标签:alt width utils 配置 ade 没有 uil 设置 height
首先 安装 啦
npm i stylus stylus-loader -D
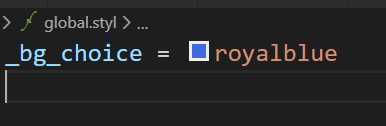
之后 使用全局变量

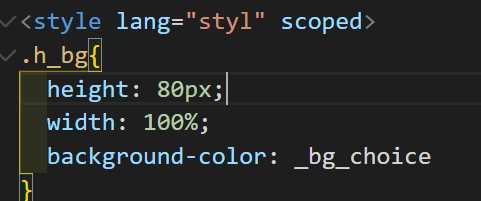
然后在组件中引用改变量 -->没有用!
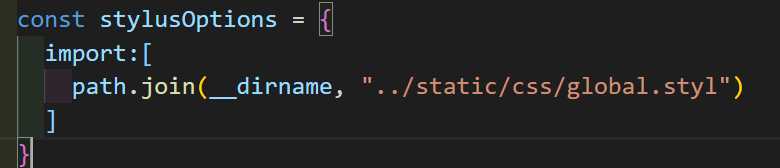
原因还没有在build/utils.js文件 全局引入

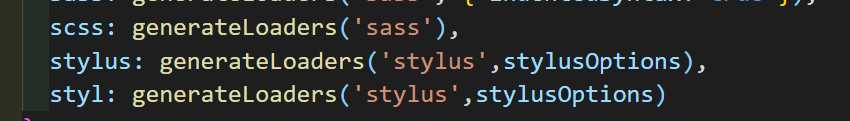
最后在下面的配置里加上这个设置

就可以在组件中 使用 变量啦

标签:alt width utils 配置 ade 没有 uil 设置 height
原文地址:https://www.cnblogs.com/j190512/p/12597698.html