标签:pac rip blob 完成 安装 官方 响应式 基础 ocs
一款专注阅读的博客园主题,主要面向于经常混迹 博客园 的朋友。其追求大道至简的终极真理,界面追求简洁、运行追求高效、部署追求简单。
git clone https://github.com/esofar/cnblogs-theme-silence.git # 克隆源码
cd cnblogs-theme-silence # 进入项目
npm install # 安装依赖
npm run build # 重新构建
如果您想要新增一些个性化的交互功能模块,那么您应该先修改项目./src/silence.js脚本文件。您需要在该文件中为将要新增的功能模块添加一些新的方法,然后在入口方法init()中的适当位置去调用它们。该文件代码结构清晰、注释完整,若您具备一定的 Javascript 开发经验,应该可以很容易看明白,这里就不再过多赘述。
如果您想要自定义某些元素的样式或者是新增交互功能模块需要添加新的样式,那么您应该修改项目./src/themes/*.less样式文件,*.less取决于您选择应用的主题风格,您需要在该文件中编写自定义的样式。在修改之前,建议您先了解 Less 的基础用法。
若您想要将自定义的样式应用到所有主题风格,建议您直接修改项目./src/silence.less公共样式文件,不过在编写样式代码的时候需要考虑各个主题风格的兼容性。
完成您想做的一切后,在终端中执行npm run build命令重新构建项目,该命令会编译、压缩所有风格的样式文件./src/themes/*.less和脚本文件./src/silence.js,并将结果输出至项目./dist发布目录。
最后,参考「部署文档」重新安装主题即可。
如果您不满意官方提供主题风格,那么您可以参考本节内容新增一个自己的主题风格。
首先进入项目./src/themes目录,新建一个新的主题风格样式文件,例如:example.less,然后在该文件中编写样式代码即可。其代码结构、编写规则请参考 goddess.less 文件。
样式代码编写完成后,需要在项目工程中配置该文件的编译命令,具体做法如下。
打开项目package.json文件,找到scripts节点,新增一个命令theme-example,用来编译样式文件example.less:
"theme-example": "lessc ./src/themes/example.less ./dist/themes/example.min.css -clean-css",
然后,在build构建命令中追加上述样式文件编译命令theme-example:
... & npm run theme-example
最后,在终端中执行npm run build命令重新构建项目,新增的主题风格example便会被输出至项目./dist发布目录。
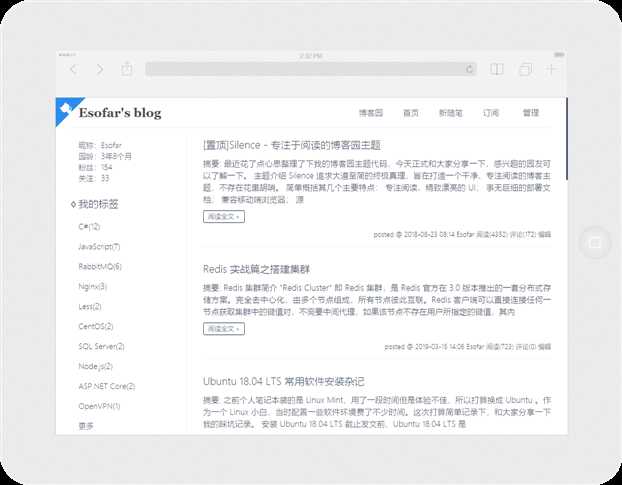
简约 · 蓝

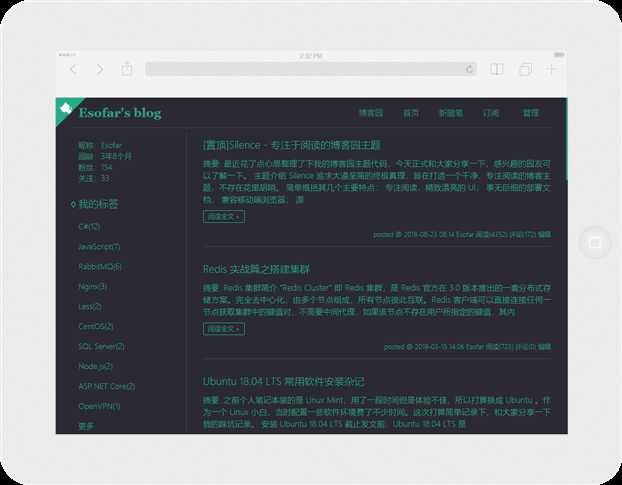
暗黑 · 绿

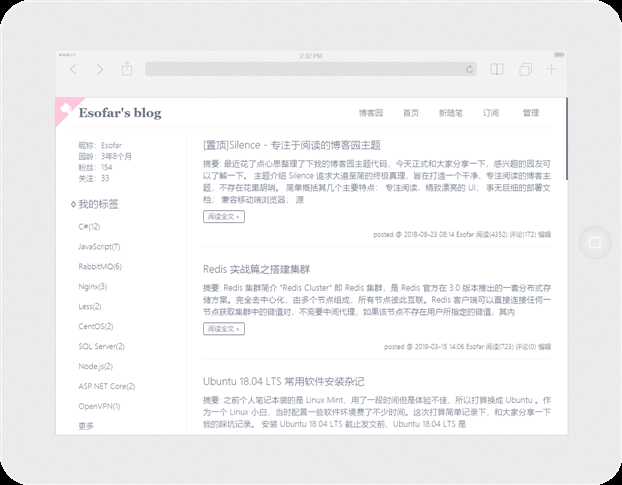
女神 · 粉

标签:pac rip blob 完成 安装 官方 响应式 基础 ocs
原文地址:https://www.cnblogs.com/newber/p/12567518.html