标签:数据 数据绑定 time png 冲突 mamicode 属性 定义 mic
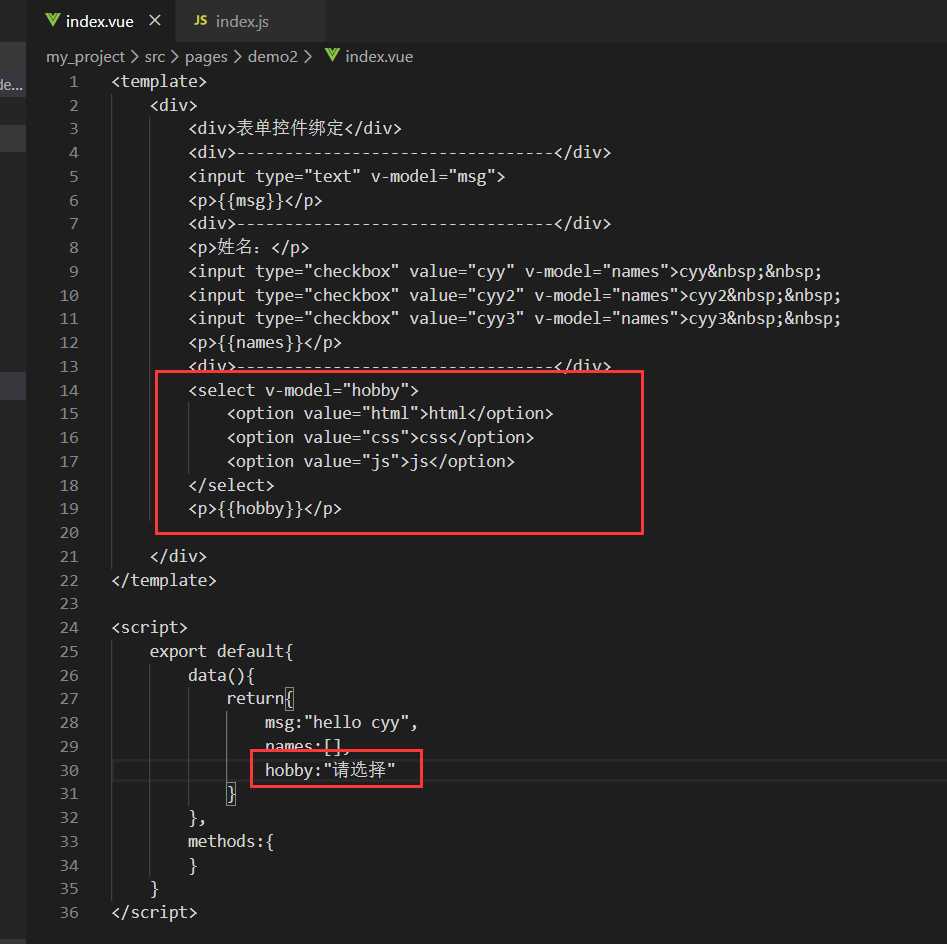
vue表单控件绑定
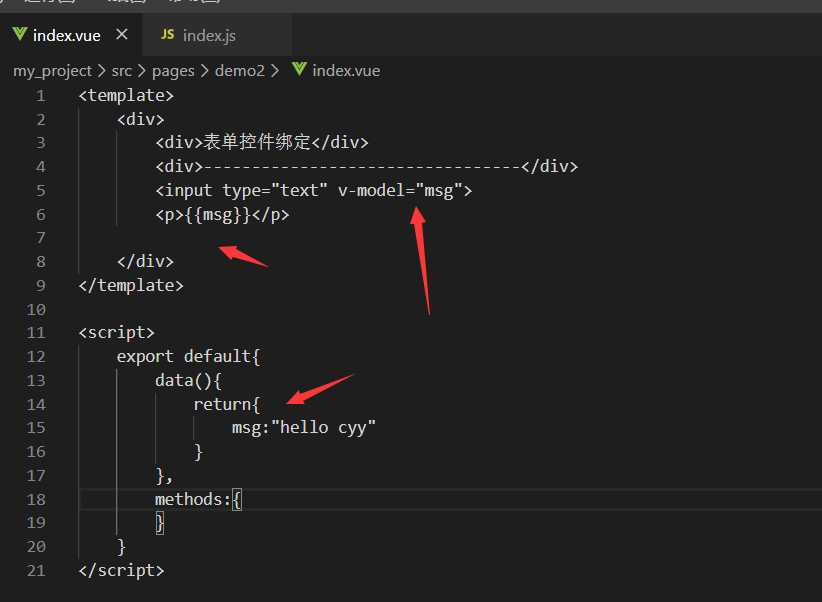
v-model 在表单控件元素上创建双向数据绑定
