标签:reject world 创建 mamicode UNC mes info 基本 特性
Promise可以以一种非常优雅的方式来解决网络请求的回调地狱data是从网络上1秒后请求的数据console.log就是我们的处理方式setTimeout(function() {
let data = 'Hello World'
console.log(content)
},1000)new Promise((resolve, reject) => {
setTimeout(function() {
resolve('Hello World')
reject('Error Data')
},1000)
}).then(data => {
console.log(data)
}).catch(error => {
console.log(error)
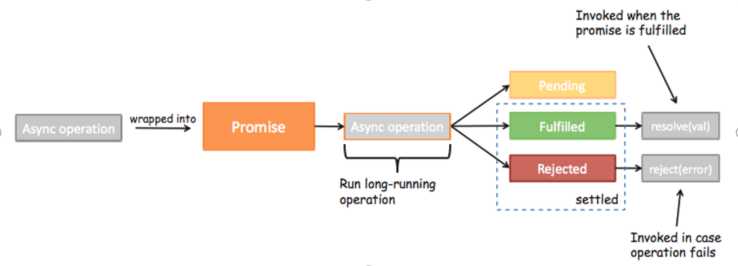
})new Promise创建一个Promise对象Promise时,传入的这个箭头函数是固定的(一般我们都会这样写)resolve和reject它们两个也是函数,通常情况下,我们会根据请求数据的成功和失败来决定调用哪一个
resolve(messsage),这个时候,我们后续的then会被回调reject(error),这个时候,我们后续的catch会被回调
pending:等待状态,比如正在进行网络请求,或者定时器没有到时间。fulfill:满足状态,当我们主动回调了resolve时,就处于该状态,并且会回调.then()reject:拒绝状态,当我们主动回调了reject时,就处于该状态,并且会回调.catch()

标签:reject world 创建 mamicode UNC mes info 基本 特性
原文地址:https://www.cnblogs.com/landuo629/p/12539007.html