标签:style blog http io color ar os for sp
1:创建一个model数据模型
#import <Foundation/Foundation.h>
@interface DataModel : NSObject
//保存section中每行的数据
@property(nonatomic,strong)NSMutableArray *array;
//section名
@property(nonatomic,copy)NSString *name;
//判断section是否展开
@property(nonatomic,assign)BOOL isExpand;
@end
#import "DataModel.h"
@implementation DataModel
-(id)init
{
if (self=[super init]) {
_array=[NSMutableArray array];
}
return self;
}
@end
2:创建一个viewcontroller
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
@end
#import "ViewController.h"
#import "DataModel.h"
@interface ViewController ()<UITableViewDelegate,UITableViewDataSource>
@property (weak, nonatomic) IBOutlet UITableView *myTableView;
@property(nonatomic,strong)NSMutableArray *dataArray;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
_dataArray=[NSMutableArray array];
for (int i=‘A‘; i<=‘D‘; i++)
{
//设置组名
DataModel *model=[[DataModel alloc]init];
model.name=[NSString stringWithFormat:@"%c",i];
for (int j=0; j<5; j++) {
//设置每组中的行
[model.array addObject:[NSString stringWithFormat:@"%c-%d",i,j]];
}
[_dataArray addObject:model];
}
---PS:我已经在storyboard上面托线条进行关联---
//_myTableView.dataSource=self;
//_myTableView.delegate=self;
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - UITableViewDataSource
#pragma mark -UITableViewDataSource
//返回组数
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return _dataArray.count;
}
//返回每组对应的行数
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
DataModel *model=_dataArray[section];
if (model.isExpand)
{
return model.array.count;
}
else
{
return 0;
}
}
//每行要显示的值
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier=@"Cell";
UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell==nil) {
cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier];
}
DataModel *model=_dataArray[indexPath.section];
cell.textLabel.text=model.array[indexPath.row];
cell.accessoryType=UITableViewCellAccessoryDisclosureIndicator;
return cell;
}
//在组名上添加一个按钮
-(UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
{
//添加一个view存放按钮
UIView *contentView=[[UIView alloc]initWithFrame:CGRectMake(0, 0, 320, 32)];
DataModel *model=_dataArray[section];
UIButton *btn=[UIButton buttonWithType:UIButtonTypeCustom];
btn.frame=CGRectMake(375-15, 5, 15, 8);
btn.tag=section;
[btn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
if(model.isExpand)
{
[ btn setBackgroundImage:[UIImage imageNamed:@"open"] forState:UIControlStateNormal];
}
else
{
[ btn setBackgroundImage:[UIImage imageNamed:@"close"] forState:UIControlStateNormal];
}
[contentView addSubview:btn];
if (section%2==0)
{
contentView.backgroundColor=[UIColor colorWithRed:arc4random()%256/255.0 green:arc4random()%256/255.0 blue:arc4random()%256/255.0 alpha:1.0];
}
else
{
contentView.backgroundColor=[UIColor colorWithRed:arc4random()%256/255.0 green:arc4random()%256/255.0 blue:arc4random()%256/255.0 alpha:1.0];
}
return contentView;
}
//通过组名上的按钮来判断是否展开
-(void)btnClick:(UIButton *)sender
{
DataModel *data=_dataArray[sender.tag];
if (data.isExpand)
{
data.isExpand=NO;
}
else
{
data.isExpand=YES;
}
[_myTableView reloadData];
}
@end
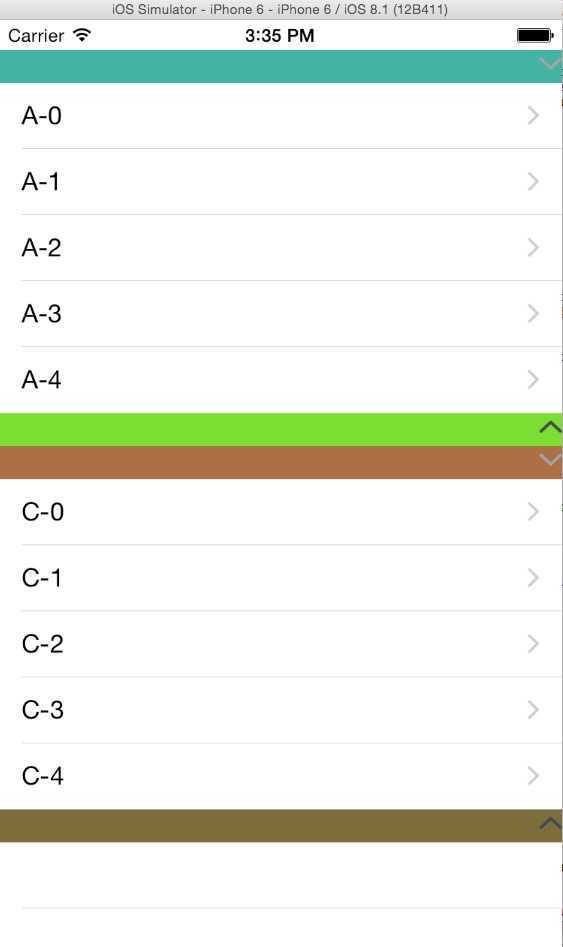
3:测试效果图

标签:style blog http io color ar os for sp
原文地址:http://www.cnblogs.com/thbbsky/p/4076546.html