文本框双向绑定


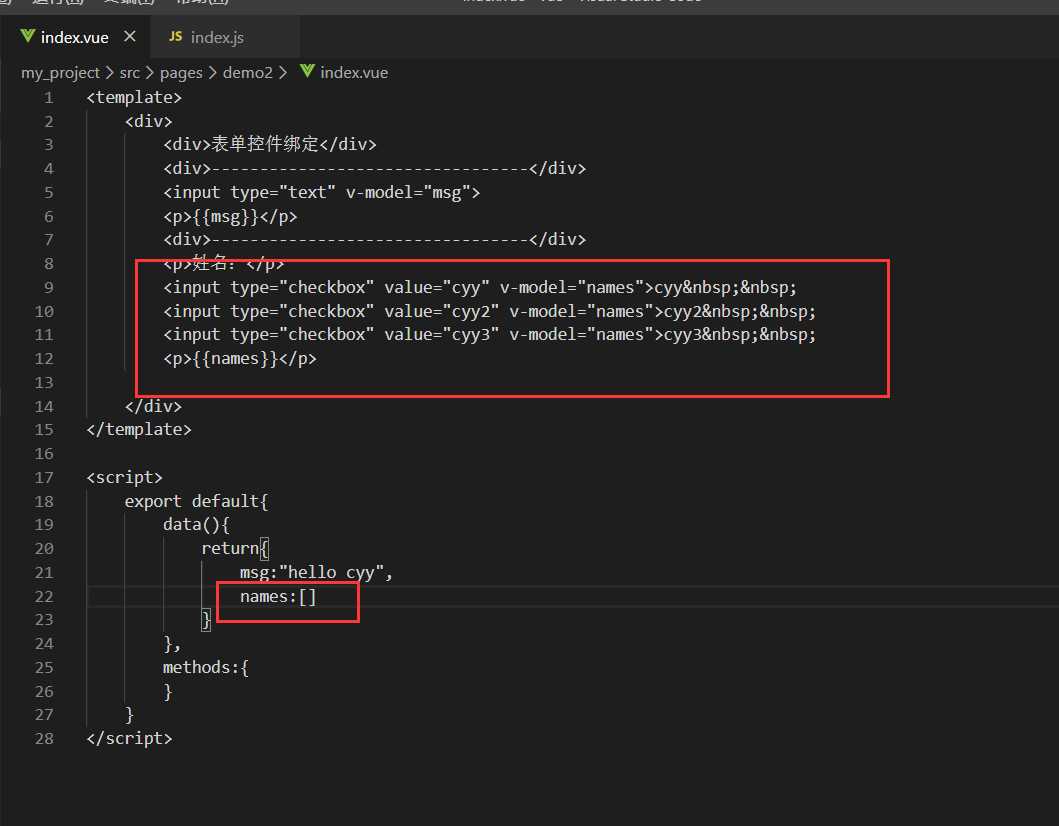
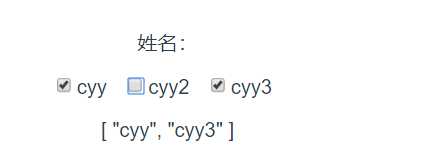
多选框演示


下拉列表演示


vue自定义组件
组件放在components目录下
组件基本要素:props $emit
