标签:空格 默认 交流 地址 src inf 点击 文件中 属性

在Flutter默认创建的项目中可以使用系统Material图标,在pubspec.yaml文件中使用图标设置如下:
flutter:
uses-material-design: true
系统图标如下:

如果这里面没有我们想要的图标如何处理呢?这时可以使用第三方图标库,下面以阿里巴巴的图标库为例。
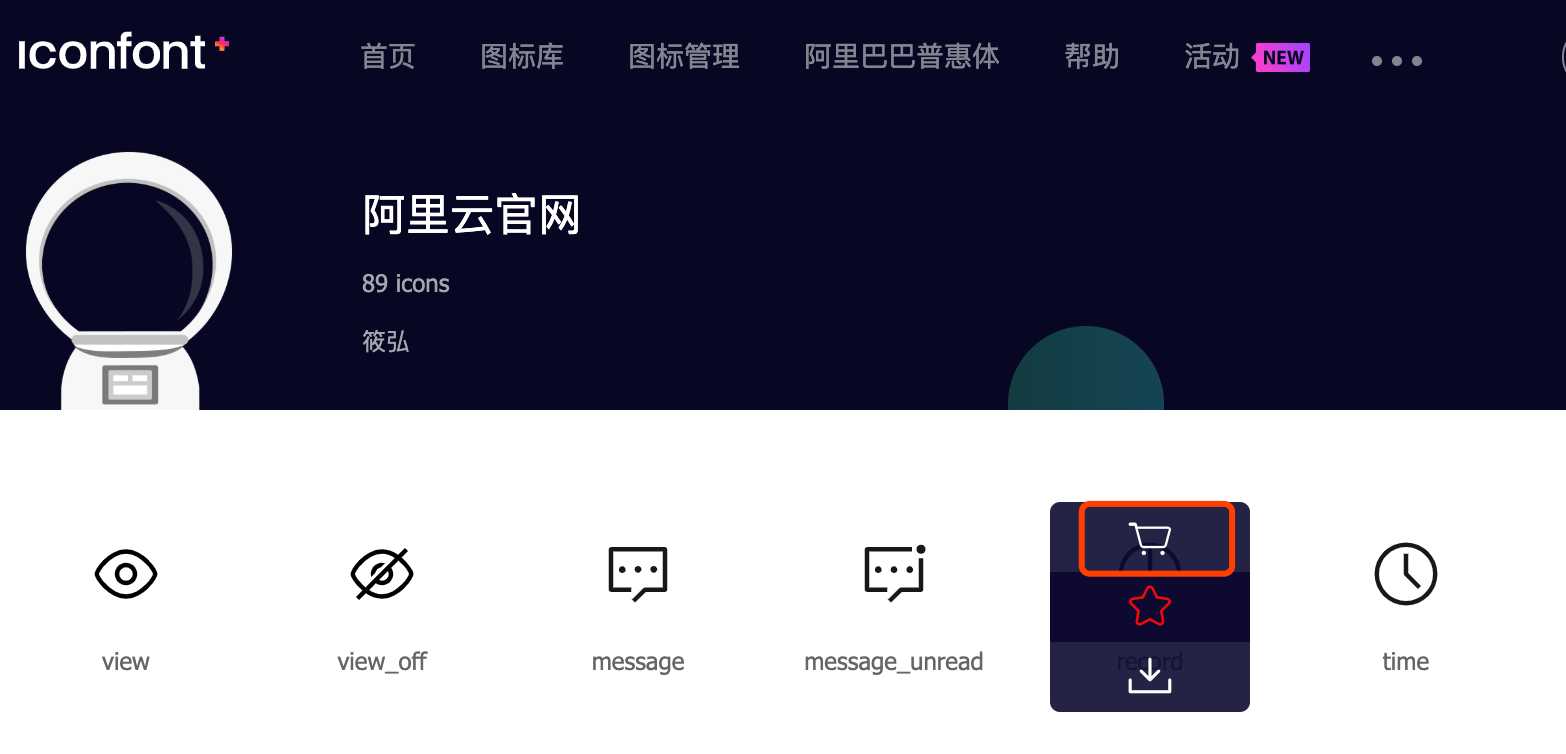
找到自己想要的图标后,将鼠标放置到图标上,加入购物车,如下图:

