标签:user 访问 ima date 案例 哪些 服务器 开启 com
1、服务器发给浏览器要保存的数据。浏览器保存相关数据
HTTP是无状态协议;
无状态:服务器无法分辨每次的请求来自谁?
如果客户端来的时候能带上类似会员卡的东西,记录有卡号。
Cookie:在浏览器端缓存数据的一种技术
服务器发给浏览器的“会员卡”;
服务器让浏览器去保存一份数据,以后访问的时候带上相应的数据。
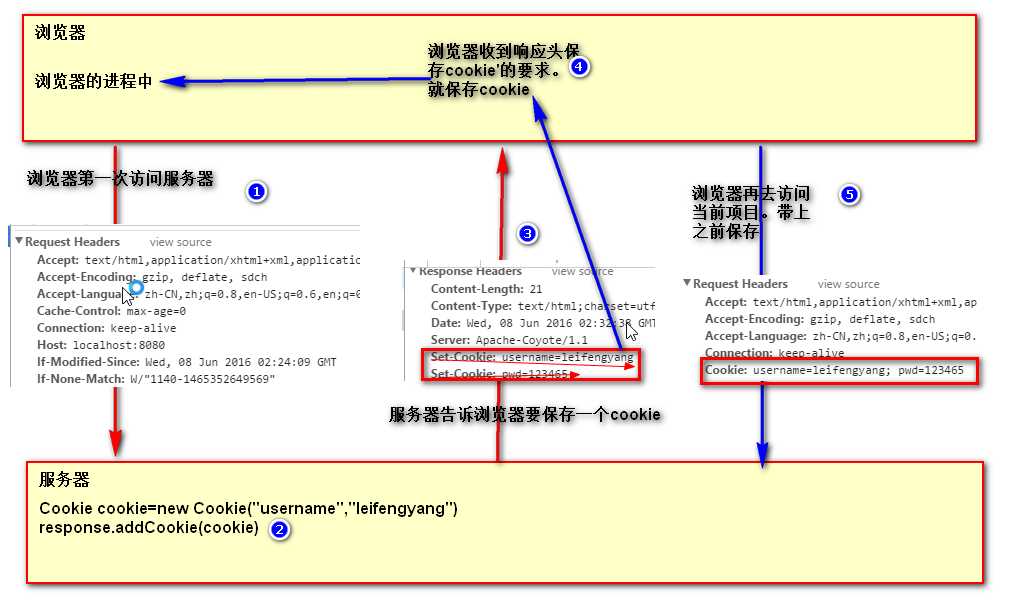
服务器发给浏览器
1、cookie创建发送给浏览器;响应头多了:Set-Cookie:username=leifengyang。
就是命令浏览器保存一个cookie;username=leifengyang
浏览器就保存这个字段,默认在一个会话期间只要访问我这个项目cookie都在
以后只要是请求当前项目下的资源都会携带。
2、获取;
Cookie[] cookies = request.getCookies();
3、删除:cookie的生命周期
1)、默认cookie是在会话期间有效(浏览器一直不关)
2)、cookie可以修改默认的存活时间
cookie.setMaxAge(0);
Set-Cookie:username=xiangliang; Expires=Thu, 01-Jan-1970 00:00:10 GMT
4、持久化cookie
cookie.setMaxAge(60*60) 表示一小时后cookie才会被删除(浏览器自己会删除)
5、设置cookie路径:告诉浏览器访问哪些资源会携带我这个cookie。
默认:访问当前项目下的任何东西都会携带cookie
6、修改cookie。
浏览器如何识别是否同一cookie 根据的cookie的name
利用同名cookie来进行cookie修改操作
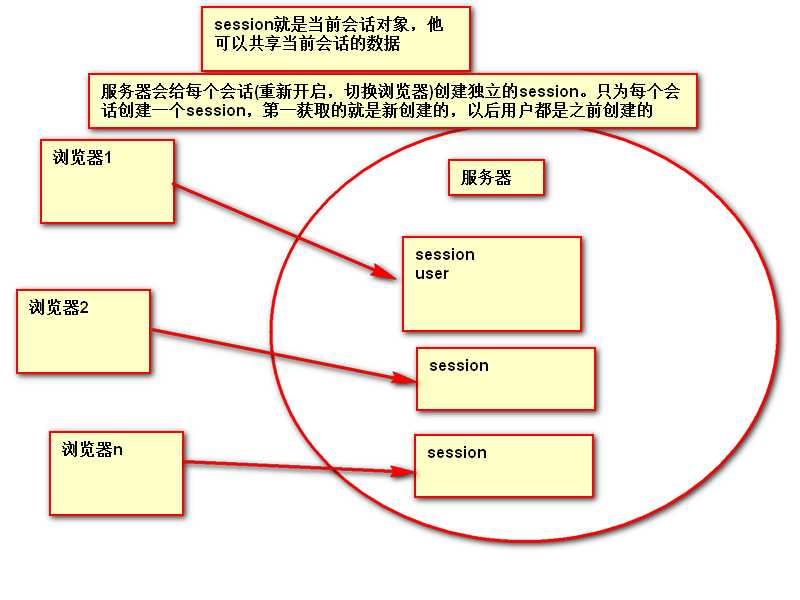
