标签:com val 代码 rtc html 文件 风格 nta 技术
既然要格式化ESlint,就不得不先介绍一下什么是ESlint。后面再介绍格式化的方法
ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误。在许多方面,它和 JSLint、JSHint 相似,除了少数的例外:
总的来说,ESlint就是用来检测代码风格、规范代码格式的工具。
插件对应功能就不逐一介绍了,直接用吧~~~
1.ESlint

2.vetur

3.Prettier - Code formatter

4.Manta‘s Stylus Supremacy

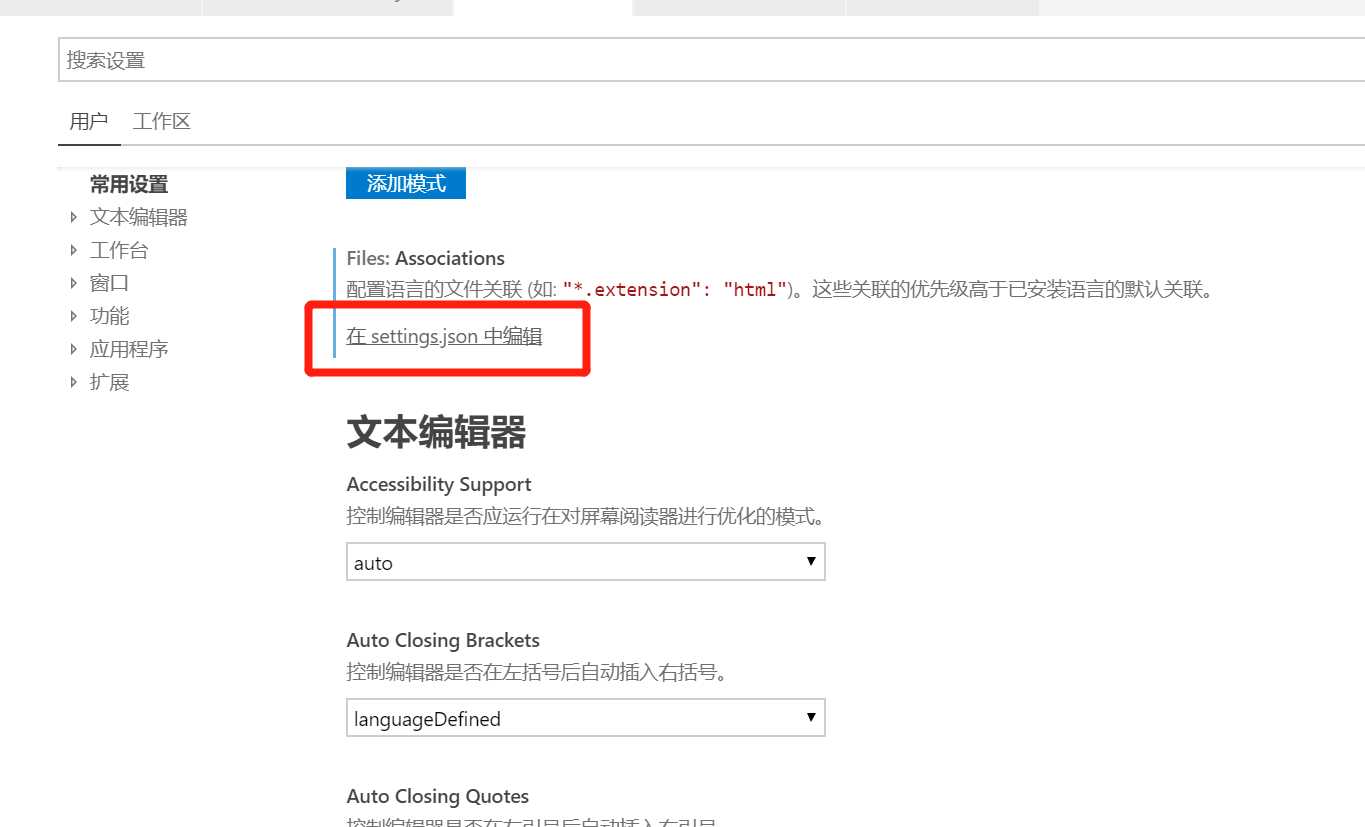
打开VSCode编辑器,点击 “文件>>首选项>>设置”,显示如下区域。并点击 “在setting.json中编辑”,添加对应代码即可在下次编写代码时通过 “Ctrl+S” 进行格式化了。

对应代码如下:
{ "editor.detectIndentation": false, "editor.tabSize": 2, "editor.formatOnSave": true, "eslint.autoFixOnSave": true, "eslint.validate": [ "javascript", "javascriptreact", { "language": "vue", "autoFix": true } ], "prettier.eslintIntegration": true, "prettier.semi": false, "prettier.singleQuote": true, "javascript.format.insertSpaceBeforeFunctionParenthesis": true, "vetur.format.defaultFormatter.html": "js-beautify-html", "vetur.format.defaultFormatter.js": "vscode-typescript", "vetur.format.defaultFormatterOptions": { "js-beautify-html": { "wrap_attributes": "force-aligned" } }, "stylusSupremacy.insertColons": false, "stylusSupremacy.insertSemicolons": false, "stylusSupremacy.insertBraces": false, "stylusSupremacy.insertNewLineAroundImports": false, "stylusSupremacy.insertNewLineAroundBlocks": false }
到这里就大功告成了,快去试试吧。
Visual Studio Code 格式化ESlint 的方法
标签:com val 代码 rtc html 文件 风格 nta 技术
原文地址:https://www.cnblogs.com/Ky-Thompson23/p/12545585.html