标签:ret exp 元素 渲染 eve lease 图片 ssi port
React 中的条件渲染就和在 JavaScript 中的条件语句一样。使用 JavaScript 操作符如 if 或者 条件操作符 来创建渲染当前状态的元素,并且让 React 更新匹配的 UI 。
import React, { Component } from ‘react‘;
export default class App extends Component {
state={
islogin:false,
}
render() {
const {islogin}=this.state;
if(islogin){
return <h3>Welcome!</h3>
}
else{
return <h3>please login</h3>
}
}
}
import React, { Component } from ‘react‘;
export default class App extends Component {
render() {
const message = [‘React‘,‘Vue‘,‘Angular‘,‘Javascript‘]
return (
<div>
<h1>Hello!</h1>
{message.length > 0 &&
<h3>You have {message.length} unread message.</h3>
}
</div>
)
}
}

在 JavaScript 中, true && expression 总是会评估为 expression ,而 false && expression 总是执行为 false 。
因此,如果条件为 true ,则 && 后面的元素将显示在输出中。 如果是 false,React 将会忽略并跳过它。
另一个用于条件渲染元素的内联方法是使用 JavaScript 的条件操作符 condition ? true : false
import React, { Component } from ‘react‘;
export default class App extends Component {
state={
islogin:false,
}
render() {
const {islogin}=this.state
return (
<div>
<h3>The user {islogin? ‘has‘:‘has not‘} login </h3>
</div>
)
}
}

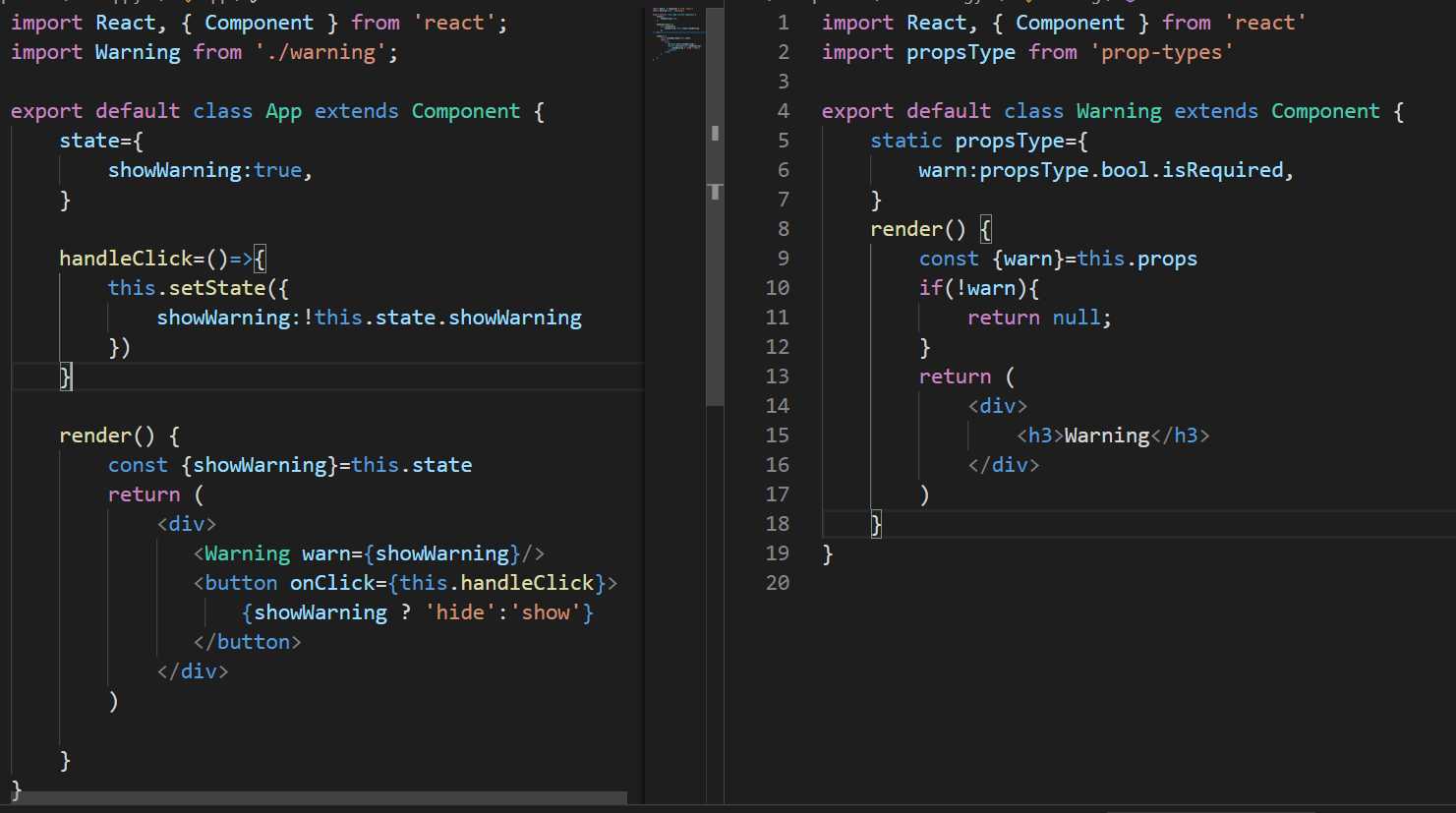
在少数情况下,可能希望组件隐藏自身,即使它是另一个组件渲染的,为此,返回 null 而不是返回其渲染输出

上面的例子中,根据 warn 的 prop 值,控制<Warning /> 组件的显示和隐藏。如果 prop 值为 false, 则 <Warning /> 组件返回 null ,不渲染。。
从组件的 render 方法返回 null 不会影响组件生命周期方法的触发。
标签:ret exp 元素 渲染 eve lease 图片 ssi port
原文地址:https://www.cnblogs.com/shanlu0000/p/12543018.html