标签:lin 用户操作 位置 效果 mic 样式 遍历 web 变化
首先,先来了解一下关键渲染路径的概念:是指与当前用户操作有关的内容。例如:用户刚刚打开一个页面,首屏显示的就是当前用户操作相关的内容,具体就说浏览器收到HTML、CSS、和js等资源并对其进行处理从而渲染出web页面。
<html>
<html>
<head>
<title>Web page parsing</title>
</head>
<body>
<div>
<h1>Web page parsing</h1>
<p>This is an example Web page.</p>
</div>
</body>
</html>
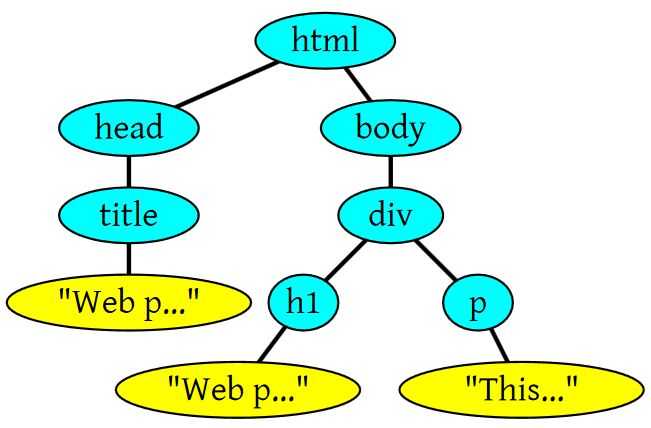
根据上面代码,其解析成的dom树如下:

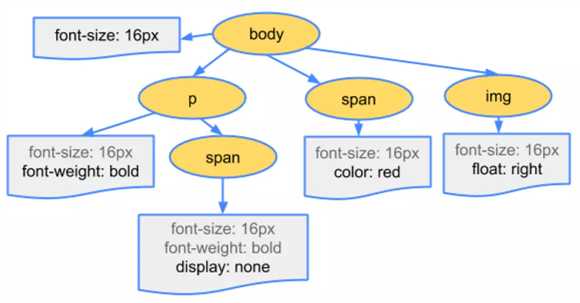
(2)css解析CSSOM树
在HTML 解析过程中,会碰到style,link 和内联样式,对于style和内联样式,这两种浏览会直接根据样式声明生成CSSOM,因为他们本身就含有 样式内容。但是对于外联样式,需要浏览器先去请求对应的外联样式,等获取之后,就会解析该外联样式,并生成对应的CSSOM。
由于CSSOM负责存储渲染信息,浏览器就必须保证在合成渲染树之前,CSSOM是完备的,即所有的CSS(内联,内部和外部)都已经下载完,并解析完 ,只有CSSOM和DOM的解析完全结束,浏览器才会进入下一步的渲染,这就是传说中的CSS阻塞渲染。
那
body { font-size: 16px }
p { font-weight: bold }
span { color: red }
p span { display: none }
img { float: right }

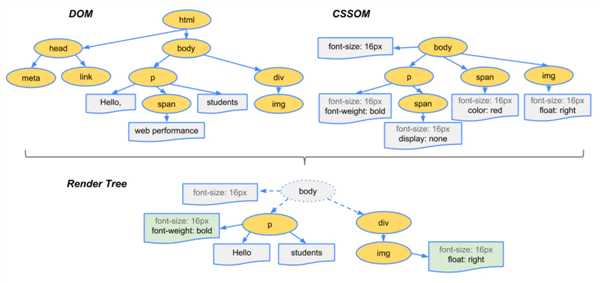
(3)渲染树
当DOM和CSSOM构建完成,它们一个存储了节点信息,一个存储了节点渲染信息,都不能直接用来渲染,为此,浏览器会将二者结合,生成渲染树,这棵树就包含了页面所有可见元素及其渲染信息。如下:

浏览器在这步骤做了如下操作:
这里需要理解两个概念:重绘和回流。
改变元素的背景颜色,文字颜色等不影响元素周围布局结构的改变,只会引起浏览器的repaint对某一部分进行重绘。
当某元素发生布局变化的时候,比如定位,改变大小,浏览器就会重新去渲染。引起回流的主要原因:
标签:lin 用户操作 位置 效果 mic 样式 遍历 web 变化
原文地址:https://www.cnblogs.com/mn6364/p/12565139.html