点击右上角的购物车,然后点击添加至项目,如下图:
如果没有添加过项目,需要创建一个新项目,如下图:
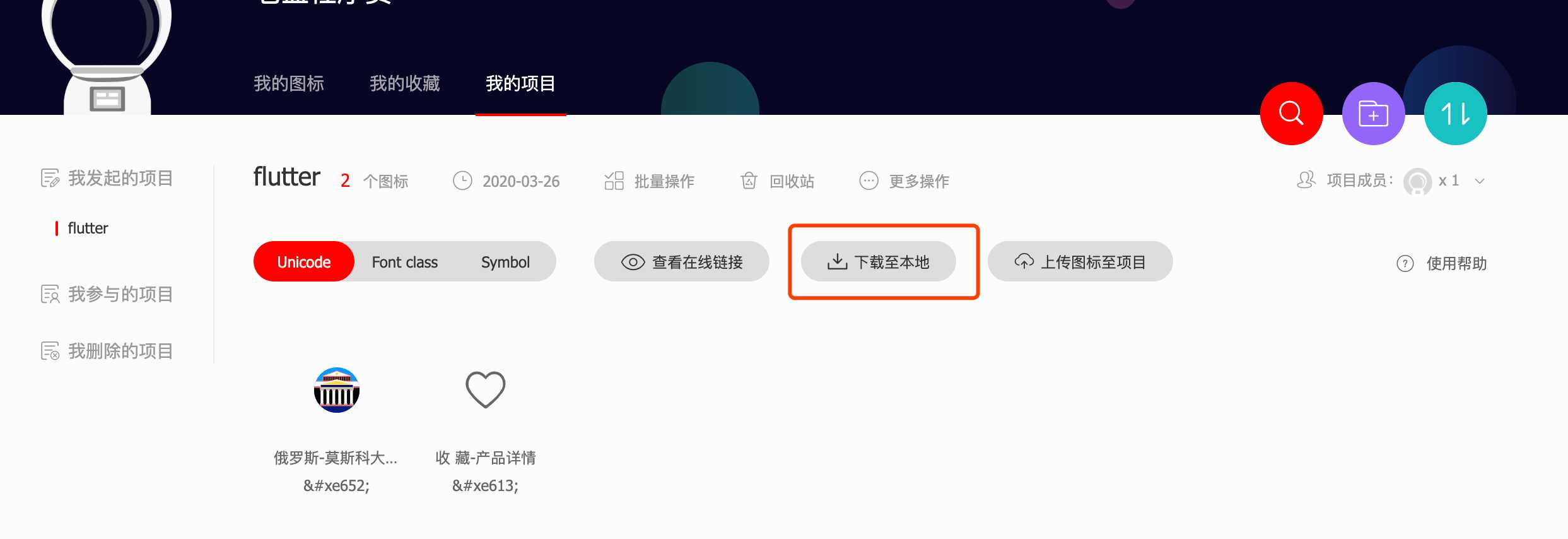
创建好后加入此项目,跳转到我的项目页面,点击下载,如下图:

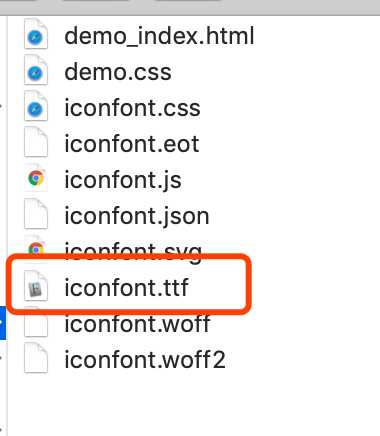
解压下载的文件,解压出来的文件有好几个,如下图:

