标签:let 获取 name stack eui port 定义 complete 结果

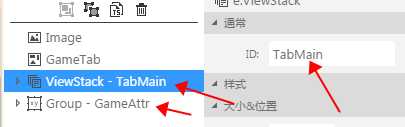
可以看到,在exml编辑器中我们给UI组件添加了ID属性;
之后在对应的 ts文件中使用这个组件
namespace ui { export class GameCtrl extends eui.Component { constructor() { super(); this.skinName = "resource/eui_skins/GameMainCtrl.exml"; this.addEventListener(eui.UIEvent.COMPLETE, this.ctrlInit, this); } private ctrlInit(): void { console.log("GameCtrl加载完成", this.TabMain); } private TabMain:eui.ViewStack; } }
注意红色加粗部分, 定义同名属性取到组件实例
输出结果如下:
GameCtrl加载完成 ViewStack {$hashCode: 1911, $EventDispatcher: {…}, $children: Array(5), $name: "", $parent: GameCtrl, …}
标签:let 获取 name stack eui port 定义 complete 结果
原文地址:https://www.cnblogs.com/webfs/p/12530672.html