标签:图片 函数实现 操作 tle led 功能 alert eject 构造
1.首先我们要明白回调函数和回调地狱
(1)回调函数:运行某个函数实现某个功能的时候,传入一个函数作为参数,当发生某件事情的时候,会执行该函数
(2)回调地狱:某个异步操作需要等待之前的异步操作完成,无论回调是事件还是其他函数,都会陷入不断的嵌套通过回调函数异步操作 某个异步操作要等待别的操作对他的结果,这种联系的处理,会让代码的复杂度急剧增加(最简单的场景就是我们绑定单机事件,如果我们第一个单机事件里面嵌套这第二个单机事件依次类推,到最后一个并输出,此时我们必须依次往后面点才可以触发最后一个)【这就很麻烦,这是有办法解决的】
我们所说的回调,那是毋庸置疑的肯定事异步的
es官方考察了大量的异步场景,总结出来了一套异步通用的模型,这套模型可以覆盖几乎所有的异步场景
当某一件事情可以发生异步操作的时候,分为了2个阶段 :
unsettled未决阶段
settled已决阶段
es6将程序分为三部分:pending resolved rejected
pending:挂起(等待) 处于未决阶段,表示事情还是在挂起,最后的结果没有出来
resolved:已处理 处于已决阶段,表示整个事情已经出现结果,并且可以按照正常的逻辑进行下去的结果
rejected:已拒绝 处于已决阶段,表示整个事情已经出现结果,并且是一个无法按照正常逻辑进行下去的结果
2.解决回调地狱也有几种方式 Promise async/await
promise:
(1)Promise 是一个构造函数,可以 new Promise() 得到一个 Promise 的实例;
(2)在 Promise 上,有两个函数,分别叫做 resolve(成功后的回调函数) 和 reject(失败后的回调函数)
他的写法:
new Promise ((resolve,reject)=>{
未决阶段
通过调用resolve函数Promise推向已决阶段resolve状态
通过调用reject函数Promise推向已决阶段的reject状态
注意:resolve和reject只能使用一个,如果使用多个,也只有第一个有用
})
const pro = new Promise((resolve,reject) => {
resolve(成功)
reject(失败)//throw 作用一样都是推向失败
})
all方法:这个方法会返回一个新的Promise对象,如果里面所有的Promise对象都成功才会触发,如果又失败地则该Promise对象为失败
成功:
let fun1 = () => {
return new Promise((resolve, reject) => {
resolve({
data: ‘1‘
})
})
}
let fun2 = () => {
return new Promise((resolve, reject) => {
resolve({
data: ‘2‘
})
})
}
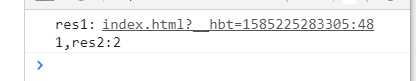
Promise.all([fun1(), fun2()]).then(([res1, res2]) => {
console.log(`res1:${res1.data},res2:${res2.data}`)
})

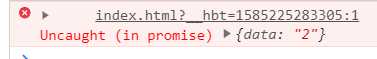
失败:
let fun1 = () => {
return new Promise((resolve, reject) => {
resolve({
data: ‘1‘
})
})
}
let fun2 = () => {
return new Promise((resolve, reject) => {
reject({
data: ‘2‘
})
})
}
Promise.all([fun1(), fun2()]).then(([res1, res2]) => {
console.log(`res1:${res1.data},res2:${res2.data}`)
})

race():当参数中的任意一个promise对象完成时候,就马上回去使用完成的这个
promise对象的结果,不管这个结果成功还是失败
3. async/await 这两个关键字都是ES2016中 新增地
async:可以简化Promise的创建
async function f() { return 1 }
await:等待 await关键字必须出现在async函数中
async function f() {
let promise = new Promise((resolve, reject) => {
setTimeout(() => resolve(‘你好‘), 1000)
})
let result = await promise
alert(result)
}
f()
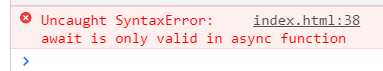
大致就是这样玩的,如果不把await关键字放在async函数中会报这个错误

标签:图片 函数实现 操作 tle led 功能 alert eject 构造
原文地址:https://www.cnblogs.com/zhangli123/p/12577235.html