Session:
服务器端保存数据的技术;域对象(在整个会话期间保存的数据在任意资源都可以取到)
作用:
域对象共享数据;
1、可以在cookie中保存用户身份。
1)、获取session
2、session保存数据共享数据
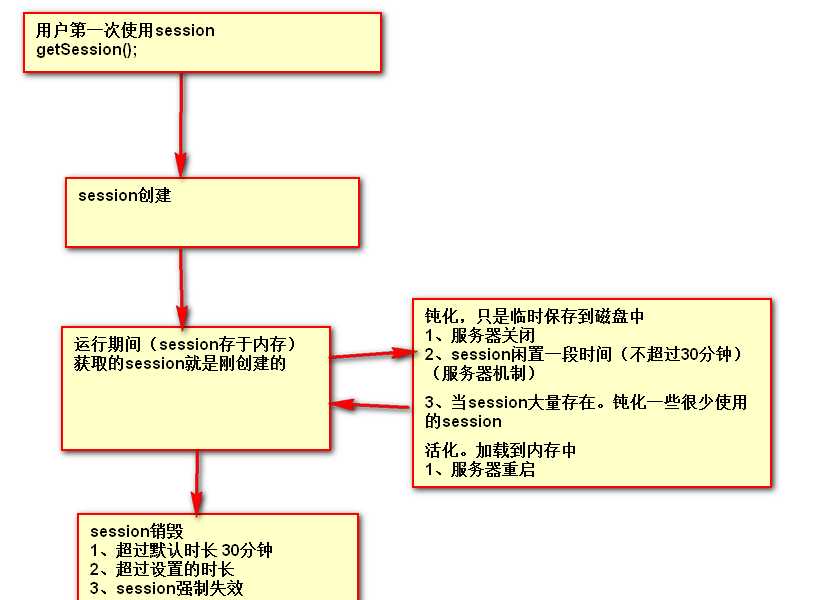
3、有生命周期
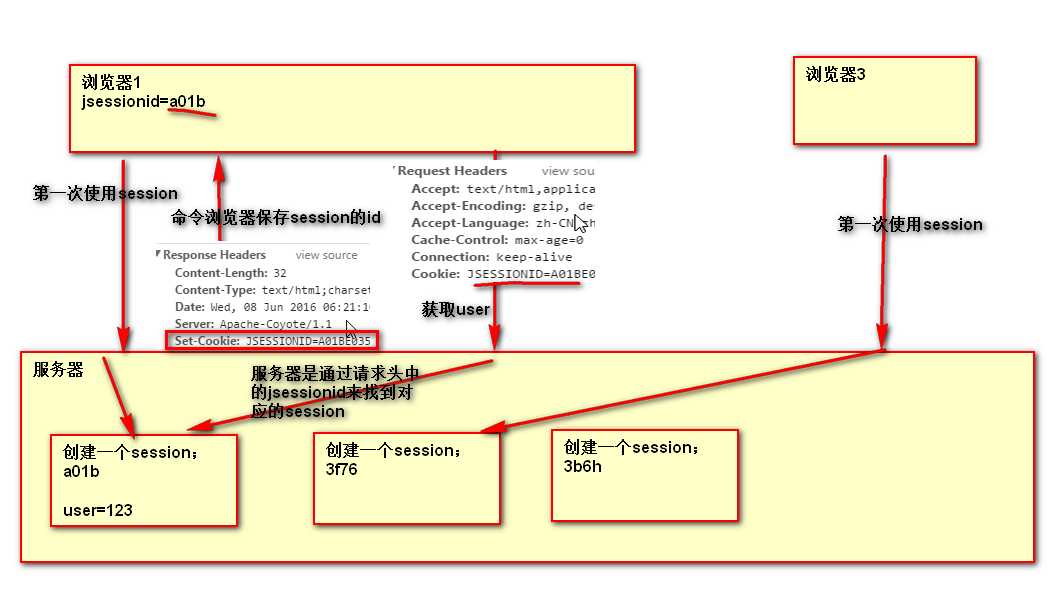
创建:第一次用session会创建一个新的session
1、第一次获取
html(使用servletrequest)
jsp(已经内置session获取好了)
销毁:
1、默认30分钟后session销毁
2、手动设置session多少秒后过期session.setMaxInactiveInterval(3);
3、使session立即失效session.invalidate();
1)、所以新的会话获取的session是新的,和cookie的生命周期有关系。浏览器打开关闭开启新会话并不会导致
之前的session销毁。只是找不到之前的session了。
2)、session在服务器有很多的垃圾。。。
4、cookie被禁用
导致会话控制会失效
使用url重写
当cookie被禁用,可以使用url重写(把要访问的地址动态的加上jsessionid)
5、session的活化和钝化
现象:服务器关闭重新启动,只要浏览器没关,还是能获取到session里面的内容
钝化:服务器关闭以后,会将session(序列化)保存硬盘中。可以在 work/当前项目下观察 SESSION.ser
活化:服务器再启动时,把之前的序列化好的文件加载进来。就会再次加载之前保存的session
SESSION.ser包含了session域中的所有内容
session域中的对象要能同session一起钝化到磁盘中必须实现序列化接口。
cookie机制:

