标签:触摸 特定 一个 环境 systems 更新 活跃 cond touch
重点
2-3-1 事件系统概要
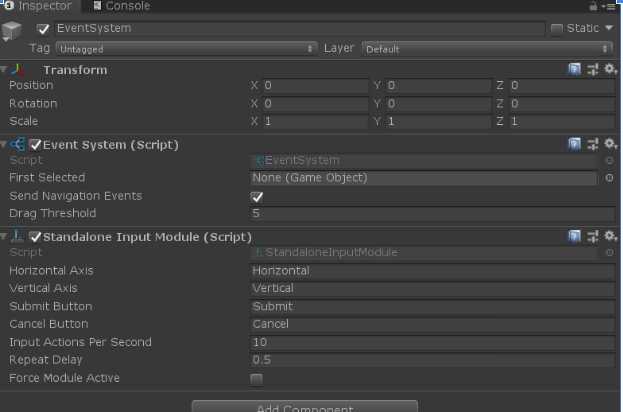
事件系统通过场景中的“Event System”对象所附加的组件发挥功能

Standalone Input Module(独立输入模块)组件是具有通过鼠标,键盘和游戏控制杆输入功能
Touch Input Module(触摸输入模块)组件是具有智能手机和平板电脑等移动设备上触碰功能
现在2018.3.9f1版本中,Touch Input Module已经在Standalone Input Module模块中了,不推荐挂载
“EcentSystem”对象通常是在创建画布的同时创建的,此外还能通过GameObject菜单选择“UI”>"Event System"来创建
通常附加事件系统的游戏组件,一个场景只能放置一个,虽然也可以强制添加,但是在Play模式下会显示警告
Event System(事件系统)基本具有以下作用
管理已选游戏对象
管理活动的输入模块
更新所有输入模块
通过光线投射判断对象
而且,EventSystem类以及Standalone Input Module类,Touch Input Module类等输入模块的类,TouchInputModule类等输入模块的类是在UnityEngine.EventSystems命名空间定义的。
Event System组件的动作
该组件用于处理场景中的事件。他与各输入模块联动执行动作,主要向保持状态(State)或可特定覆盖组件传递信息
Event System组件按照以下流程进行
1.如同附加Event System组件一样附加,在游戏对象也附加了输入模块,动作开始时,找到此模块,然后添加到内部列表中,
2.每当调用Update方法时,所附加的各个输入模块的UpdataModule方法就会被调用。而各个输入模块,通过UpdataModule方法可以改变内部状态。
3.在调用所有输入模块的UpdataModule方法后,调用活动的输入模块的Process方法,要实现独立调用时,则编写在此去
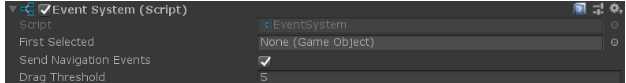
Event System组件的属性

First Selected
设置最初的对象
Send Navigation Events
勾选时,发送当前操作键盘或游戏控制杆时发生的导航事件(OnMove事件,OnSubmit事件,OnCancel事件)
Drag Threshold
以像素单位来设置判断拖拽已经开始的移动距离
输入模块
输入模块(Input Module)是定义要让事件系统执行什么动作的组件,被用于接收输入,管理事件状态,向场景中的对象发送事件等,
输入模块只有一个会处于活跃状态。这个根据操作系统的环境来决定
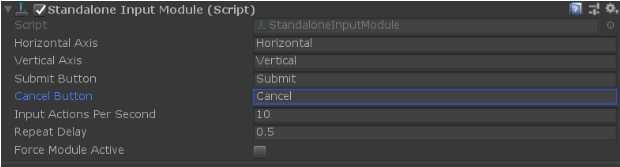
Standalone Input Module组件
此组件是在编辑器和电脑等独立环境中,通过鼠标,键盘或游戏控制杆来处理输入的,它用来追踪鼠标光标,或者键盘,游戏控制杆的输入,点击

Horizontal Axis
指定与横轴按钮相对应的输入管理器(Input Manager)的设置
可通过“Edit”菜单中的“Project Settings” 中的“Input”打开,在里面可以定义该项目中所有输入以及输入相对于的游戏中的动作。
Vertical Axis
同上,但是指定的是纵轴相对应的输入管理器设置
Submit Button
指定确认(Submit)按钮相对应的输入管理器的设置
Cancel Button
指定取消(Cancel)按钮相对应的输入管理器的设置
Input Actions Per Second
设置每秒可以接受多少次键盘或者游戏控制杆的输入动作
Repeat Delay
为了避免键盘或者游戏杆在无意状态下练续输入,设置连续输入起止之间延迟的时间。
Force Module Active
标签:触摸 特定 一个 环境 systems 更新 活跃 cond touch
原文地址:https://www.cnblogs.com/bimg1999/p/12594638.html