标签:*** 前台 函数 按钮 输入框 vpd 赋值 查看 shadow
富文本相比普通文本可以显示复杂的字体样式和排版方式,所以更适用于网页图文内容的排版,在很多案例中都会经常使用。ivx中也封装好了富文本组件和富文本编辑器组件,今天就说一下这两个组件该如何使用吧。一.富文本和富文本编辑器
富文本编辑器是一种可内嵌于浏览器,用于编辑富文本内容和格式的文本编辑器。它与富文本的区别是,前者仅容许在案例编辑状态下进行内容编辑,在非编辑状态下隐藏文本工具条,通常仅做展示,不与用户发生交互。后者则在案例非编辑状态下开放富文本编辑界面,容许用户进行富文本的排版和编辑。
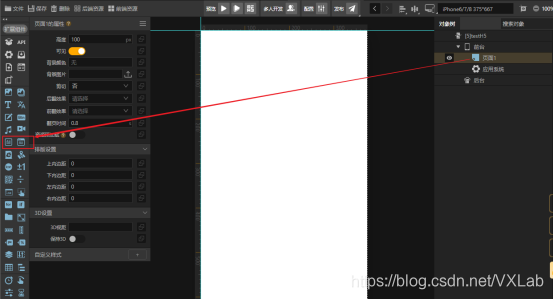
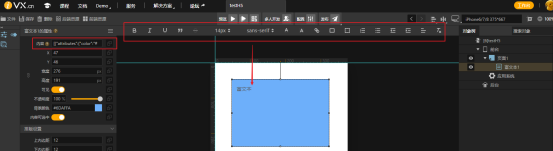
富文本组件的编辑栏在下图这个位置,运行案例时是看不到的,同时要注意它的内容属性不仅仅是我们输入的内容,还包含了文本的格式等信息,我们是不能在属性栏里对其进行更改的,而且在数据绑定是对绑定的对象也有要求,一定要是富文本格式的字符串。
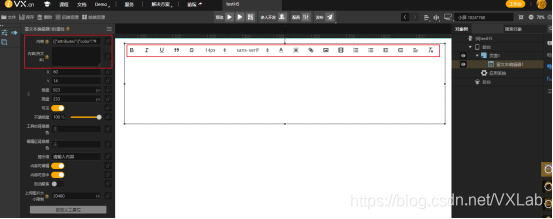
富文本编辑器是在案例运行时编辑富文本内容的,所以他的工具栏位于案例内部。同时他除了内容的属性外还有一个属性内容(纯文本),这两个属性也都是不能在属性栏里编辑的,只能在案例运行的时候输入。
可以看一下两个属性值的对比。
二.组件结构与事件逻辑
1.组件结构
demo可分为三个部分,两个页面和一个横幅。页面1添加的是富文本编辑器组件,用于提交富文本信息,页面2添加的是富文本组件,用于展示富文本信息,横幅则是一个提交成功对用用户进行提示的对话框。
2.录入数据
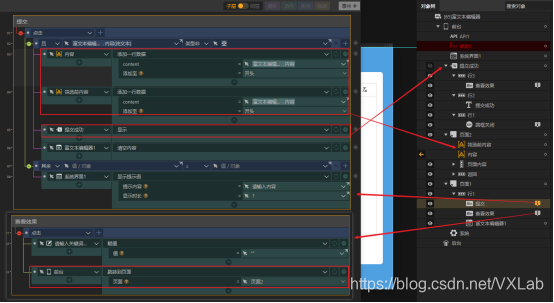
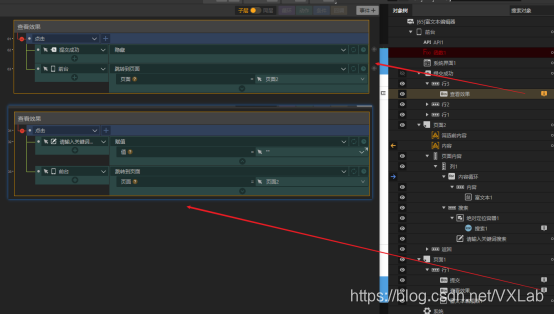
