标签:变化 页面 插入图片 param single port tran class 回调函数
npm i vue-router -SVue.use(VueRouter);import VueRouter form ‘./x.js‘;var router = new VueRouter();router.addRoutes([路由对象]);
{path:‘锚点值‘,component:要(填坑)显示的组件}<router-view></router-view><router-link to="/xxx/x">点我</router-link>{ name:‘home‘,path:‘/home‘,component:Home}<router-link :to="{name:‘home‘}></router-link>"Vue.prototype.xxx = {add:fn}:to="{name:‘detail‘,query:{id:hero.id} }"{name:‘detail‘,path:‘/detail‘,component:Detail}this.$route.query.id<a href="/detail?id=1"><a href="/detail/1">:to="{name:‘detail‘,params:{id:hero.id} }"{ name:‘detail‘,path:‘/detail/:id‘}this.$route.params.id/a的别名是/b,意味着当用户访问/b时,URL会保持为/b,但是路由匹配则为/a,就像用户访问/a一样。
{ path: ‘/a‘, component: A, alias: ‘/b‘ }
// 方式一:字符串路径path
{ path: ‘/a‘, redirect: ‘/b‘ }
// 方式二:name
{ path: ‘/a‘, redirect: {name: ‘b‘} }
// 方式三:动态返回重定向目标
{ path: ‘/a‘, redirect: to => {
// 方法接收 目标路由 作为参数;return 重定向的 字符串路径/路径对象
}}
vue-router使用步骤 : 1:引入 2:安装插件 3:创建路由实例 4:配置路由规则 5:将路由对象关联vue 6:留坑
router-link to="/xxx" 命名路由
$route 路由信息对象,只读对象
$router 路由操作对象,只写对象
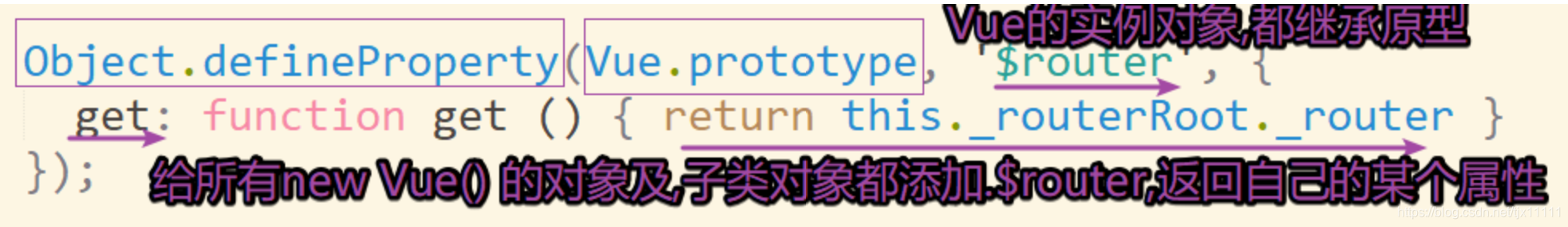
下图来自vue-router源码
Vue.use(插件对象); // 过程中会注册一些全局组件,及给vm或者组件对象挂在属性
给vm及组件对象挂在的方式 : Object.defineProperty(Vue.prototype,‘$router‘,{
? get:function () {
? return 自己的router对象;
? }
})

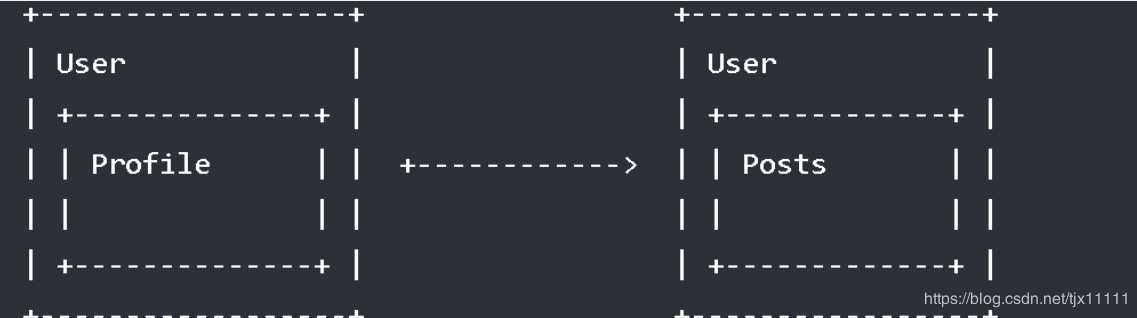
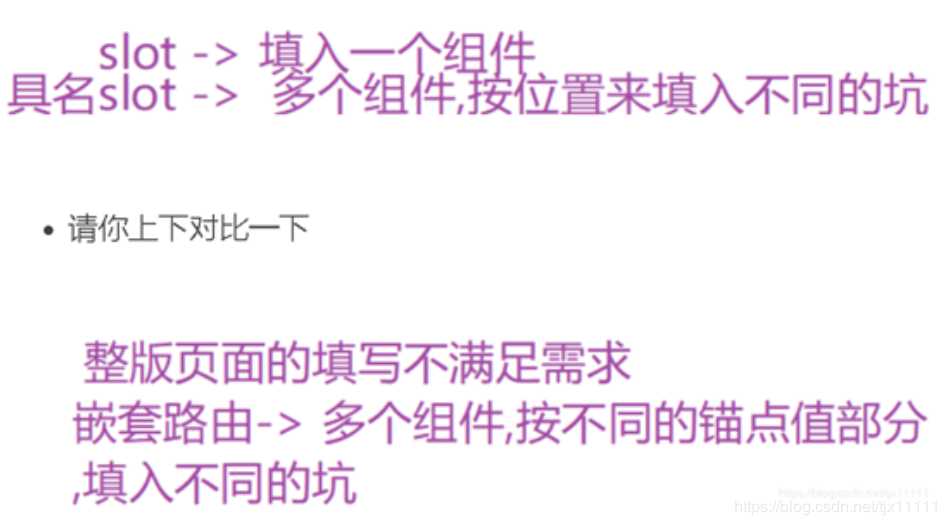
需要根据锚点值的改变,仅仅变化上图中的Profile到Posts组件,即可使用嵌套路由

