标签:target clear 特点 family nbsp const 数据结构 each style
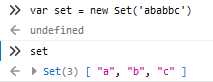
set通过new的方式生成,他类似数组,但不是数组,
他的一个重要特点便是他的成员是无重复的!无重复的!无重复的!(重要的话说三次)
const s = new Set();
那么在创建set的时候可以添加什么上去呢?
1.数组,获得一个屋重复元素的set

如上所示,他得出来的是无重复的
那么他是不是数组

答案很明显了,
而set是一个对象
2.字符串,用来实现去掉重复的字符

3.那么他还可以添加其他吗,
根据定义理解是set在创建时传递一个可迭代对象,返回的是一个set对象
接下来对set的一些属性和方法介绍
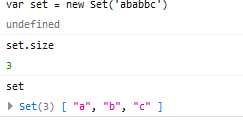
属性: size ==== 获得set中的成员个数

方法:
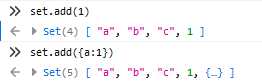
add(value) ==== 在set尾部添加一个成员,返回set本身

clear() ==== 清除set所有成员,无返回值

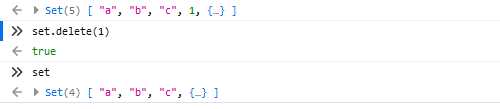
delete(value) ==== 清除对应的set成员 ,返回布尔值,代表删除是否成功

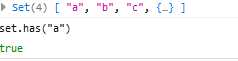
has(value) ==== 返回布尔值,代表是否查找到对应成员

forEach() ==== 遍历每个成员
value() 和key() ==== 作用相同,均返回一个新的迭代器对象,表示对象中的按插入顺序排列的所有元素的值
entries() ==== 返回一个新的迭代器对象,但返回的值为键值对的[value, value]数组
(===其他实例明天完成===)
以上内容均学习参考至:阮一峰ES6入门
标签:target clear 特点 family nbsp const 数据结构 each style
原文地址:https://www.cnblogs.com/kongbaifeiye/p/12590061.html