标签:blog http os for sp 数据 2014 问题 log
首先,页面第一次加载,在未进行任何操作,表单没有提交过的前提下,此时点击F5刷新,是没有任何问题的。
F5刷新引起表单重复提交
前提条件:
用户已通过
(1)submit按钮
(2)js的form.submit()方式提交过表单。
(3)其他方式,我不了解,希望有大神知道可以告知
提交了一次表单。
根据提交表单的方式,查看提交表单后分两种情况,
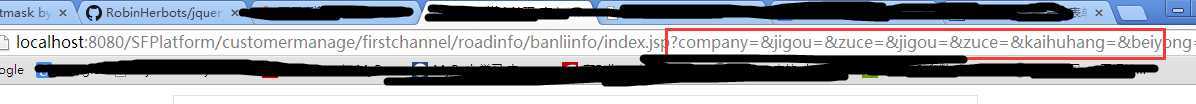
get:在地址栏,可看到页面地址栏变化:

?后面是表单提交时传递的参数。毫无疑问,F5刷新时是会把这些参数重新提交的。
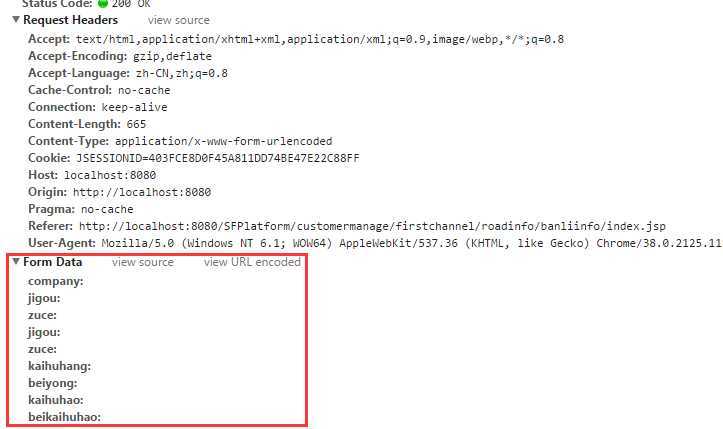
post:chrome下打开开发者工具,可看到表单提交的数据

可见,F5刷新时,也是会造成把数据重新提交的。
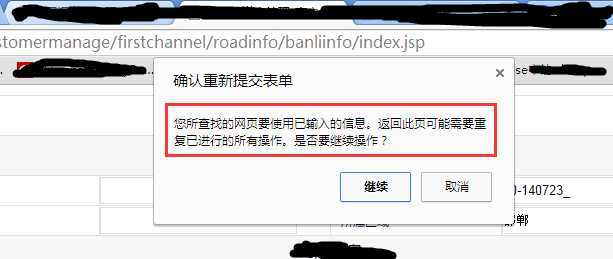
至于只有post提交方式时,浏览器才会提示

是因为“标准约定”post会改变服务端数据,而get方式不会。实际上不管是get还是post,服务端接收参数后如何去操作服务端数据,那是服务端的问题,与客户端无关。
标签:blog http os for sp 数据 2014 问题 log
原文地址:http://www.cnblogs.com/jinianjun/p/4076475.html