标签:serve host 后端 ref ima 前端 端口号 code dev
使用方式:
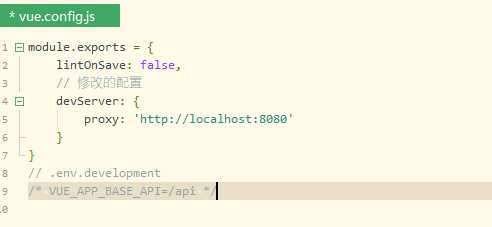
在vue.config.js加入
devServer: { proxy: ‘http://localhost:8080‘ }

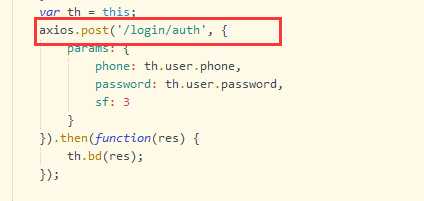
前端直接axios 调用方式:

官网:https://cli.vuejs.org/zh/config/#devserver
标签:serve host 后端 ref ima 前端 端口号 code dev
原文地址:https://www.cnblogs.com/weibanggang/p/12539144.html