标签:no-repeat mamicode origin images nbsp src dde ott vertica
1 <style> 2 .box{ 3 float: left; 4 width: 100px; 5 height: 100px; 6 background: url(images/3.jpg) no-repeat left top; 7 background-size: 50px; 8 padding: 50px; 9 border: 5px dotted red; 10 margin: 0 20px 20px 0; 11 } 12 .box2{ 13 background-origin: content-box; 14 } 15 .box3{ 16 background-origin: padding-box; 17 } 18 .box4{ 19 background-origin: border-box; 20 } 21 </style>
<div class="box box1">内容内容内容内容内容内容内容内容内容</div> <div class="box box2">内容内容内容内容内容内容内容内容内容</div> <div class="box box3">内容内容内容内容内容内容内容内容内容</div> <div class="box box4">内容内容内容内容内容内容内容内容内容</div>

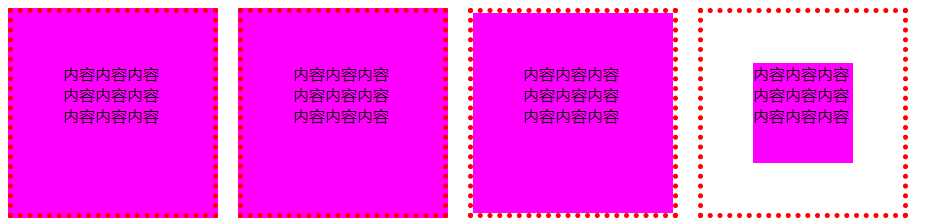
background-clip
1 <style> 2 .box{ 3 float: left; 4 width: 100px; 5 height: 100px; 6 background: #f0f; 7 padding: 50px; 8 border: 5px dotted red; 9 margin: 0 20px 20px 0; 10 } 11 /* background-clip 裁剪 */ 12 .box2{ 13 background-clip: border-box; 14 /* 默认值 */ 15 } 16 .box3{ 17 background-clip: padding-box; 18 } 19 .box4{ 20 background-clip: content-box; 21 } 22 </style>
<div class="box box1">内容内容内容内容内容内容内容内容内容</div> <div class="box box2">内容内容内容内容内容内容内容内容内容</div> <div class="box box3">内容内容内容内容内容内容内容内容内容</div> <div class="box box4">内容内容内容内容内容内容内容内容内容</div>

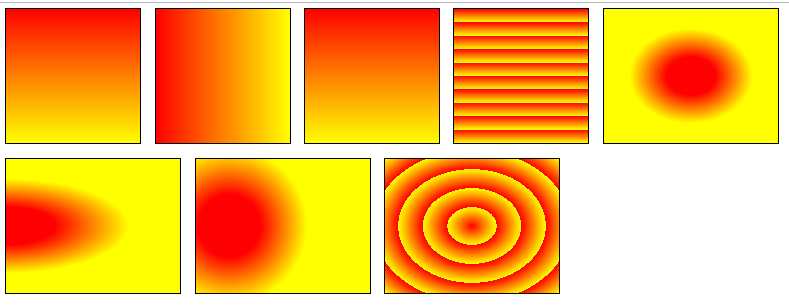
2、linear-gardient线性渐变
1 <style> 2 .box{ 3 float: left; 4 width: 200px; 5 height: 200px; 6 border: 2px solid; 7 margin: 0 20px 20px 0; 8 } 9 .box1{ 10 background: -webkit-linear-gradient(red, yellow); 11 background: -o-linear-gradient(red, yellow); 12 background: -ms-linear-gradient(red, yellow); 13 background: linear-gradient(red, yellow);/* 标准的语法(必须放在最后) */ 14 } 15 .box2{ 16 background: -webkit-linear-gradient(left,red,yellow); 17 background: -o-linear-gradient(left,red,yellow); 18 background: -ms-linear-gradient(left,red,yellow); 19 background: linear-gradient(left,red,yellow); 20 } 21 .box3{ 22 background: -webkit-linear-gradient(180deg,red,yellow); 23 background: -o-linear-gradient(180deg,red,yellow); 24 background: -ms-linear-gradient(180deg,red,yellow); 25 background: linear-gradient(180deg,red,yellow); 26 } 27 .box4{ 28 background: -webkit-repeating-linear-gradient(top,red 0%,yellow 30%); 29 background: -o-repeating-linear-gradient(top,red 0%,yellow 30%); 30 background: -ms-repeating-linear-gradient(top,red 0%,yellow 30%); 31 background: repeating-linear-gradient(top,red 10%,yellow 30%); 32 } 33 34 .box5{ 35 width: 260px; 36 background: -webkit-radial-gradient(red 20%,yellow 50%); 37 background: -o-radial-gradient(red 20%,yellow 50%); 38 background: -ms-radial-gradient(red 20%,yellow 50%); 39 background: radial-gradient(red 20%,yellow 50%); 40 } 41 .box6{ 42 width: 260px; 43 background: -webkit-radial-gradient(left center,red 20%,yellow 50%); 44 background: -o-radial-gradient(left center,red 20%,yellow 50%); 45 background: -ms-radial-gradient(left center,red 20%,yellow 50%); 46 background: radial-gradient(left center,red 20%,yellow 50%); 47 } 48 .box7{ 49 width: 260px; 50 background: -webkit-radial-gradient(50px 100px,circle,red 20%,yellow 50%); 51 background: -o-radial-gradient(50px 100px,circle,red 20%,yellow 50%); 52 background: -ms-radial-gradient(50px 100px,circle,red 20%,yellow 50%); 53 background: radial-gradient(50px 100px,circle,red 20%,yellow 50%); 54 } 55 .box8{ 56 width: 260px; 57 background: -webkit-repeating-radial-gradient(red 20%,yellow 40%); 58 background: -o-repeating-radial-gradient(red 20%,yellow 40%); 59 background: -ms-repeating-radial-gradient(red 20%,yellow 40%); 60 background: repeating-radial-gradient(red 20%,yellow 40%); 61 } 62 63 </style>
<div class="box box1"></div> <div class="box box2"></div> <div class="box box3"></div> <div class="box box4"></div> <div class="box box5"></div> <div class="box box6"></div> <div class="box box7"></div> <div class="box box8"></div>

