标签:png 基本 vpd 情况 目标 记录 分享 产品原型 用例

在我转产品之前,总是觉得别人家做的产品十分的糟糕,体验做的这么差劲,界面做的这么low,但是当我真正自己开始带着团队做产品的时候,才发现自己也踩坑无数,没有一件事情可以随随便便成功。要做好一个好的产品,我们需要经验,也需要自己的付出。
所以本文是结合我自己成长历程总结出来的产品流程,以及需要注意的一些经验,想分享给所有想做,或者在做产品的童鞋,不要以为产品就只有高大上,敲黑板。细节决定成败,凡事只有脚踏实地,做好基本功,才能成功。

那么我们就从头说起
一、建立开发流程
开发流程无论是敏捷,还是瀑布,要看各自企业的部门架构和运营逻辑,但是建立明确的开发流程是十分重要的,白纸黑字写下来,以后可以避免很多的扯皮和无效工作。例如:每个阶段的成果产物需要进行相应的评审,评审有相应的《会议纪要》;从项目启动起,研发项目经理每周提供《项目研发周报》;测试阶段,测试工程师每周提供《项目测试周报》。
二、项目启动准备
(1)成立项目组团队,包括产品经理、研发项目经理、研发工程师、测试团队等,并明确各团队负责人。
(2)产品经理完成《产品梳理》
首先,明确每个项目的目标;其次,梳理项目涉及的角色;再来,每个角色要进行的事项;最后,再梳理整个系统分哪些端口,要有哪些业务模块,每个模块再包含哪些功能。由项目负责人共同开会评估,确保大方向一致。
三、需求建立及设计
(1)设计并提交《产品原型》。
除了根据使用逻辑走完流程。还需要根据业务流程,再次复盘,确保产品操作流程顺畅。
产品经理面向整个团队,进行需求的讲解。
记住,这个非常重要,可以极大的降低后续沟通成本!
(2)项目经理根据需求及项目要求,明确《项目里程碑》。根据项目里程表,完成《产品开发计划》,明确详细阶段的时间点,最后根据开发计划,进行《项目任务分解》,完成项目的分工。
(3)研发负责人按照各自的分工模块,进入概要需求培训。旨在让研发团队初步理解业务,评估技术可行性。 并且完成《概要设计》、《通讯协议》及《表结构设计》,及完成正式编码前的一系列研发准备工作。