通过import导入自定义组件
制作一个倒计时组件:
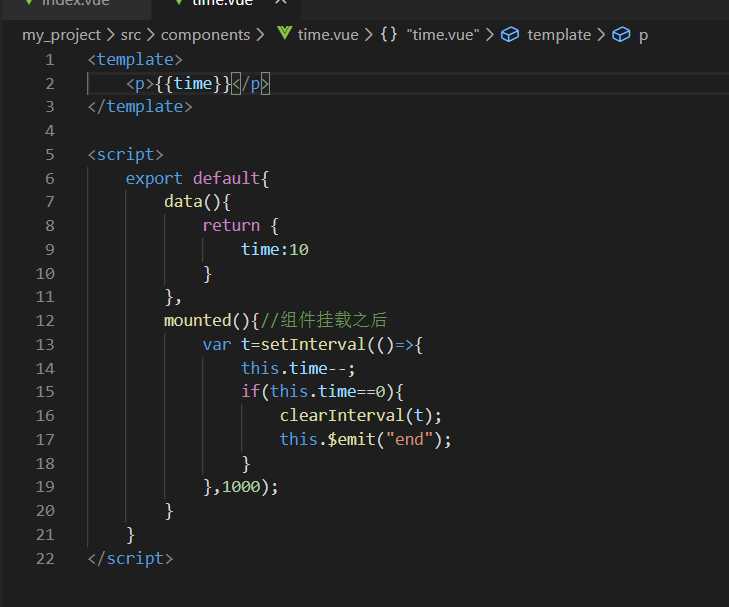
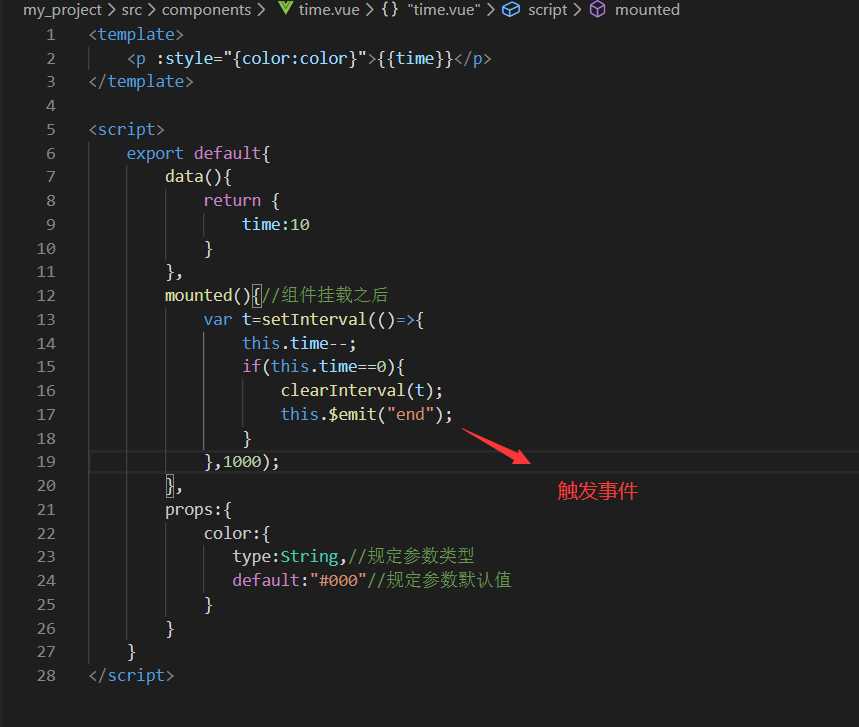
1、在conponents目录下,新建一个time.vue
