标签:block 解决办法 htm 解析 html isp src 现象 mamicode

<div class="parent">
<div class="left">左侧</div><div class="right">右侧</div>
</div> .parent {
font-size: 0px;
}
.left,
.right {
display: inline-block;
font-size: 14px;
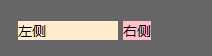
}出现空隙是因为div标签设为行内块级元素后代码里的换行被浏览器当成一个空格来解析
div设置为inline-block后,两个div之间有空隙
标签:block 解决办法 htm 解析 html isp src 现象 mamicode
原文地址:https://www.cnblogs.com/XHappyness/p/12530700.html