标签:app rpm asc git仓库 chmod uwsgi 内容 密码 arch
1、GitLab是什么?
1. GitLab实现一个自托管的Git项目仓库,可通过Web界面进行访问公开的或者私人项目。
2. GitLab拥有与Github类似的功能,能够浏览源代码,管理缺陷和注释。
3. 可以管理团队对仓库的访问,它非常易于浏览提交过的版本并提供一个文件历史库。
4. 它还提供一个代码片段收集功能可以轻松实现代码复用,便于日后有需要的时候进行查找
2、gitlab安装
‘‘‘1. 初始化环境 ‘‘‘ [root@linux-node2 ~]# yum install curl policycoreutils openssh-server openssh-clients postfix [root@linux-node2 ~]# systemctl start postfix ‘‘‘2. 由于网络问题,国内用户,建议使用清华大学的镜像源进行安装‘‘‘ [root@linux-node2 ~]# vim /etc/yum.repos.d/gitlab-ce.repo ‘‘‘ [gitlab-ce] name=gitlab-ce baseurl=http://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7 repo_gpgcheck=0 gpgcheck=0 enabled=1 gpgkey=https://packages.gitlab.com/gpg.key ‘‘‘ [root@linux-node2 ~]# curl -sS https://packages.gitlab.com/install/repositories/gitlab/gitlab-ce/script.rpm.sh | sudo bash [root@linux-node2 ~]# yum makecache [root@linux-node2 ~]# yum install -y gitlab-ce-10.8.7 ‘‘‘3.配置并启动gitlab-ce‘‘‘ [root@linux-node2 ~]# gitlab-ctl reconfigure # 把一些过去的config还原,使用是要小心 [root@linux-node2 ~]# gitlab-ctl status [root@linux-node2 ~]# gitlab-ctl start # 启动gitlab [root@linux-node2 ~]# gitlab-ctl stop # 关闭gitlab [root@linux-node2 ~]# gitlab-ctl restart # 重启gitlab # 注:安装启动gitlab后访问, http://192.168.56.12/ ‘‘‘4.在浏览器中访问gitlab-ce‘‘‘ 1. 安装启动gitlab后访问, http://192.168.56.12/ 2. 第一次登录gitlab,需要为root用户修改密码,root用户也是gitlab的超级管理员
3、可以对GitLab做以下配置
‘‘‘1、可以更改gitlab访问的地址和端口号‘‘‘ [root@linux-node2 ~]# vim /etc/gitlab/gitlab.rb external_url ‘http://gitlab.example.com‘ ‘‘‘2、更换gitlab拉取代码的URL‘‘‘ [root@linux-node2 ~]# vim /var/opt/gitlab/gitlab-rails/etc/gitlab.yml gitlab: # 修改拉取代码的url地址 host: 192.168.56.12 port: 80 https: false
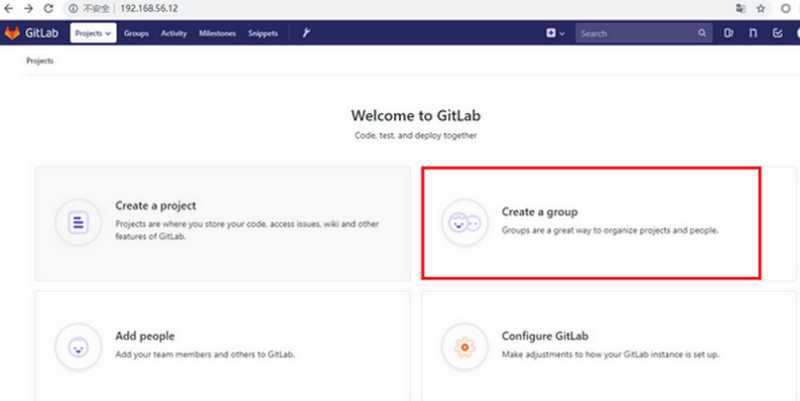
1、选择 "Create a group"