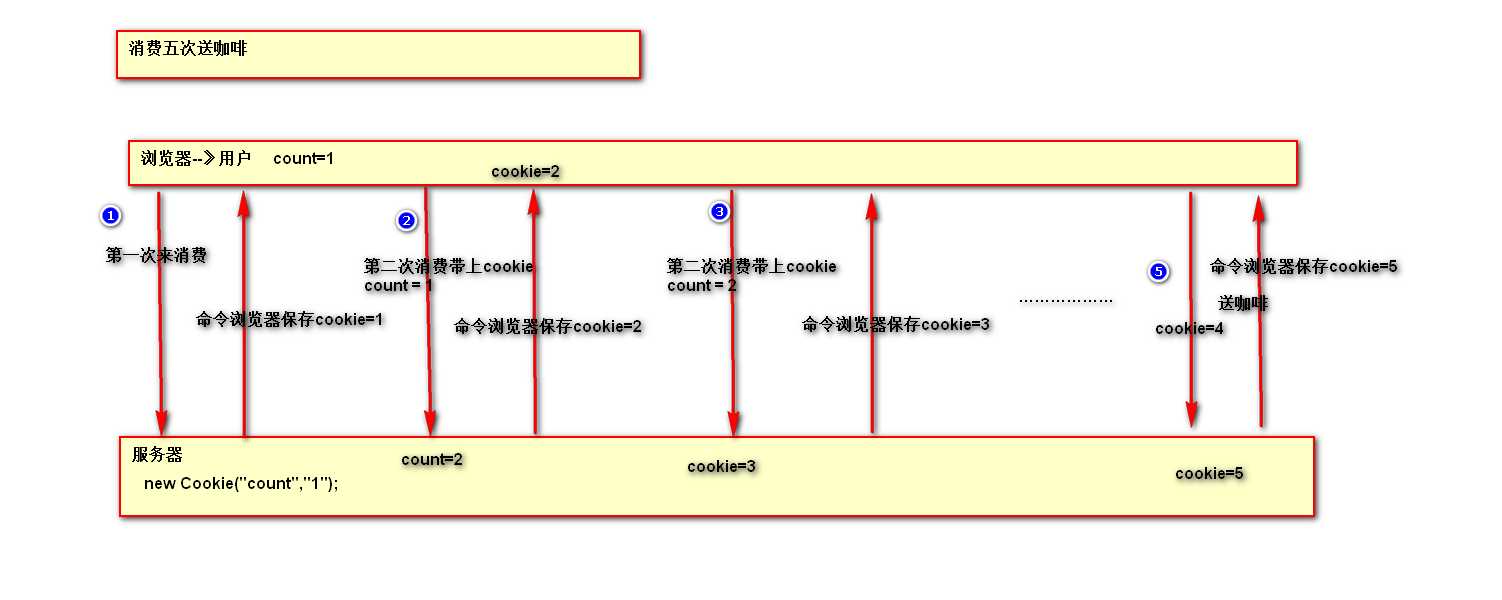
cookie送咖啡(案例):

session创建:

session生命周期:

会话控制流程:

标签:user 访问 ima date 案例 哪些 服务器 开启 com
原文地址:https://www.cnblogs.com/xiang-liang/p/12589435.html