标签:创建 业务 文件 图片 下载 image str 一个 png
首先下载安装Postman直接打开官网,点击下载按钮即可完成下载https://www.getpostman.com/downloads/
栗子业务场景:用户登录医生账户,查询自己的处方列表数据;用户登录成功后,服务端返回一个token,客户端在查询列表数据的请求header中添加上对应的token,才可以查询成功
具体看下在Postman中如何操作:
step1
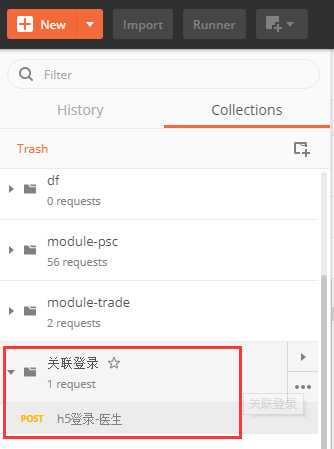
先添加一个集合,集合可以理解为一个项目/模块文件夹,可以把一个模块的接口都放到同一个集合里,点击“New Collection”创建一个集合

step2
创建一个HTTP请求,测试登录接口,按照接口文档里的信息,添加登录接口的URL和参数

step3
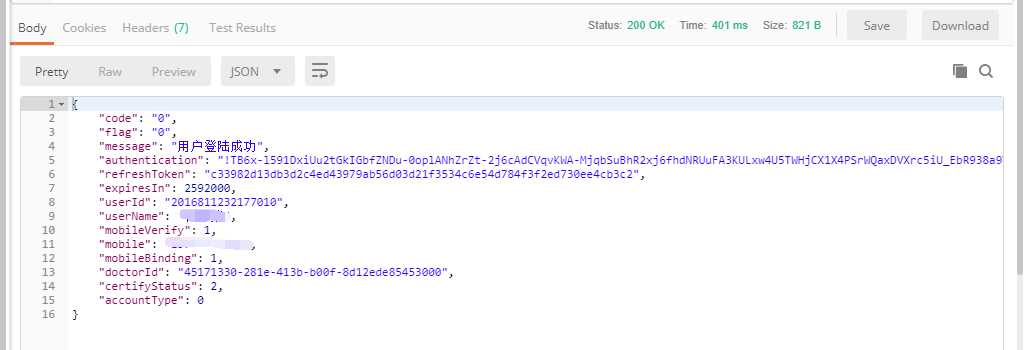
点击“Send”,查看下方接口返回,返回message为成功,data字段为登录接口返回的token值。接口调试成功,将登录请求保存到(Ctrl+s)刚创建的集合中。

step4
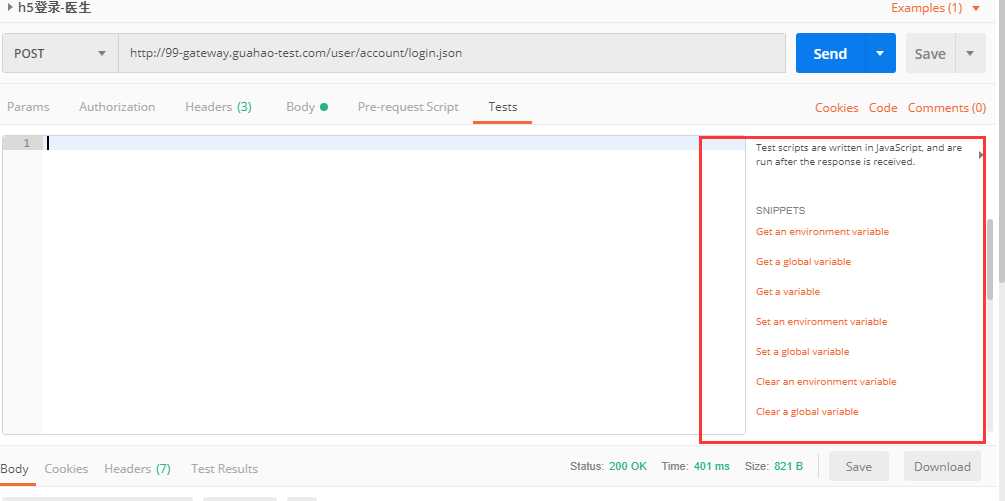
要想获取到登录接口返回json中的token值,需要用到HTTP请求组件中的Test脚本,Test脚本是在HTTP请求之后执行的一些JavaScript代码。Postman提供了常用的各种接口数据后置处理操作(SNIPPETS)

