标签:使用 pat image yarn 安装 控制 div 全局 pre class
1、在 D盘新建一个目录,用来存放 npm 或 yarn 的 cache 和 依赖包文件
我这里新建的文件夹如下:
D:\node_package\npm
D:\node_package\npm_cache
D:\node_package\yarn
D:\node_package\yarn_cache
2、更改npm 和 yarn 的配置
# npm npm config set prefix "D:\node_package\npm" npm config set cache "D:\node_package\npm_cache" # yarn yarn config set global-folder "D:\node_package\yarn" yarn config set cache-folder "D:\node_package\yarn_cache"
3、查看配置
# npm npm config list # yarn yarn config list
4、为了让安装的包,能在控制台使用,需要配置 Path 环境变量
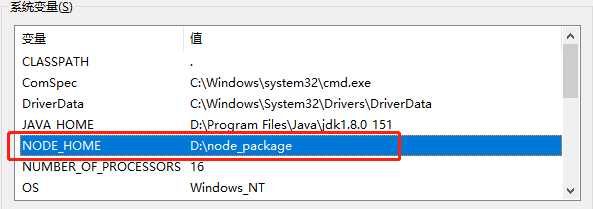
1)新建 NODE_PATH 环境变量

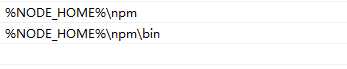
2)在 Path 中添加如下路径
%NODE_HOME%\npm
%NODE_HOME%\npm\bin (这里需要说明一下,通过yarn 安装的,会在npm的 bin 目录下添加 cmd 执行脚本)
如图:

标签:使用 pat image yarn 安装 控制 div 全局 pre class
原文地址:https://www.cnblogs.com/lkc9/p/12538973.html