标签:route ops string 需要 mamicode outer com cat info
<Route exact path="/Home" component={Home}/>
1.路由组件:只有包裹在Route组件里的才能使用`this.props.location`,
2.非路由组件:假如有个需求,是面包屑或者导航组件里需要拿到`this.props.location`(导航组件或者面包屑一般不会包裹在`Route`里吧),那么直接这么写显然就不行了。
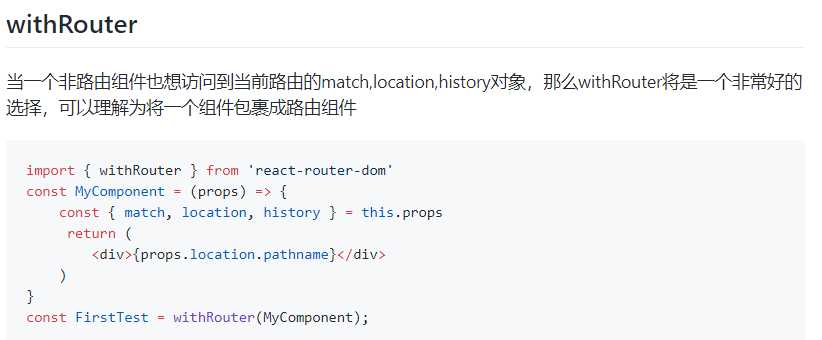
这个时候`withRouter`修饰一下,就可以这么写了。 
.
标签:route ops string 需要 mamicode outer com cat info
原文地址:https://www.cnblogs.com/jianxian/p/12585364.html