标签:引用 ext 前端 request 中间 png route 安装 技术
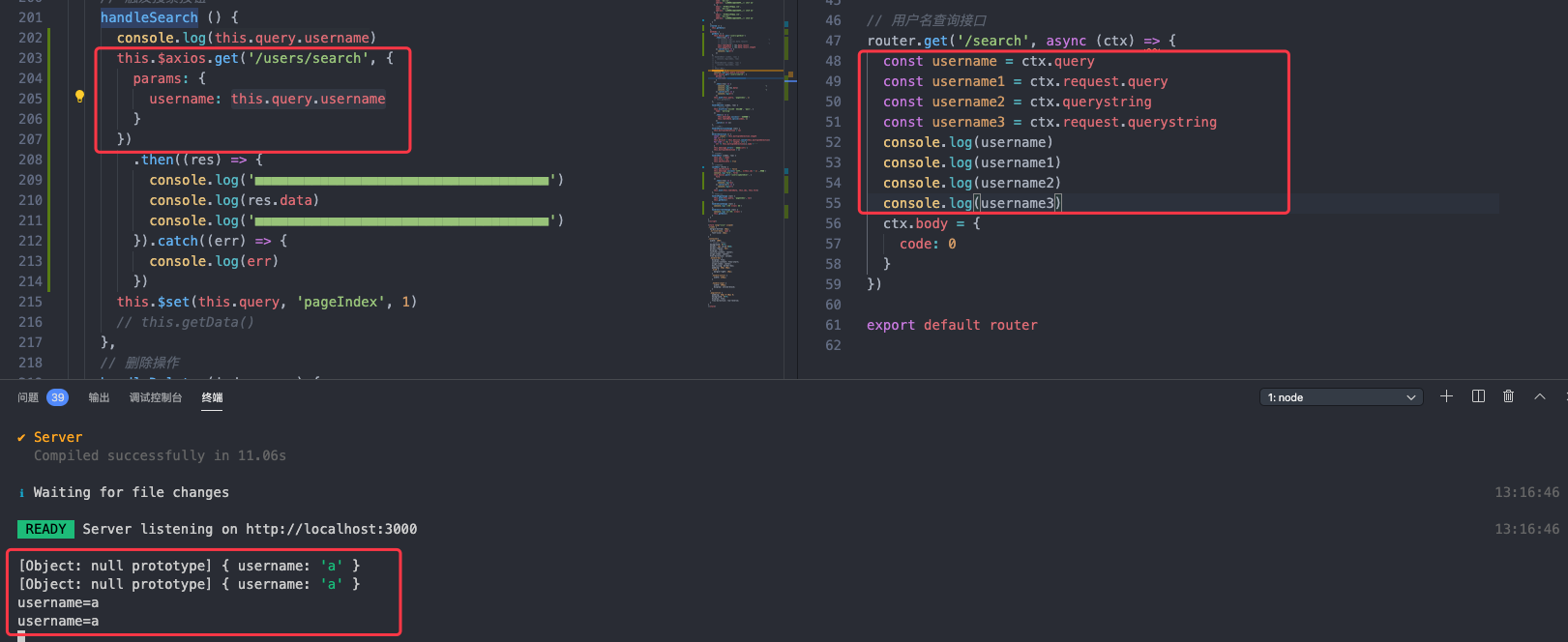
query方法或querystring方法,query返回是格式化好的参数对象,querystring返回的是请求字符串,由于ctx对request的API有直接引用的方式,所以获取GET请求数据有两个途径。ctx.query,返回如 { a:1, b:2 }ctx.querystring,返回如a=1&b=2ctx.request.query,返回如 { a:1, b:2 }ctx.request.querystring,返回如a=1&b=2。
POST请求获取参数需要用到Koa 中koa-bodyparser中间件(koa2默认已经引入koa-bodyparser)。
npm install --save koa-bodyparser
var Koa = require(‘koa‘);
var bodyParser = require(‘koa-bodyparser‘);
var app = new Koa();
app.use(bodyParser());
router.post(‘/xxx‘, async (ctx, next) => {
let postParam = ctx.request.body //获取post提交的数据
});
标签:引用 ext 前端 request 中间 png route 安装 技术
原文地址:https://www.cnblogs.com/nayek/p/12545615.html