标签:name 数组 数值 eof 参数 span mic split let
const str="hello world";
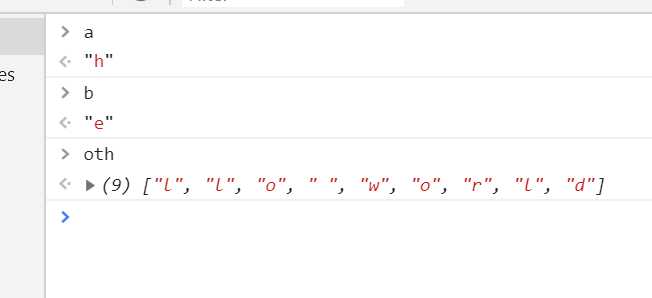
const [a,b,...oth]=str;

字符串分割为数组的三种方法:
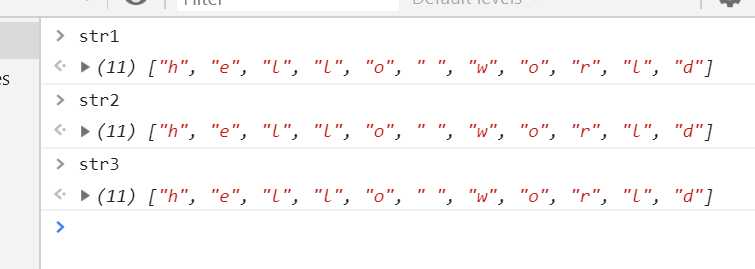
const str="hello world"; const [...str1]=str; const str2=[...str]; const str3=str.split("");

提取字符串的属性和方法:
const str="hello world";
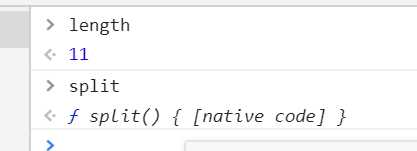
const {length,split}=str;

数值与布尔值的解构赋值:
在对数值或者布尔值结构赋值时,会转成它的包装对象
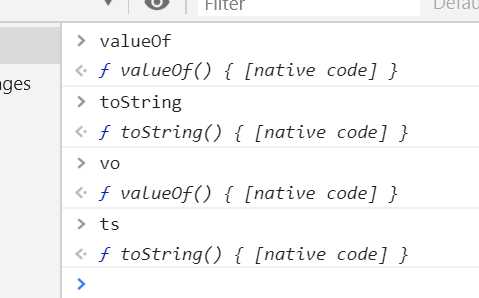
const {valueOf}=1;
const {toString}=true;
//取别名
const {valueOf:vo}=1;
const {toString:ts}=true;

函数参数的解构赋值:
function swap([a,b]){ return [b,a]; } let arr=[1,2]; arr=swap(arr);

function getInfo({ name, age, friend1="cyy1", friend2="cyy2" }){ console.log(name); console.log(age); console.log(friend1); console.log(friend2); } //无序传入参数 var obj={ age:18, name:"cyy" } getInfo(obj);

标签:name 数组 数值 eof 参数 span mic split let
原文地址:https://www.cnblogs.com/chenyingying0/p/12562757.html