(4)UI设计师根据产品的原型设计效果图。
效果图必须提供界面的标注,最好能够提供一套《UI设计规范》。UI设计规范主要是明确常用界面形式尺寸等,方便研发快速开发。UI设计常涵盖交互的内容。
四、开发阶段
研发工程师正式进入编码阶段,这个过程虽然大部分时间用来写代码,但是按日、周、月的定期汇报工作一定要落实到位,实时跟进项目进度。
五、测试阶段
测试工程师按阶段设计《测试用例》,这时候借助工具,如我们用的是CORNERSTONE,可以直接提交测试用例,并且根据用例提交缺陷,分配给相应的开发人员调整。
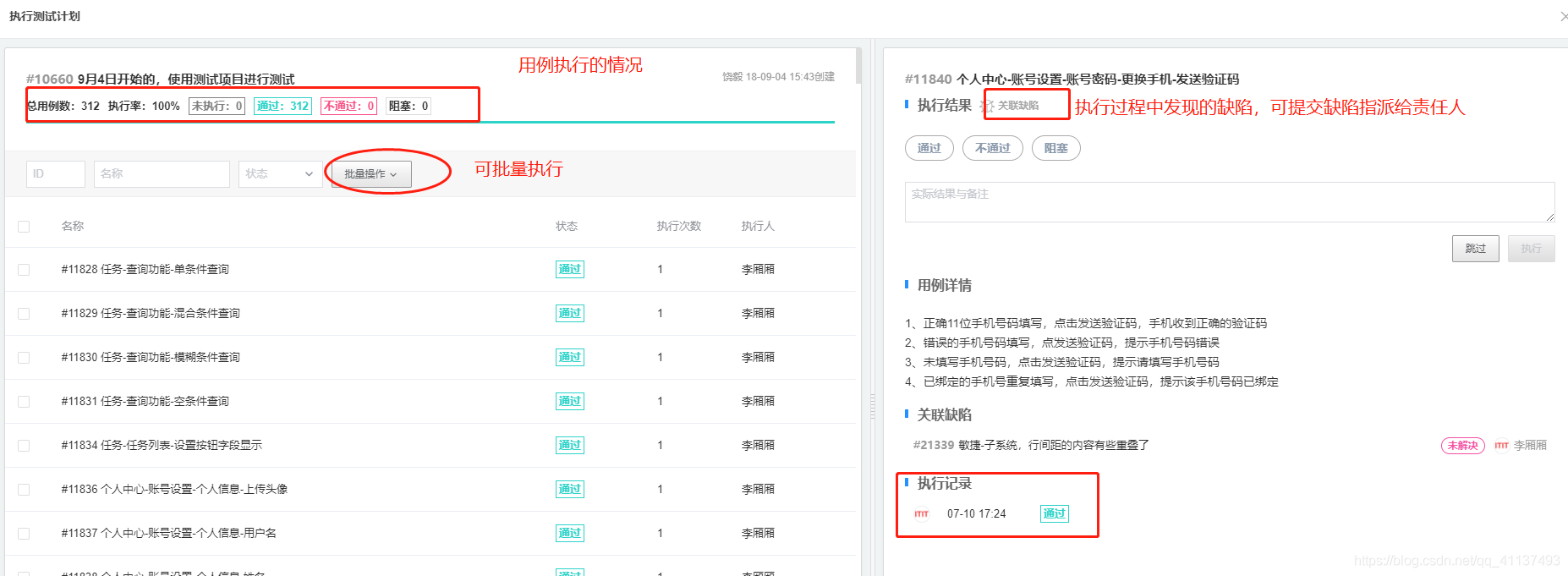
CORNERSTONE执行测试计划,也是非常有亮点的哦
亮点一:用例的执行情况一目了然,随着执行的进度即时更新测试结果
亮点二:执行用例不通过,有BUG,可以直接关联缺陷,新增缺陷指派责任人,完全不用退出页面,再去缺陷列表新增
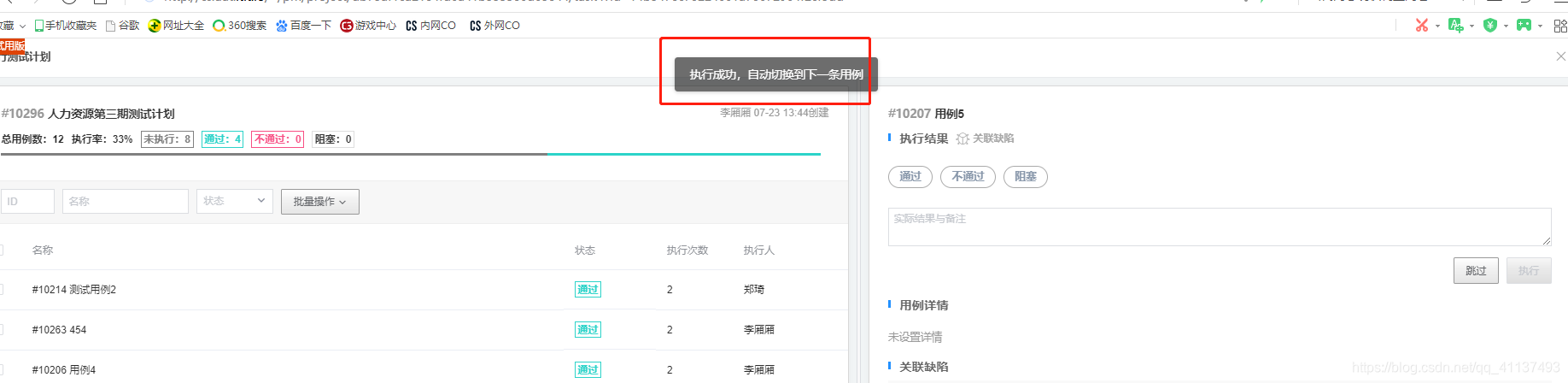
亮点三:执行用例过程中,执行后,自动切换到下一条用例,减去很多点点的操作。
亮点四:测试用例批量执行的功能肯定少不了,你需要的它都有哦。
亮点五:用例执行页面执行操作简单明了,还可以记录下了执行过程中发现的缺陷,执行人员的操作记录,一目了然


研发工程师根据缺陷进行修复调整,完成后反馈测试人员复测,测试通过后完成。
测试工程师编写《测试结果报告》,包括功能测试结果、压力测试结果等。
测试工程师编写系统各端口的《操作手册》、维护手册等。
六、系统上线
系统上线,最好先安排小部分用户进行,真实环境测试。并且安排专职人员及时跟进修复问题。总之快速响应是这个时候的关键。这批用户不仅仅是你的测试用户,更是你的种子用户!好的产品,往往需要他们帮忙大力推广。
产品狗当了5年,即使头发掉了不少,但是已经上路就不打算回头了。
最后也希望大家能够在“产品”这条不归路上,找到自己的乐趣。
标签:png 基本 vpd 情况 目标 记录 分享 产品原型 用例
原文地址:https://blog.51cto.com/14511852/2481684