常见的操作有Postman参数获取/赋值/清空
响应数据的检查,如HTTP状态码是否为200、body中是否包含某字符串、Json值的检查等
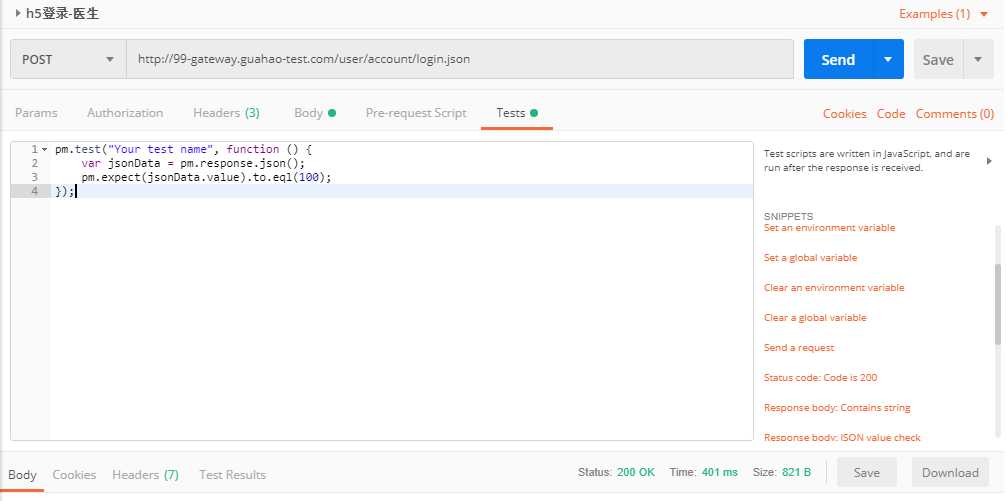
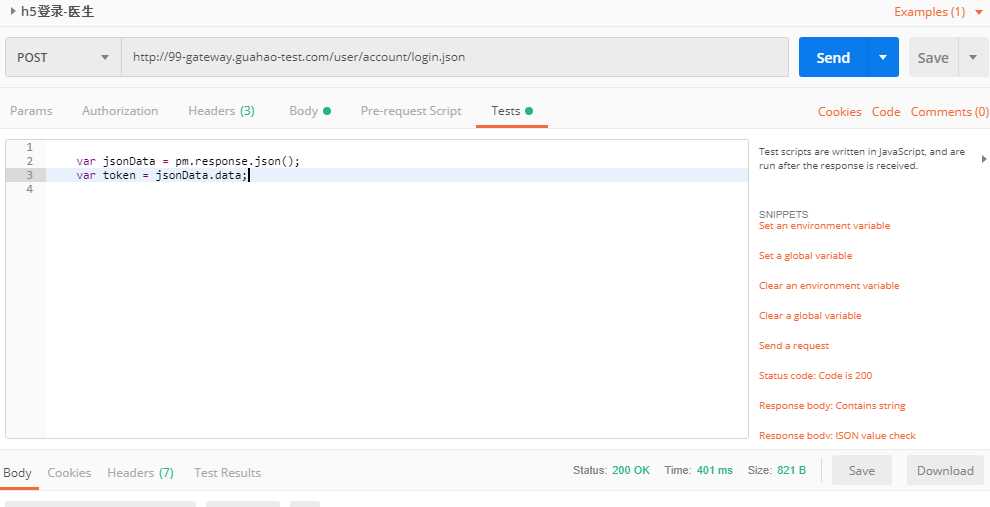
登录接口返回的是json值,所以我们点击“JSON value check”,Test脚本区域自动生成了数据检查代码

