标签:warning als 基础 控件 script 绿色 tle 方式 ESS
原文地址:http://www.hcoder.net/tutorials/info_83.html
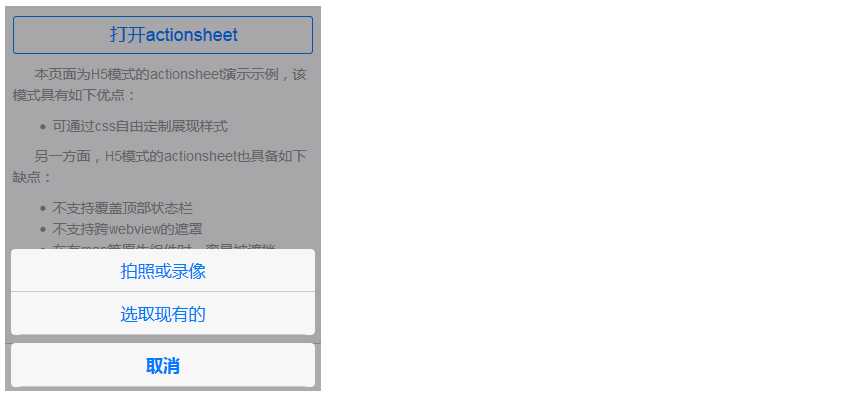
1、操作表

actionsheet一般从底部弹出,显示一系列可供用户选择的操作按钮; actionsheet是从popover控件基础上演变而来,实际上就是一个固定从底部弹出的popover,故DOM结构和popove类似,只是需要在含.mui-popover类的节点上增加.mui-popover-bottom、.mui-popover-action类;
<div id="sheet1" class="mui-popover mui-popover-bottom mui-popover-action "> <!-- 可选择菜单 --> <ul class="mui-table-view"> <li class="mui-table-view-cell"> <a href="#">菜单1</a> </li> <li class="mui-table-view-cell"> <a href="#">菜单2</a> </li> </ul> <!-- 取消菜单 --> <ul class="mui-table-view"> <li class="mui-table-view-cell"> <a href="#sheet1"><b>取消</b></a> </li> </ul> </div>
推荐使用锚点方式显示、隐藏actionsheet;若要使用js代码动态显示、隐藏actionsheet,同样在popover插件的构造方法中传入"toggle"参数即可,如下:
//传入toggle参数,用户无需关心当前是显示还是隐藏状态,mui会自动识别处理
mui(‘#sheet1‘).popover(‘toggle‘);
完整代码
<header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">hello</h1> </header> <div class="mui-content"> <div style="padding:20px;"> <input type="button" class="mui-btn-blue" value="点击这里弹出操作菜单" onclick="showPop();" /> </div> </div> <div id="sheet1" class="mui-popover mui-popover-bottom mui-popover-action "> <!-- 可选择菜单 --> <ul class="mui-table-view"> <li class="mui-table-view-cell"> <a href="#">菜单1</a> </li> <li class="mui-table-view-cell"> <a href="#">菜单2</a> </li> </ul> <!-- 取消菜单 --> <ul class="mui-table-view"> <li class="mui-table-view-cell"> <a href="#sheet1"><b>取消</b></a> </li> </ul> </div> <script type="text/javascript"> function showPop(){ mui(‘#sheet1‘).popover(‘toggle‘); } </script>
2、数字角标

数 字角标一般和其它控件(列表、9宫格、选项卡等)配合使用,用于进行数量提示。 角标的核心类是.mui-badge,默认为实心灰色背景;同时,mui还内置了蓝色(blue)、绿色(green)、黄色(yellow)、红色 (red)、紫色(purple)五种色系的数字角标,如下:
<span class="mui-badge mui-badge-inverted">1</span> <span class="mui-badge mui-badge-primary mui-badge-inverted">2</span> <span class="mui-badge mui-badge-success mui-badge-inverted">3</span> <span class="mui-badge mui-badge-warning mui-badge-inverted">4</span> <span class="mui-badge mui-badge-danger mui-badge-inverted">5</span> <span class="mui-badge mui-badge-royal mui-badge-inverted">6</span>
若无需底色,则增加.mui-badge-inverted类即可,如下:
<span class="mui-badge mui-badge-inverted">1</span> <span class="mui-badge mui-badge-primary mui-badge-inverted">2</span> <span class="mui-badge mui-badge-success mui-badge-inverted">3</span> <span class="mui-badge mui-badge-warning mui-badge-inverted">4</span> <span class="mui-badge mui-badge-danger mui-badge-inverted">5</span> <span class="mui-badge mui-badge-royal mui-badge-inverted">6</span>
<headerclass="mui-bar mui-bar-nav"><aclass="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a><h1class="mui-title">hello</h1></header><divclass="mui-content"><divstyle="padding:20px;"><inputtype="button"class="mui-btn-blue"value="点击这里弹出操作菜单"onclick="showPop();"/></div></div><divid="sheet1"class="mui-popover mui-popover-bottom mui-popover-action "><!-- 可选择菜单 --><ulclass="mui-table-view"><liclass="mui-table-view-cell"><ahref="#">菜单1</a></li><liclass="mui-table-view-cell"><ahref="#">菜单2</a></li></ul><!-- 取消菜单 --><ulclass="mui-table-view"><liclass="mui-table-view-cell"><ahref="#sheet1"><b>取消</b></a></li></ul></div><scripttype="text/javascript">function showPop(){ mui(‘#sheet1‘).popover(‘toggle‘);}</script>
MUI - actionsheet(操作表)、badge(数字角标)
标签:warning als 基础 控件 script 绿色 tle 方式 ESS
原文地址:https://www.cnblogs.com/dyh004/p/12604574.html