标签:alt list webpack 分离部署 build nod image run 模式
npm install pm2 -g
装完后有pm2 全局命令
用npm run 方式,一旦停止,就不能被访问,因此用PM2部署,能够维持进程
开启:
PM2 start /bin/www 开启,维持进程
其他命令:
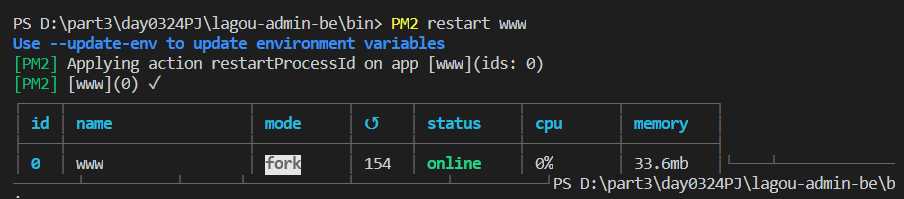
PM2 list
pm2 --help
pm2 stop name
pm2 restart all
前后端分离部署,静态资源部署到nginx, nodejs部署到pm2
前后端部署在一块
//生产环境修改为dist目录
"build":"webpack --config webpack.config.pro.js"
模式改为production
输出改为dist目录
devServer去掉
devtool去掉
运行之后,将dist目录下所有文件拷贝到后端public下
下载xshell或者在node里面部署

标签:alt list webpack 分离部署 build nod image run 模式
原文地址:https://www.cnblogs.com/ltfxy/p/12596004.html