标签:log ESS ref png timeout 简单 val 有一个 macro
JavaScript 是单线程、非阻塞的一种语言,只有一个主线程,同时只能执行一个任务。
js 使用单线程是为了简单化
存放的是调用函数的记录——调用帧
存放的是对象
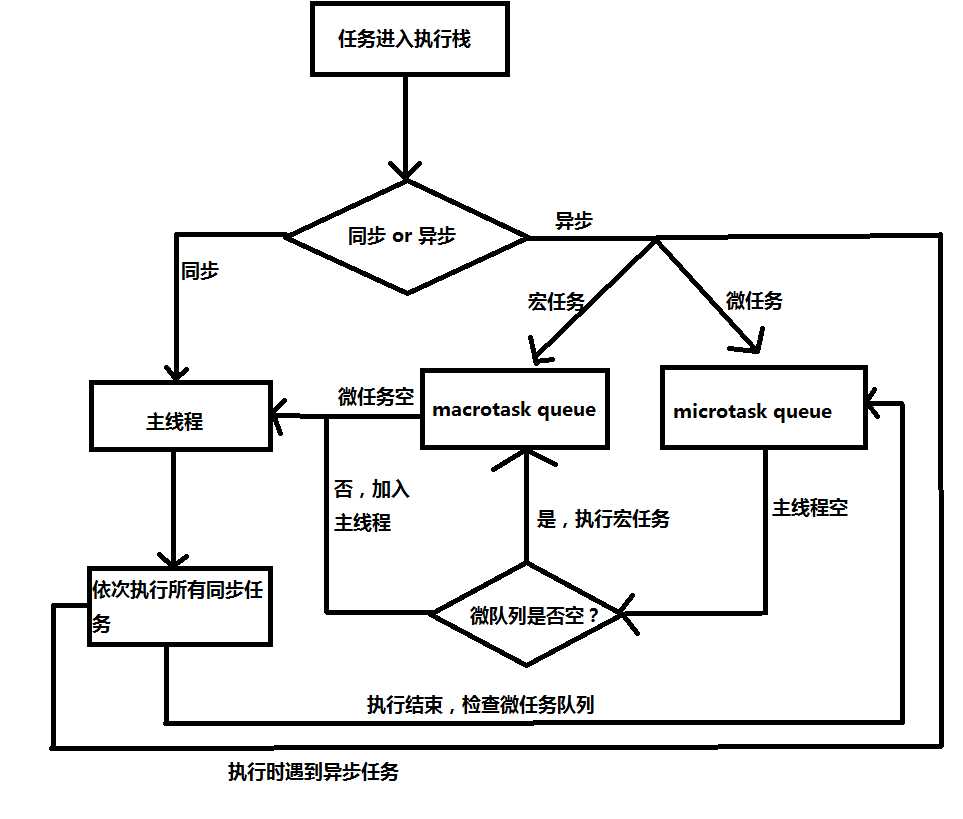
Event Loop 是一种循环检查机制
是没有被挂起,在主线程里排队执行的任务
分为宏任务和微任务
包括:
包括整体代码 script、setTimeout、setInterval、setImmediate、I/O、UI rendering
包括:
promise.then, process.nextTick(node中)
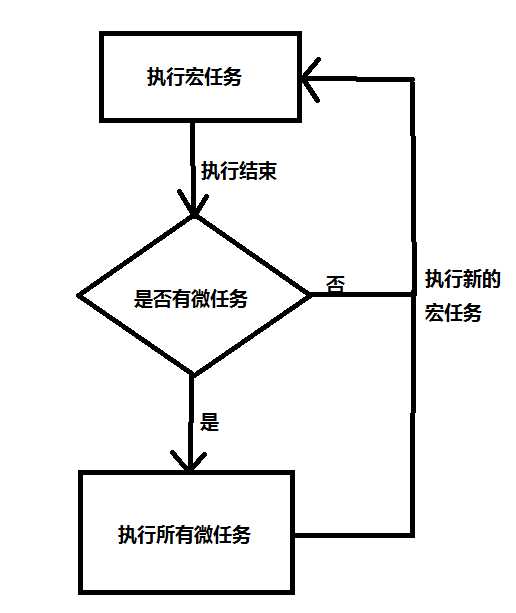
宏任务的执行顺序在微任务之前
任务执行时,首先执行整体代码这个【宏任务】,将主线程同步任务清空之后,检查微任务列表,如果不为空则逐个加入到主线程进行执行;微任务列表清空以后,执行宏任务,如果宏任务执行完一个以后微任务列表不为空了,那么接着执行微任务,直到微任务清空,再执行宏任务,这样一直循环到所有的任务列表清空,事件循环结束。

示例:
console.log(1); //1.同步任务#1
setTimeout(function(){ //1.宏任务加入marcotask $1
console.log(2);
new Promise(function(resolve){
console.log(3);
setTimeout(function(){ //$3
console.log(4);
});
resolve();
}).then(function(){ //&2
console.log(5);
});
});
new Promise(function(resolve){ //1.promise 是同步任务!!!#2
console.log(6);
setTimeout(function(){ //1.加入宏任务队列 $2
console.log(7);
});
resolve();
}).then(function(){ //1.微任务加入microtask &1
console.log(8);
});
console.log(9); //1.同步任务#3
结果为 1 6 9 8 2 3 5 7 4
#1,遇到 setTimeout 宏任务 $1 加入到 macrotask 队列,遇到 promise 为同步任务 #2,直接执行,promise 执行遇到 setTimeout 宏任务 $2,加入 macrotask 队列,遇到 then() &1 加入微任务队列,然后执行同步任务 #3,第一次事件循环结束;$1 $2&1&1,执行同步任务输出【8】,微队列清空,执行宏任务$1,执行同步任务输出 【2】,遇到 promise 执行其同步任务,输出【3】,遇到 setTimeout 宏任务 $3,加入 macrotask,遇到 then() &2,加入 microtask,$1 宏任务执行完毕,microtask 不为空,所以接下来执行微任务。&2,输出 【5】,结束后微队列清空,执行宏任务$2 宏任务,输出 【7】,执行结束$3 宏任务,输出 【4】,执行结束总结:先执行一个宏任务,再执行之下的所有微任务,如此循环;

标签:log ESS ref png timeout 简单 val 有一个 macro
原文地址:https://www.cnblogs.com/qiuqiubai/p/12545394.html