生成的函数中,var jsonData = pm.response.json();是获取响应中的json值,我们只保留这一句,其他的都删掉。Json数据就保存到变量jsonData中了
JavaScript处理json数据非常方便,如jsonData.data就代表data字段的值。

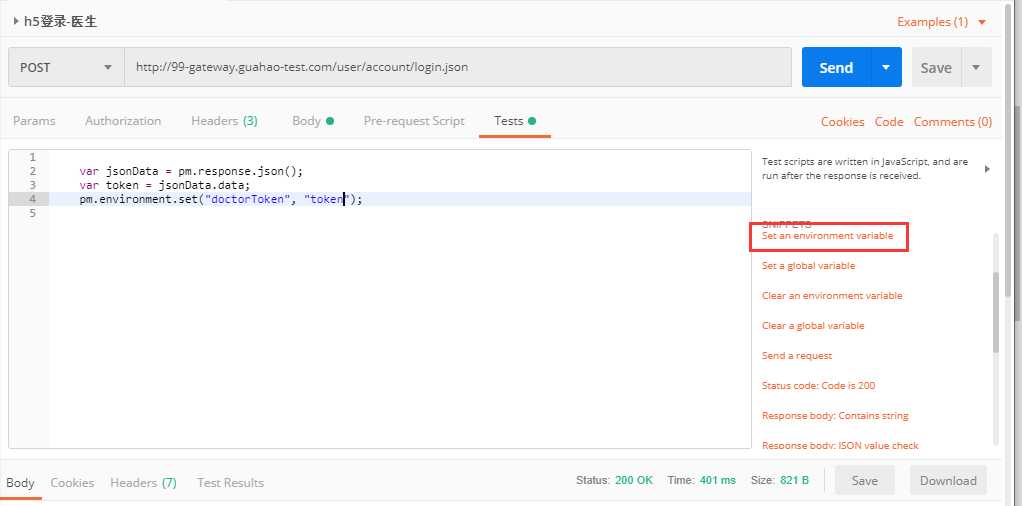
点击右侧的“Set an environment variable”,生成一个代码模板,将token保存成一个Postman内置参数myToken中。

step5
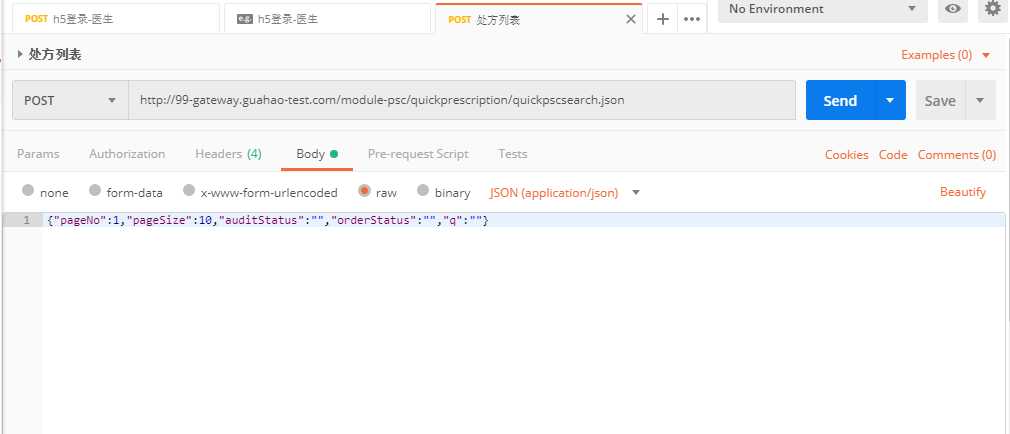
数据保存完成后,继续创建一个查询余额接口,配置请求参数

step6
step7
总结下Postman接口数据关联的流程:
1、 先获取前一个接口的返回json数据
2、 提取json中的某字段,并保存到一个Postman变量里
3、 在下一个接口中,使用{{变量名}}使用上个接口保存的变量值
标签:创建 业务 文件 图片 下载 image str 一个 png
原文地址:https://www.cnblogs.com/mumuluo/p/12567627.html