标签:选择 没有 class 有关 两种 子目录 打包 端口 toc
不好意思没有头图了...
源码包只有两种方式得到
git clone https://github.com/CesiumGS/cesium.git当然,如果github访问困难的同志可以借助gitee或者coding。
官方提供了分发包,即https://github.com/CesiumGS/cesium/releases 中的Cesium-<版本号>.zip。
分发包能通过源码包运行npm打包命令得来。
分发包与源码包最大的区别在于,提供了两个版本的打包API,提供了API文档,删除了部分生产用不着的打包配置文件。注意,分发包保留了源码目录,但是有关打包命令可能失效。打包请使用源码包。
根据官方发布日志,Cesium 1.63全面启用ES6模块化机制,但实现上依旧是ES5,仅仅模块机制变换。
若要正确打包,请使用配对的node/npm版本。不熟悉npm和node是什么的朋友请到segment fault或知乎简书搜搜下下安安装装。
本例适用于nodejs -v 12.16和npm 6.13,以及Cesium 版本1.67.
根据反馈,如果打包不成功,请回退node版本到10.x有可能能成功。
任意命令行下,定位到源码包解包的根目录(即package.json同级别目录下),使用命令
npm install && npm run start
# 如果命令行不支持&&连接命令的,请分开两句使用
即可运行起本地开发者站点&文档服务。访问localhost:8080,不出意外会出现以下界面:

note:Cesium的开发者站点和文档服务使用的是express架起来的,端口为8080,写在包的根目录下的server.cjs(1.67之前是server.js)文件内。
与3.1前述步骤一样,命令为:
npm install && npm run makeZipFile
# 如果命令行不支持&&连接命令的,请分开两句使用
则会在根目录生成一个"Cesium-<版本号>.zip"压缩包,与官方提供的分发包是一模一样的。
命令:
npm install && npm run release
# 如果命令行不支持&&连接命令的,请分开两句使用
在根目录下生成Build文件夹,内含Cesium子目录、CesiumUnminified子目录、Documentation子目录。
release命令会生和官方分发包一样的两个版本API,即Cesium子目录、CesiumUnminified子目录,分别代表
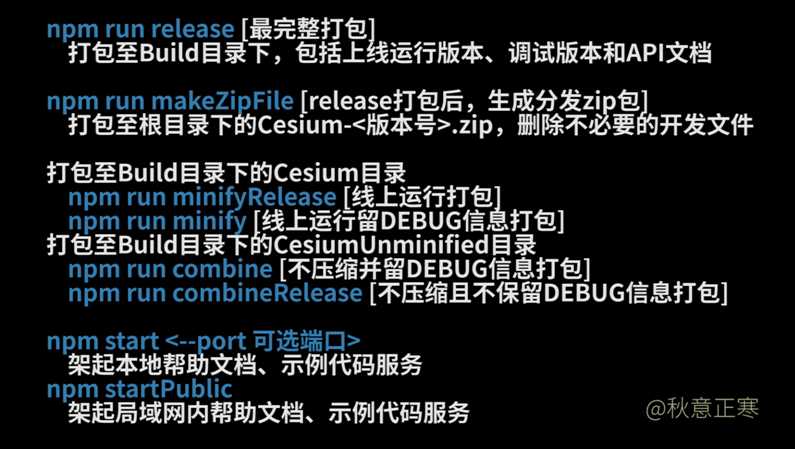
实际上,打包命令除了3.2和3.3这两条之外,还有其他的,故给出一张图,仅供参考。
如果不知道怎么选择,直接下载分发包就行,别挣扎了

(实际上就是从package.json里抠出来的)
注意了,release = combine + minifyRelease + 打包API文档。
打包前请npm install。不支持&&连接命令的,请分开两句使用。
转载请声明。B站/知乎/小专栏/博客园/CSDN @秋意正寒
标签:选择 没有 class 有关 两种 子目录 打包 端口 toc
原文地址:https://www.cnblogs.com/onsummer/p/12597594.html