方法写在mouted声明周期函数内,代码如下:

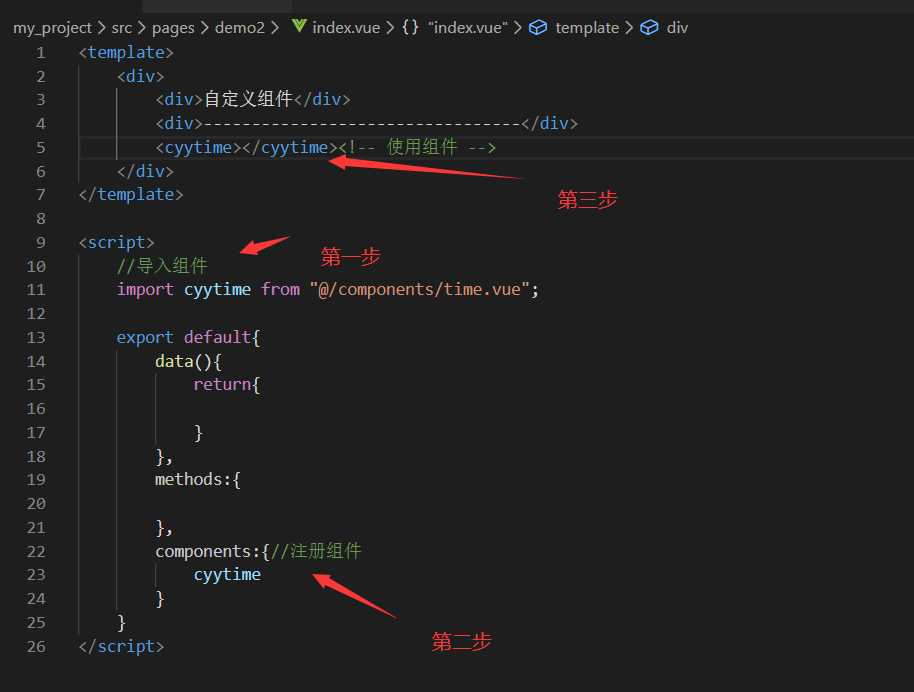
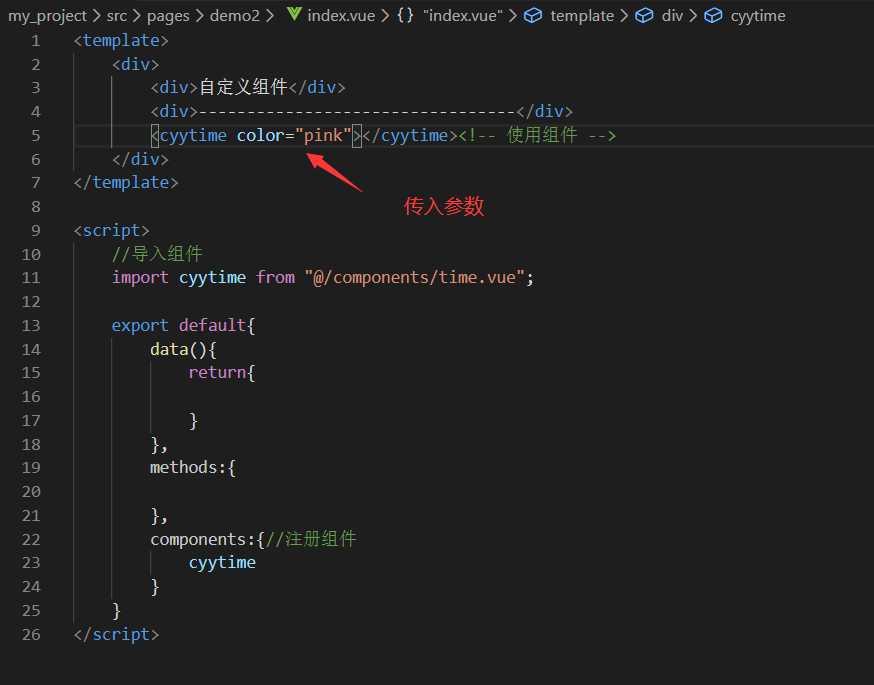
然后在index.vue中使用组件:


我之前组件命名为time,可能与默认什么冲突了,然后报错不让用,所以改名成cyytime