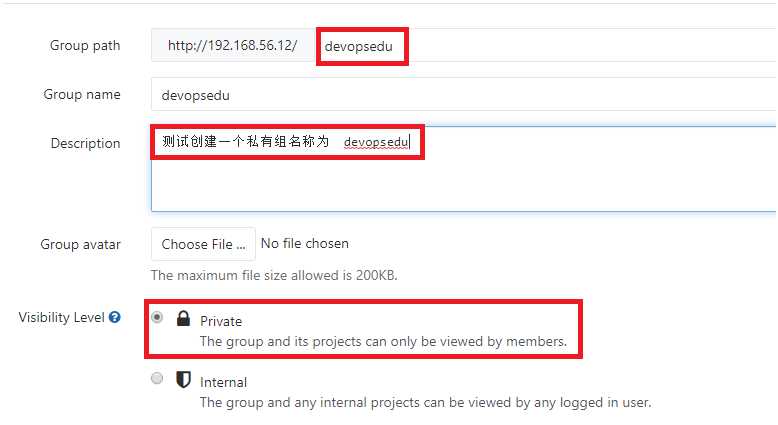
2、填写组名称

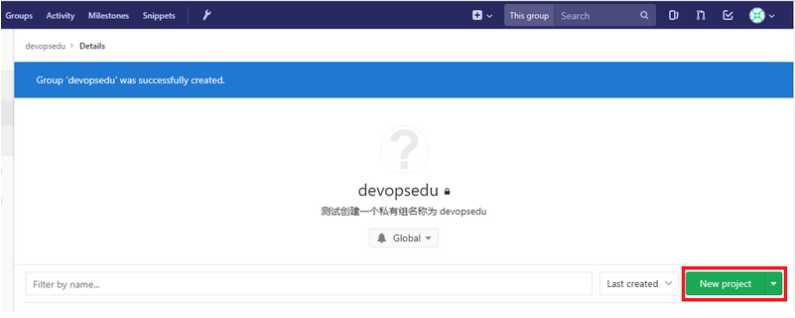
3、在这个组里创建一个项目:选择 "New project"

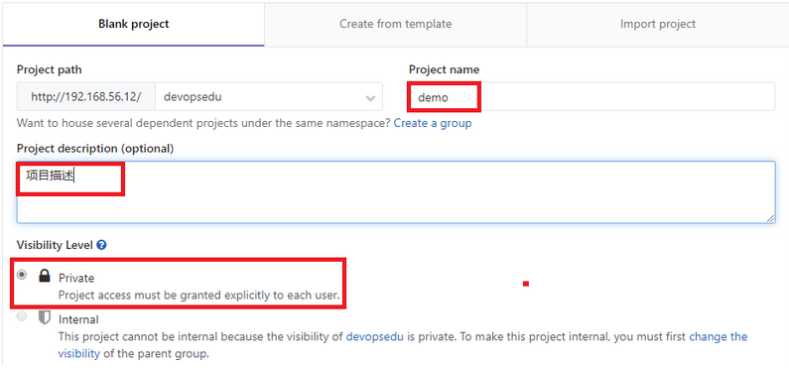
4、新建一个项目,命名为 "demo"

