标签:i++ 错误 alt length 报错 理解 运行 sort 写法
做题时遇到了一道排序题,我的解法是:
1 function largestOfFour(arr) { 2 var larger = Array.prototype.sort(); 9 for (var i = 0; i < arr.length; i++) { 10 arr[i].larger(); 11 } 12 for (var i = 0; i < arr.length; i++) { 13 arr[i] = arr[i][0]; 14 } 15 return arr; 16 }
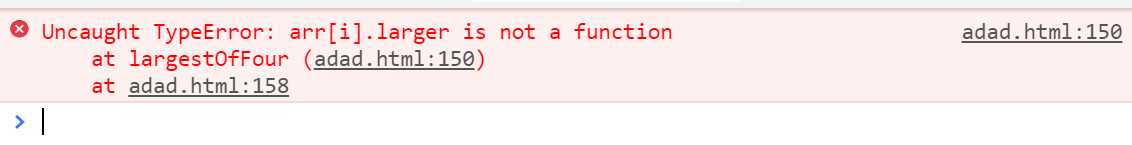
运行后,控制台报错:

我其实是脑子抽了 把sort方法赋给一个变量再来调用,多此一举。
正常人的写法应该是:
1 function largestOfFour(arr) { 2 for (var i = 0; i < arr.length; i++) { 3 arr[i].sort(); 4 } 5 for (var i = 0; i < arr.length; i++) { 6 arr[i] = arr[i][0]; 7 } 8 return arr; 9 }
但我不能理解为什么开始将Array.prototype.sort方法赋给变量调用会报错。
事实上,typeof (larger) === "function"
经过查找资料,发现这确实是错误的写法,不过报错没报到点子上。
真实报错的地方是在尝试把 this 当做函数执行的那个地方,而这里this是 undefined,这是js V8 引擎的问题。
Q&A:为什么prototype中的方法不能赋值给变量,再调用?
标签:i++ 错误 alt length 报错 理解 运行 sort 写法
原文地址:https://www.cnblogs.com/abcdecsf/p/12587808.html