标签:勾子 tco text width 绑定 document code 流程 val
React 之 组件生命周期
理解
1) 组件对象从创建到死亡它会经历特定的生命周期阶段
2) React组件对象包含一系列的勾子函数(生命周期回调函数), 在生命周期特定时刻回调
3) 我们在定义组件时, 可以重写特定的生命周期回调函数, 做特定的工作

生命周期详述
1) 组件的三个生命周期状态:
* Mount:插入真实 DOM
* Update:被重新渲染
* Unmount:被移出真实 DOM
2) React 为每个状态都提供了勾子(hook)函数
* componentWillMount()
* componentDidMount()
* componentWillUpdate()
* componentDidUpdate()
* componentWillUnmount()
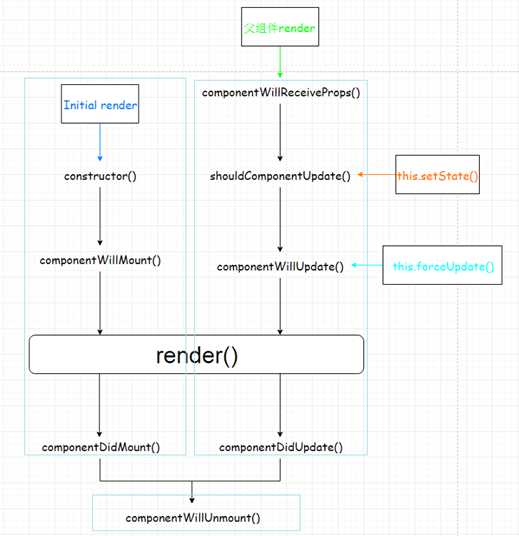
3) 生命周期流程:
a. 第一次初始化渲染显示: ReactDOM.render()
* constructor(): 创建对象初始化state
* componentWillMount() : 将要插入回调
* render() : 用于插入虚拟DOM回调
* componentDidMount() : 已经插入回调
b. 每次更新state: this.setSate()
* componentWillUpdate() : 将要更新回调
* render() : 更新(重新渲染)
* componentDidUpdate() : 已经更新回调
c. 移除组件: ReactDOM.unmountComponentAtNode(containerDom)
* componentWillUnmount() : 组件将要被移除回调
重要的勾子
1) render(): 初始化渲染或更新渲染调用
2) componentDidMount(): 开启监听, 发送ajax请求
3) componentWillUnmount(): 做一些收尾工作, 如: 清理定时器
4) componentWillReceiveProps(): 该方法当props发生变化时执行
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../js/react.development.js"></script>
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<script type="text/javascript" src="../js/prop-types.js"></script>
<script type="text/javascript" src="../js/babel.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
/*
需求: 自定义组件
1. 让指定的文本做显示/隐藏的动画
2. 切换时间为2S
3. 点击按钮从界面中移除组件界面
*/
class Life extends React.Component{
constructor(props){
super(props)
//初始化状态
this.state={
opacity: 1
}
this.distroyComponent = this.distroyComponent.bind(this)
}
distroyComponent(){
ReactDOM.unmountComponentAtNode(document.getElementById(‘example‘))
}
componentDidMount(){// 在此方法中启动定时器/绑定监听/发送ajax请求
//循环定时器
this.intervalId = setInterval(function(){ //setInterval的this 是windows
console.log(‘定时器执行。。。‘)
let {opacity} = this.state
opacity -= 0.1
if(opacity<=0){
opacity=1
}
this.setState({opacity})
}.bind(this),200)
}
componentWillUnmount(){// 清除定时器/解除监听
console.log(‘componentWillUnmount(): 将要被移除‘)
clearInterval(this.intervalId)
}
render(){
const {opacity} = this.state
return (
<div>
<h2 style={{opacity}}>{this.props.msg}</h2>
<button onClick={this.distroyComponent}>不活了</button>
</div>
)
}
}
//渲染应用组件标签
ReactDOM.render(<Life msg="React 太难了!"/>,document.getElementById(‘example‘))
</script>
</body>
</html>
标签:勾子 tco text width 绑定 document code 流程 val
原文地址:https://www.cnblogs.com/jnba/p/12527151.html