5、创建完成可以看到有一些提示

‘‘‘1. Git global setup: 全局配置用户信息‘‘‘ git config --global user.name "Administrator" git config --global user.email "admin@example.com" ‘‘‘2. 提交代码的三种情况‘‘‘ # 情况1:Create a new repository-本地没有没有仓库,创建一个新仓库 git clone git@192.168.56.12:devopsedu/demo.git cd demo touch README.md git add README.md git commit -m "add README" git push -u origin master # 情况2:Existing folder-本地存在一个文件夹 cd existing_folder git init git remote add origin git@192.168.56.12:devopsedu/demo.git git add . git commit -m "Initial commit" git push -u origin master # 情况3:Existing Git repository-本地以及存在一个git仓库 cd existing_repo git remote rename origin old-origin git remote add origin git@192.168.56.12:devopsedu/demo.git git push -u origin --all git push -u origin --tags
6、在windows机器中上传代码到gitlab
1)工作区: 就是你在电脑上看到的目录,比如目录下testgit里的文件(.git隐藏目录版本库除外)。
2)暂存区 : 暂存区就是文件夹 .git中的一个小部分(.git文件夹就是版本库)
3)版本库:工作区有一个隐藏目录.git,这个不属于工作区,这是版本库, 版本库中还有Git为我们
git clone git@192.168.56.12:devopsedu/demo.git # 克隆代码到本地 cd demo # 切换到项目路径 touch Readme # 新建一个项目文件(工作区) git add . # 把工作区中所有变更全部提交到(暂存区) git commit -m ‘init‘ # 把暂存区代码提交到本地git仓库,只有提交到代码库才能被git管理(本地git仓库) git push origin master # 将本地仓库的代码推送到线上仓库(线上git仓库)
1、自己创建django项目推送到仓库
django-admin startproject demo2 cd demo2 # 切换到项目路径 git init # 初始化这个本地git仓库 # git remote rm origin # 如有路径不一致可以先删除现有的路径 git remote add origin http://192.168.56.12/devopsedu/demo2.git #设置代码提交url路径 touch Readme # 新建一个项目文件(工作区) git add . # 把工作区中所有变更全部提交到(暂存区) git commit -m ‘init‘ # 把暂存区代码提交到本地git仓库,只有提交到代码库才能被git管理(本地git仓库) git push origin master # 将本地仓库的代码推送到线上仓库(线上git仓库)
2、回滚
git log #查看所有提交到仓库的版本记录: git log -2 git reflog #查看所有操作记录(状态的md5值和改变的值) git reset --hard d9e0ed0 #回到指定版本(d9e0ed0是创建版本的MD5值得前6位或者7位) git reset --hard HEAD^ #回到上一个版本 注:这样可以回到第一次提交到仓库的状态,但再使用git log看不到其他几次的md5值了
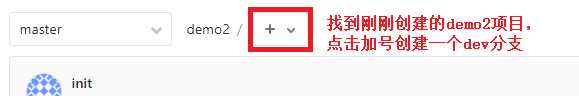
3、在GitLab中创建一个dev分支

4、在本地创建一个dev分支,开发完成后合并到master分支
‘‘‘1. 从master分支切换到dev分支进行开发‘‘‘ git checkout -b dev master # 从master分支创建dev开发分支 git branch # 可以看到现在已经切换到dev分支了 vim Readme # 模拟在项目中修改代码 git add . # 把工作区中所有变更全部提交到(暂存区) git commit -m ‘in dev‘ # 把暂存区代码提交到本地git仓库(本地git仓库) git push origin dev # 把代码先推倒dev分支,让测试人员测试 ‘‘‘2. 当测试人员测试完成后将dev分支代码合并到master形成文档版本‘‘‘ git checkout master # 开发完成后,需要合并回master分支,先切换到master分支 cat Readme # 可以看到master分支的内容没有修改 git merge --no-ff dev # 将刚刚dev中修改的代码合并到master git push origin master # 将本地仓库的代码推送到线上仓库(线上git仓库)
1、安装python3.6环境,如果没有安装请参考博客
python3.6安装:https://www.cnblogs.com/xiaonq/p/11145846.html
2、先测试使用uwsgi命令启动项目
[root@linux-node2 /]# mkdir -p /home/work [root@linux-node2 /]# cd /home/work/ [root@linux-node1 work]# yum -y install git [root@linux-node2 work]# git clone http://192.168.56.12/devopsedu/demo2.git [root@linux-node2 work]# django-admin startproject demo2 # 也可以新建一个django新项目 [root@linux-node2 work]# cd demo2 [root@linux-node2 work]# pip3 install uwsgi [root@linux-node2 work]# pip3 install django==2.0.4 [root@linux-node2 work]# uwsgi --http 192.168.56.11:8000 --file demo2/wsgi.py --static-map=/static=static # uwsgi启动django
3、编写uwsgi.ini启动文件

[uwsgi] socket = 0.0.0.0:3031 chdir = /home/work/demo2 wsgi-file = /home/work/demo2/wsgi.py processes = 5 threads = 30 master = true daemonize = /home/work/demo2/uwsgi.log module=demo2.wsgi pidfile = /home/work/demo2/uwsgi.pid chmod-socket=666 enable-threads = true
[root@linux-node2 demo2]# vim /home/work/demo2/uwsgi.ini [uwsgi] socket = 0.0.0.0:3031 # 指定socket监听的地址和端口 chdir = /home/work/demo2 # 项目路径 wsgi-file = /home/work/demo2/wsgi.py # django的wsgi文件路径 processes = 5 # 启动五个线程 threads = 30 # 启动30个进程 master = true daemonize = /home/work/demo2/uwsgi.log # 日志存放路径 module=demo2.wsgi # 使用demo2.wsgi模块 pidfile = /home/work/demo2/uwsgi.pid # uwsgi启动进程id存放路径 chmod-socket=666 # socket权限 enable-threads = true # 允许用内嵌的语言启动线程,这将允许你在app程序中产生一个子线程 [root@linux-node1 demo2]# uwsgi --ini uwsgi.ini # 启动uwsgi的django项目
1、配置yum&安装nginx

