标签:商务 离线 分析方法 常见 code 方案 详细 png 结算
企业财务职能从原先记账先生已经发展成为业务部门的战略伙伴,增强对企业决策的信息辅助支持,推动创造股东价值,所以企业财务状况的准确掌握程度对于企业能否稳定快速发展是至关重要的。我们在跟企业做项目的过程中发现,很多企业财务数据分析指标不够丰富、缺乏体系和有深度的分析、展示形式较为单一。还有之前上了传统BI的企业,对于IT依赖程度比较高,数据需求变化导致数据准备时间大幅度延长。针对这些痛点,我们给出一个体系化的分析思路+敏捷BI智能分析工具的解决方案。
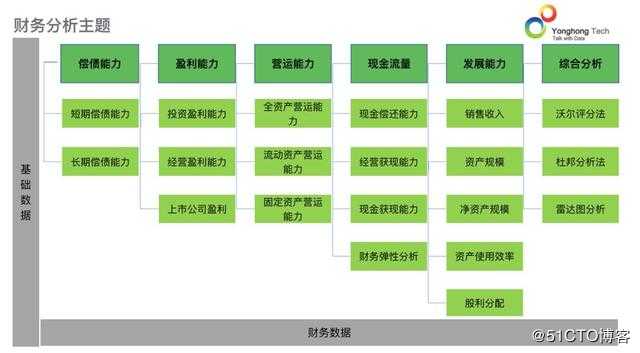
企业财务六度分析法
六度分析法基于资产负债表、现金流量表、利润表三大报表的数据,采用比较分析法、比率分析法、趋势分析法、因素分析法等分析方法,对财务质量进行全面掌控。
盈利能力分析
盈利能力指标的原始数据主要来自于利润表。通过对利润的各种占比、各种资产的利润回报率等的分析,反映公司创造效益的能力。
营运能力分析
营运能力指标的原始数据主要来自于资产负债表,通过对各种资产的周转率分析,反映公司创造价值的效率。
现金流量分析
现金流是公司的命脉。现金流量分析指标的原始数据主要来自于现金流量表。对于现金状况的分析,反映公司有没有钱,及早发现公司的风险。
偿债能力
偿债能力指标的原始数据主要来自于资产负债表。通过各种资产与负债之间的比率分析,反映公司的生存风险。
发展能力
发展能力指标的原始数据主要来自于资产负债表和利润表。通过对资产和利润等的增长率情况分析,反映公司的造血能力。
综合分析
利用其他各项指标之间的组合进行综合比率分析或者综合打分。常见的有杜邦分析、沃尔评分法。
这六个方面提供了分析的基础,公司的实际分析主题可以从这里面去裁剪和组合。六个大的主题下面可以根据客户需求去选择子主题。下面是一个子主题的例子。
财务分析怎么通过敏捷BI分析平台来实现呢?下面就是将财务分析过程对接到永洪科技敏捷BI工具的举例。
每一步的分析过程都对应到敏捷BI分析平台中的一个功能点。财务分析的过程也就是在敏捷BI分析平台中不断下钻分析的过程。
针对财务六度分析思路,制作了相应的Demo。
1、财务管理驾驶舱。展示了盈利、营运、偿债能力等分析内容的主要指标,以及营收、利润、利率等企业重点关注的KPI,显示出占比、趋势、结构化等情况。
2、盈利能力分析Demo。展示了营收、利润等现状和趋势。并进行了成本分析,以及投资的结构化分析。

3、营运能力分析Demo。展示了各种资产的周转情况。重点对应收账款进行了详细分析。显示应收账款金额趋势、账龄分布、结算方式占比等信息,并按照客户、组织、逾期情况、账龄等进行排名,发现有应收风险的组织、客户等。

在市场竞争日益激烈的环境下,只有及时掌握公司财务状况才能够准确做到降本增效,让公司能够稳健快速地向前发展。永洪科技非常希望能够为更多企业在财务商务智能分析的道路上保驾护航,共同成长。
疫情期间,免费使用Yonghong Desktop!支撑众多企业远程办公能力,让您更好读懂Yonghong Desktop!
Yonghong Desktop是中国第一款独立自主的桌面智能数据分析工具,帮助每一个人快速、高效地进行数据探索。
无论您的数据来自数据库还是电子表格,都可以将这些不同源中的数据进行快速合并,Yonghong Desktop还内置了高性能数据集市,秒级响应百万数据量的计算任务。通过拖拽数据到丰富的仪表组件,即可快速实现数据分析。
除了支持在线分析,Yonghong Desktop也支持离线分析,在安全可控的前提下,业务用户可以下载并分析被授权的企业数据,这能更好地支持移动办公、在家办公等离线分析场景。
同时,Yonghong Desktop提供了多种自助式分析的功能,可以设置筛选、过滤出你想要的数据结果;还可以使用笔刷功能,联动相关数据,让分析更加灵活。Yonghong Desktop让每一个人都能够发掘数据的价值,提升工作效率,做出切实可行的工作决策。
标签:商务 离线 分析方法 常见 code 方案 详细 png 结算
原文地址:https://blog.51cto.com/14637453/2480960