选择iconfont.ttf文件拷贝到Flutter项目的assets/fonts目录下,assets/fonts目录默认是没有的,需要手动创建,在pubspec.yaml设置如下:
千万注意红框内开头的空格问题,否则编译不通过,family后面跟的字符串最好有意义,后面用图标的时候需要用到。
用法如下:
Icon(IconData(0xe613,fontFamily: ‘appIconFonts‘)
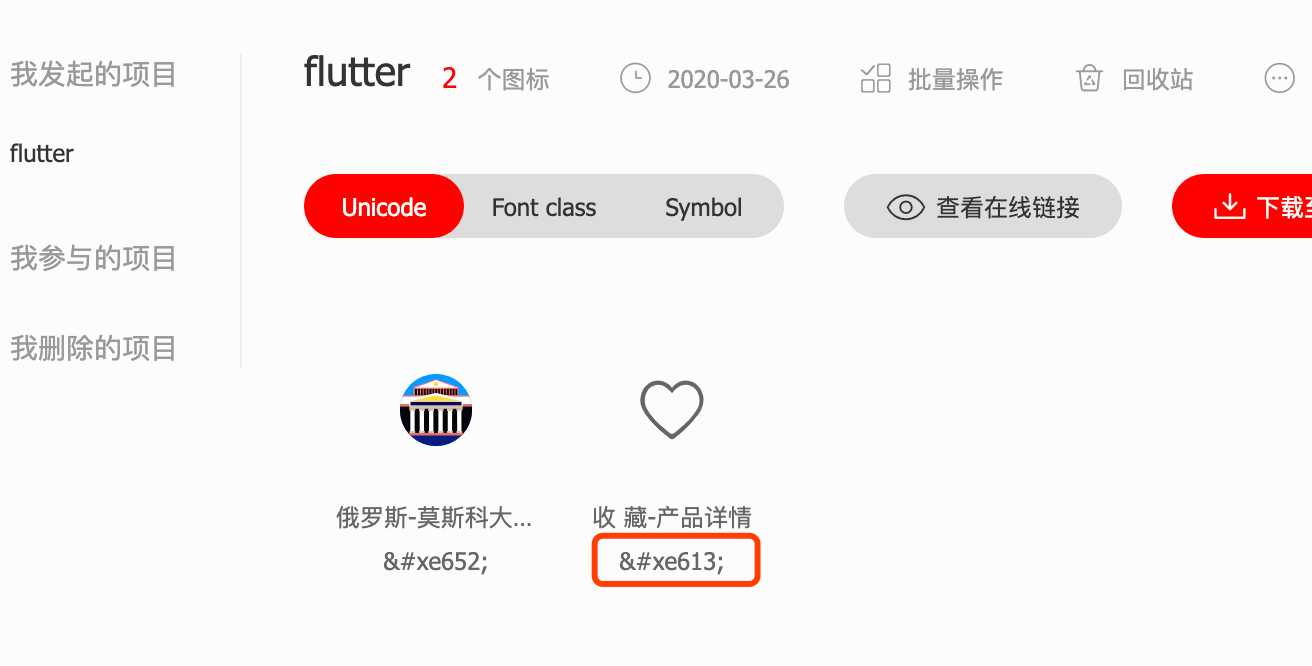
0xe613在下载图标时已经标注,将&#替换为0,如下图:

fontFamily是在pubspec.yaml中设置的family属性,第三方的图标和系统图标一样,可以设置其颜色和大小。
如果你对Flutter还有疑问或者技术方面的疑惑,欢迎加入Flutter交流群(微信:laomengit)。
同时也欢迎关注我的Flutter公众号【老孟程序员】,公众号首发Flutter的相关内容。
推荐一个Flutter学习地址:http://laomengit.com 里面包含150多个组件的详细用法。
标签:空格 默认 交流 地址 src inf 点击 文件中 属性
原文地址:https://www.cnblogs.com/mengqd/p/12584333.html