‘‘‘1. 配置nginx YUM源‘‘‘ [root@linux-node1 /] vim /etc/yum.repos.d/nginx.repo ``` [nginx] name=nginx repo # 下面这行centos根据你自己的操作系统修改比如:OS/rehel # 6是你Linux系统的版本,可以通过URL查看路径是否正确 baseurl=http://nginx.org/packages/centos/7/$basearch/ gpgcheck=0 enabled=1 ``` ‘‘‘2. 安装nginx‘‘‘ [root@linux-node1 /] yum -y install nginx
2、配置nginx+uwsgi

[root@linux-node1 /]# vim /etc/nginx/conf.d/django.conf server { listen 8888; server_name 192.168.56.11; client_max_body_size 5M; gzip on; gzip_buffers 32 4K;#压缩在内存中缓冲32块 每块4K gzip_comp_level 6 ;#压缩级别 推荐6 gzip_min_length 4000;#开始压缩的最小长度4bit gzip_types text/plain application/json application/javascript application/x-javascript application/css application/xml application/xml+rss text/javascript application/x-httpd-php image/jpeg image/gif image/png image/x-ms-bmp; location / { include uwsgi_params; uwsgi_pass 127.0.0.1:3031; # 指定uWSGI-server的IP地址和端口,或者socket文件 uwsgi_ignore_client_abort on; # 忽略uWSGI-Server返回的终止响应. } error_page 404 /404.html; location = /40x.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { } }
3、使用 nginx + uwsgi 启动django
[root@linux-node1 demo2]# systemctl start nginx # 开启nginx [root@linux-node1 demo2]# uwsgi --ini uwsgi.ini # 启动uwsgi的django项目 # http://192.168.56.11:8888/ 访问项目 [root@linux-node1 demo2]# uwsgi --stop uwsgi.pid # 关闭uwsgi
1、有下面四个主要文件

FROM python:3.6 MAINTAINER peter <example@163.com> RUN mkdir /code WORKDIR /code ADD . /code/ RUN apt-get update && apt-get install -y nginx vim && apt-get clean RUN pip install -r requirements.txt -i https://pypi.tuna.tsinghua.edu.cn/simple COPY iot.conf /etc/nginx/conf.d EXPOSE 8000 CMD ["sh","/code/start.sh"]

Django==2.0.4 pytz==2019.2 uWSGI==2.0.18

[uwsgi] socket = 0.0.0.0:3031 ;http = 0:3031 chdir = /code wsgi-file = /code/demo2/wsgi.py processes = 5 threads = 30 master = true daemonize = /code/uwsgi.log pidfile = /code/uwsgi.pid

server { listen 8080; server_name localhost; client_max_body_size 5M; gzip on; gzip_buffers 32 4K;#压缩在内存中缓冲32块 每块4K gzip_comp_level 6 ;#压缩级别 推荐6 gzip_min_length 4000;#开始压缩的最小长度4bit gzip_types text/plain application/json application/javascript application/x-javascript application/css application/xml application/xml+rss text/javascript application/x-httpd-php image/jpeg image/gif image/png image/x-ms-bmp; location / { include uwsgi_params; uwsgi_pass 127.0.0.1:3031; uwsgi_ignore_client_abort on; } }

echo "uwsgi start ..." && service nginx start echo "uwsgi start success" && echo "uwsgi start ..." && cd /code/ && nohup uwsgi --ini uwsgi.ini && echo "uwsgi start success"
2、构建镜像&运行容器
docker build -t my-python-app . # 构建一个镜像
docker run -d --name test -p 88:8080 my-python-app:latest # 使用上述镜像启动容器
标签:app rpm asc git仓库 chmod uwsgi 内容 密码 arch
原文地址:https://www.cnblogs.com/jiaxinzhu/p/12596255.html