标签:click callback class 解决办法 nbsp cti ima nod event
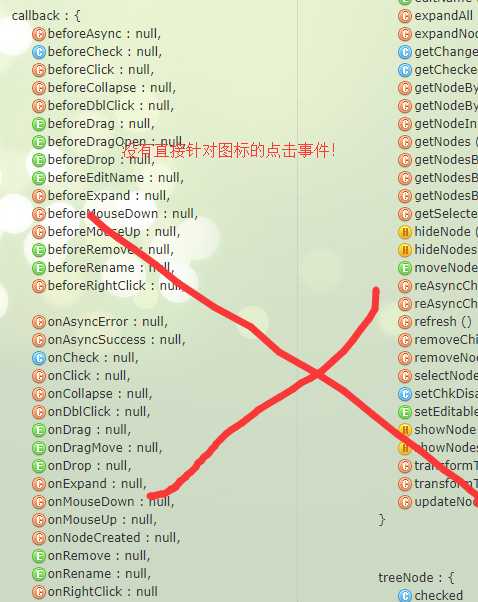
最近有个需求是为Ztree的图标添加点击事件,心想这好办呀,读读Ztree的官方文档一定会有相应的图标点击事件的,于是我打开了Ztree的官网 ,找了好久没有直接针对图标的点击事件,我的三千烦恼丝又要开始掉了。

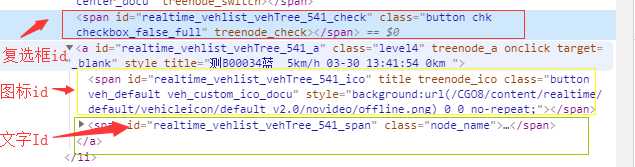
好在我相信一个道理:“只要思想不滑坡,办法总比困难多!”,既然没有直接的点击事件那还有间接的点击事件,如:onClick,onMouseDown,onMouseUp等,他们都带有三个参数:event(标准的js event对象),treeId(对应ZTree的treeId),treeNode(被点击的结点JSON数据对象)。对于点击图标还是点击结点名称可以用event对象来判断,根据我的实践得出event.target.id 保存了被点击对象的idztree 结点的id图标默认写法是:TreeId+数字编号+“_ico”,而文字是:TreeId+数字编号+“_span”,复选框是:TreeId+数字编号+“_check”。

那么知道以上的信息就好办了,在随便一个有包含event参数的CallBack点击事件中 对event.target.id 进行判断如果id有包含“_ico”的话就是在图标上触发的点击事件。就可以在判断成功之后写点击图标的事件了。
一下附上Demo代码:
onMouseDown: function (event, treeId, treeNode) { if (event.target.id && event.target.id.lastIndexOf("_ico") > -1) { //写你的图标点击事件代码 } }

标签:click callback class 解决办法 nbsp cti ima nod event
原文地址:https://www.cnblogs.com/lin494910940/p/12604461.html