标签:nbsp root 定义 tco red 跳转 code routing mic
常常需要切换多页面,因此需要路由
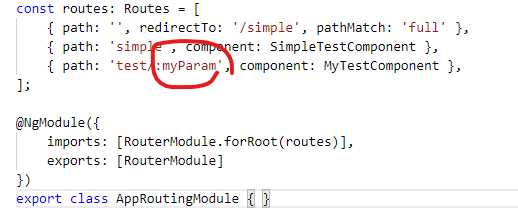
1.定义一份文件,专门用来配置各个路径跳转后的组件,一个组件就代表一个页面
import { NgModule } from ‘@angular/core‘;
import { RouterModule, Routes } from ‘@angular/router‘;
import { SimpleTestComponent } from ‘./simple-test/simple-test.component‘;
import { MyTestComponent } from ‘./my-test/my-test.component‘;
const routes: Routes = [
{ path: ‘‘, redirectTo: ‘/simple‘, pathMatch: ‘full‘ },
{ path: ‘simple‘, component: SimpleTestComponent },
{ path: ‘test/:myParam‘, component: MyTestComponent },
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
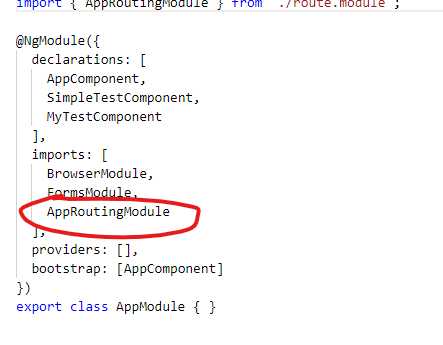
2. app module 里面引用它

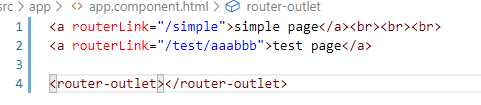
3. 根页面放置一个路由元素及一些跳转的测试链接

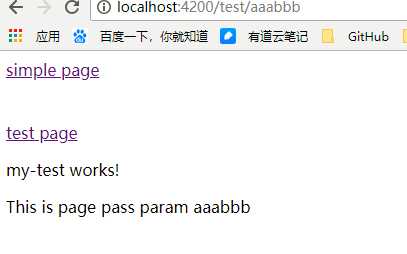
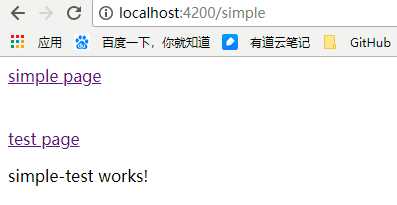
4. 现在可以切换页面


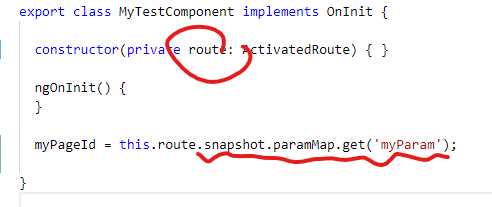
注:页面可以获取跳转过来传递的参数:

参数名定义注意一下:

标签:nbsp root 定义 tco red 跳转 code routing mic
原文地址:https://www.cnblogs.com/chenyingzuo/p/12546867.html