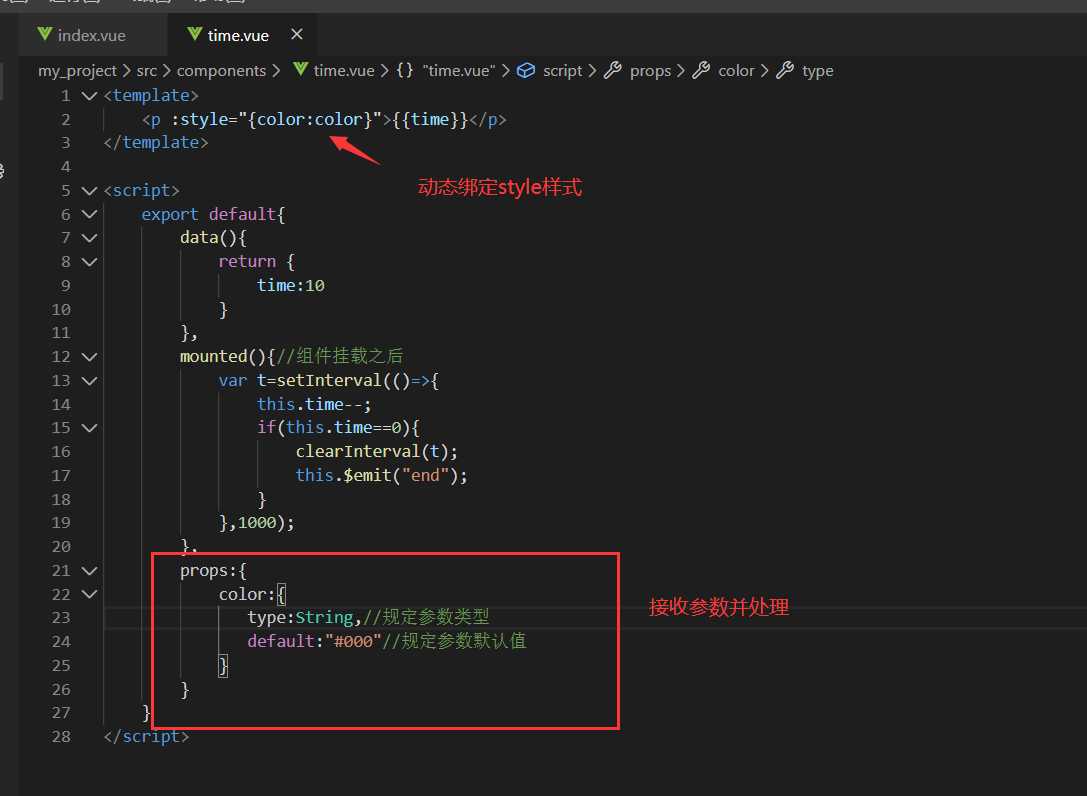
但是这个组件还不够灵活,使用props能够接收到组件在调用时传入的属性值
修改代码:



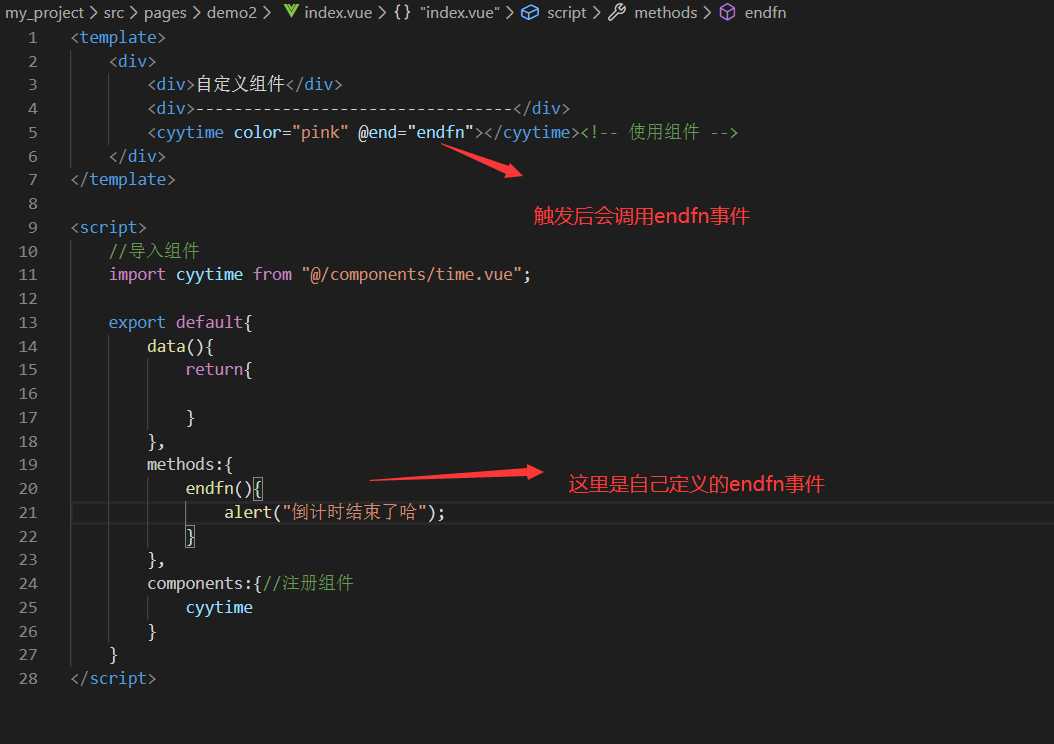
