标签:ace ems 格式 api items webroot ros 利用 form
这次主要是记录一些在开发中遇到的小技巧,不涉及代码本身的内容.以前做前端,有时候API数据有问题,点半天网络请求找数据,看起来麻烦,加上浏览器的JSON格式化不一定好用,比如Chrome,垃圾的一匹.长了的JSON不一定能显示,有点麻烦
由于我以前是用C#开发的,所以希望前端也能像VS一样,能够监控变量数据,断点调试等功能(浏览器虽然也支持,但是你懂的.)
今天发现VS Code的一个插件就能实现类似的效果.
首先去扩展中安装Debugger for Microsoft Edge这个插件.当然看名字我们就知道,这个是在Microsoft Edge中做调试.所以我们还得安装微软的Chrome浏览器这是下载地址.这里我们就不使用正式版或者beta版本了,既然作为开发者,肯定要选最新的Canary Channel.
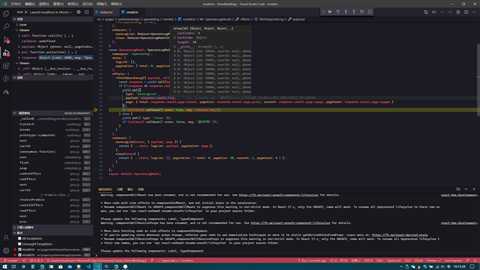
安装好浏览器以及插件后,配置一下项目的启动调试项
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Launch localhost in Microsoft Edge (Chromium) Canary",
"type": "edge",
"request": "launch",
"version": "canary",
// 这里替换成你自己项目的启动url
"url": "http://localhost:8848",
"webRoot": "${workspaceFolder}/"
}
]
}
接下来使用power shell启动项目

启动后,我们再到VS Code中按F5或者点击启动调试.
接下来就可以验证奇迹了,添加断点,监控变量的值等等操作就和VS一样了.
下面上一张效果图

利用Visual Studio Code让做前端也和后端一样炫酷
标签:ace ems 格式 api items webroot ros 利用 form
原文地址:https://www.cnblogs.com/dygood/p/12603371.html