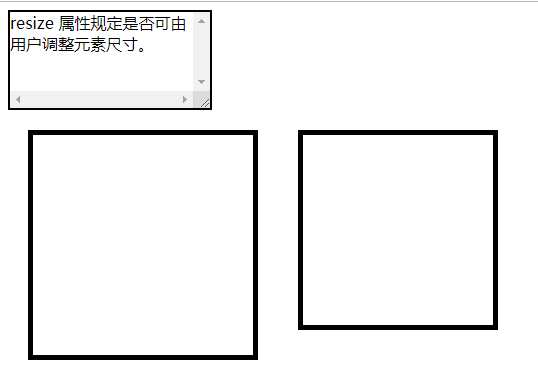
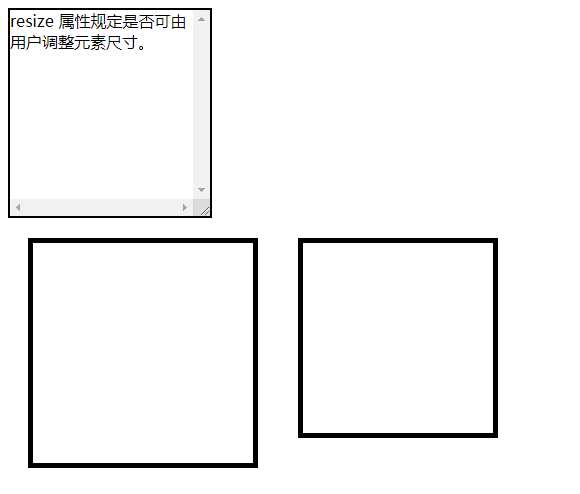
3、resize 属性规定是否可由用户调整元素尺寸。
1 <style> 2 .box1{ 3 width: 200px; 4 height: 100px; 5 border: 2px solid; 6 overflow: auto; 7 overflow: hidden; 8 overflow: scroll; 9 /* resize: both; */ 10 /* 数值水平都可以拉伸 */ 11 /* resize: horizontal; */ 12 /* 水平拉伸 */ 13 resize:vertical; /*垂直拉伸*/ 14 } 15 .box{ 16 float: left; 17 width: 200px; 18 height: 200px; 19 padding: 10px; 20 border: 5px solid; 21 margin: 20px; 22 } 23 .box2{ 24 box-sizing: content-box; /*默认值*/ 25 } 26 .box3{ 27 box-sizing: border-box; /* 此时盒子的width值包括左右padding+左右border+内容*/ 28 } 29 </style>
<div class="box1">resize 属性规定是否可由用户调整元素尺寸。</div> <div class="box box2"></div> <div class="box box3"></div>


标签:no-repeat mamicode origin images nbsp src dde ott vertica
原文地址:https://www.cnblogs.com/qianfur/p/12499944.html