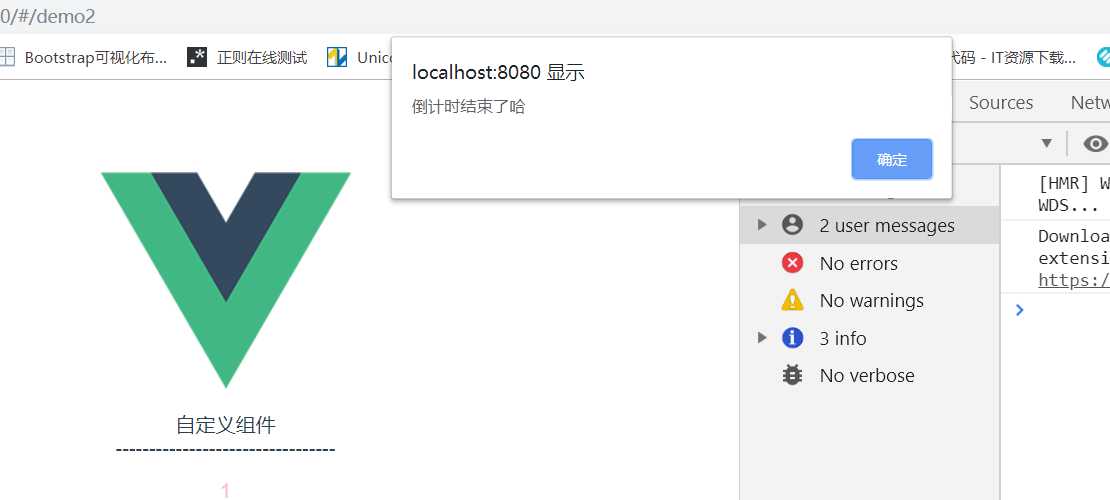
想要让组件在结束时能触发一个事件,需要用到$emit



标签:数据 数据绑定 time png 冲突 mamicode 属性 定义 mic
原文地址:https://www.cnblogs.com/chenyingying0/p/12601862.html