它其实就是一个路由改变的事件回调函数
全局路由守卫
router.beforeEach((to, from,next) => {})router.afterEach((to, from) => {})路由独享的守卫
const router = new VueRouter({
routes: [
{
path: ‘/foo‘,
component: Foo,
beforeEnter: (to, from, next) =>{
// ...
}
}
]
})
组件内的守卫
const Foo = {
template: `...`,
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当守卫执行前,组件实例还没被创建
// 但是,可以这样用
next(vm => {
// 通过 `vm` 访问组件实例-> 未来的组件this
vm.msg = ‘数据在此‘;
})
},
beforeRouteUpdate (to, from, next) {
// 触发条件见下文
// 可以访问组件实例 `this`
},
beforeRouteLeave (to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
}
}
beforeRouteUpdate的触发条件(动态路由参数变化时)
1:路由配置
{path:"/xxx/:id"}
2:router-link
<router-link to="/xxx/1"
<router-link to="/xxx/2"
next
放行next();
取消本次导航(url恢复成点击前的)next(false)
重定向
next(‘/xxx‘)
// 或者
next({name:‘路由对象的name属性‘});
to||from
路由meta元数据 -> meta是对于路由规则是否需要验证权限的配置
{ meta:{ isChecked:true } }路由钩子 -> 权限控制的函数执行时期
每次路由匹配后, 渲染组件到router-view之前
router.beforeEach(function(to,from,next) {
// 判断to或from的fullPath即可
} )
this.$router.push({ name:‘xxx‘,query:{id:1},params:{name:‘abc‘} });{name:‘xxx‘,path:‘/xxx/:name‘}this.$router.go(-1|1);我们需要在路由改变时变化页面,ok!同时我们希望加上一些淡入淡出等效果,就可以用上transition内置组件
另外,考虑到缓存问题,就加上keep-alive组件结合使用
因此,你看到是这样的
<transition>
<keep-alive>
<router-view></router-view>
</keep-alive>
</transition>
标签:变化 页面 插入图片 param single port tran class 回调函数
原文地址:https://www.cnblogs.com/qidaoxueyuan/p/12586801.html