在富文本编辑器的编辑区域内,我们可以输入文本,图片,视频等,并定义样式。点击提交按钮则先判断富文本编辑器的内容是否为空,如果是空的就提示用户输入内容,不为空就将内容插入到两个对象数组的开头,然后让提交成功的对话框显示,并清空富文本编辑器内容方便下一次的输入。
3.查看数据
点击横幅中的“查看效果”按钮或者页面1行1内的“查看效果”按钮都可以让前台跳转到页面2。横幅中的“查看效果”按钮需要多一个让横幅重新隐藏的动作。
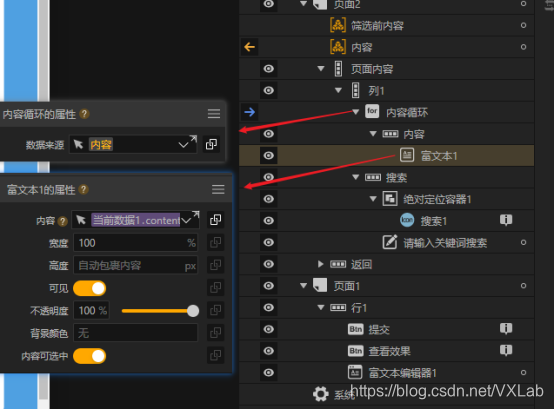
上一步我们已经将富文本的内容提交到“内容”对象数组中了,现在就是根据“内容”对象数组的值循环创建富文本组件,进行数据绑定然后展示数据。循环创建已经详细的讲过了,可以翻看一下之前的帖子。
4.搜索
最后是搜多功能,即在富文本内容中找到搜索内容并高亮显示(demo中是字体颜色变成红色)。
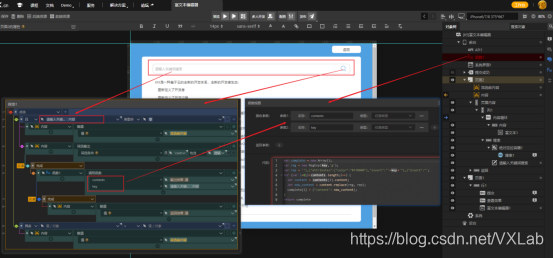
首先,在输入框中输入我们要搜索的字符串,然后点击搜索图标。系统会先判定内容是否为空,如果非空则将“筛选前内容”对象数组的值赋给“内容”对象数组,再把“内容”对象数组中“content”字段包含输入框内容的数据筛选输出,然后在其回调中调用函数组件,更改富文本数据的样式,并将结果重新赋值给“内容”对象数组。实际案例操作结果如下。


总结
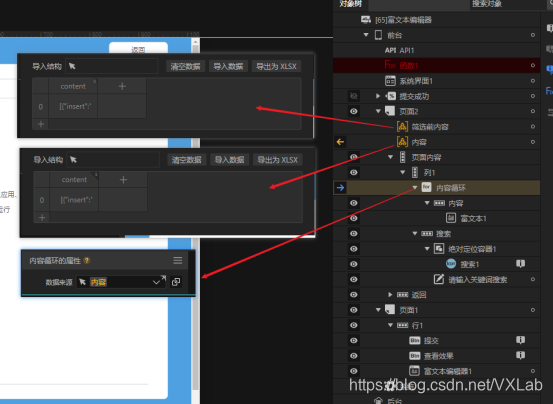
富文本的应用主要就是编辑与展示,所以最需要注意的就是他的内容不是单纯的文本,图片等(富文本和富文本编辑器的数据格式其实是一个数组而不是简单的字符串,如下图。这样做也是为了保证富文本组件的安全性,防止用户在富文本组件中嵌入代码来对后台进行***)。因此,直接给富文本或者富文本编辑器赋值一个普通的字符串是不会生效的,必须是富文本的机构,推荐的是采用demo中的做法,显示富文本编辑器收集用户的内容然后用富文本展示。
标签:*** 前台 函数 按钮 输入框 vpd 赋值 查看 shadow
原文地址:https://blog.51cto.com/14556317/2481369