标签:down white pos imp let 置换 dia cloc art
导读:
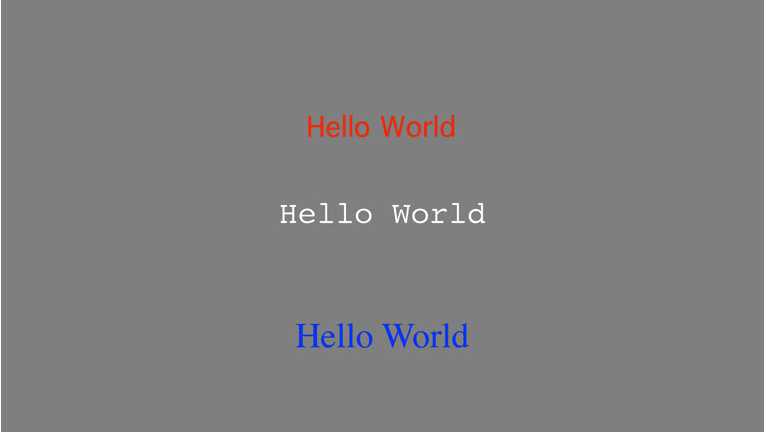
1.Basic Text Demo:在三个不同的屏幕位置写“Hello World”,用三种不同的颜色和三种不同的字体
Screen(‘TextFont‘, window, TextFont) 设置当前窗口的字体 参数TextFont是字体名称或者字体编号,为字符型或者数字型(字体编号对windows系统无效)
Screen(‘TextSize‘, window, TextSize) 设置窗口字体大小 参数TextSize为数字型
DrawFormattedText(window,text,sx,xy,color) 在窗口绘制格式化的文本字符串 参数依次为文本(字符型),绘制文本的起始坐标(若指定为‘center’则为水平或垂直居中),颜色([r g b]或[r g b a])
% Draw text in the upper portion of the screen with the default font in red Screen(‘TextSize‘, window, 70); DrawFormattedText(window, ‘Hello World‘, ‘center‘,... screenYpixels * 0.25, [1 0 0]); % Draw text in the middle of the screen in Courier in white Screen(‘TextSize‘, window, 80); Screen(‘TextFont‘, window, ‘Courier‘); DrawFormattedText(window, ‘Hello World‘, ‘center‘, ‘center‘, white); % Draw text in the bottom of the screen in Times in blue Screen(‘TextSize‘, window, 90); Screen(‘TextFont‘, window, ‘Times‘); DrawFormattedText(window, ‘Hello World‘, ‘center‘,... screenYpixels * 0.75, [0 0 1]);
效果图

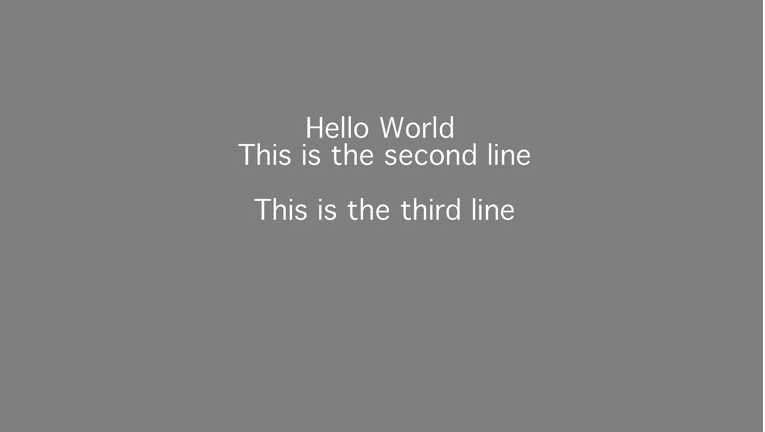
2.New Line Text Demo:如何在一次操作中绘制多行文本,如何连接文本行以及如何在文本中放置换行符
% Lets write three lines of text, the first and second right after one 第一行与第二行紧挨着,但是第三行与这两行之间空了一行。这里使用了 % another, and the third with a line space in between. To add line spaces 特殊符号"\n",是换行符 % we use the special characters "\n" line1 = ‘Hello World‘; line2 = ‘\n This is the second line‘; line3 = ‘\n\n This is the third line‘; % Draw all the text in one go 一次性绘制文本 Screen(‘TextSize‘, window, 70); DrawFormattedText(window, [line1 line2 line3],... ‘center‘, screenYpixels * 0.25, white); % Flip to the screen Screen(‘Flip‘, window);
效果图

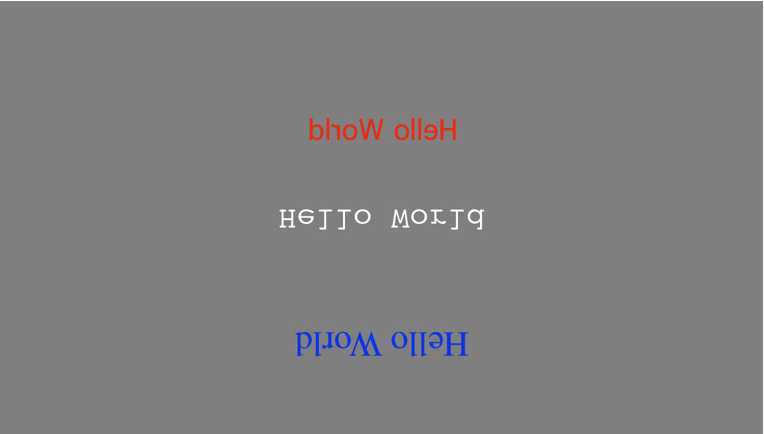
3.Mirror Text Demo:如何绘制镜像文本
这里是对DrawFormattedText函数的进一步拓展
DrawFormattedText(window,text,sx,xy,color,wtapat,flipHrizontal,flipVertical) 在窗口绘制格式化的文本字符串 参数依次为文本(字符型),绘制文本的起始坐标(若指定为‘center’则为水平或垂直居中),颜色([r g b]或[r g b a]),是否自动换行(若设置该参数,当字符数超出参数值时自动换行),是否水平翻转,是否垂直翻转
% Draw text in the upper portion of the screen with the default font in red 最上一行,默认字体,红色,水平翻转 % and flipped horizontally Screen(‘TextSize‘, window, 70); DrawFormattedText(window, ‘Hello World‘, ‘center‘,... screenYpixels * 0.25, [1 0 0], [], 1); % Draw text in the middle of the screen in Courier in white and flipped 中间行,Courier字体,白色,垂直翻转 % vertically Screen(‘TextSize‘, window, 80); Screen(‘TextFont‘, window, ‘Courier‘); DrawFormattedText(window, ‘Hello World‘, ‘center‘, ‘center‘, white, [], [], 1); 最底行,Times字体,蓝色,水平和垂直翻转 % Draw text in the bottom of the screen in Times in blue and flipped % horizontally and vertically i.e. upside down Screen(‘TextSize‘, window, 90); Screen(‘TextFont‘, window, ‘Times‘); DrawFormattedText(window, ‘Hello World‘, ‘center‘,... screenYpixels * 0.75, [0 0 1], [], 1, 1); % Flip to the screen Screen(‘Flip‘, window);
效果图

4..Countdown Timer Demo:如何实现一个简单的倒计时计时器。计时器从10开始,倒数到0,屏幕上显示的数字每秒更新一次。每当数字改变时,文本的颜色也会随机更新。演示的目的是展示如何根据帧数使用文本更新屏幕
依据这个原理,可以实现更复杂的demo。对时间的控制完成可以使用vbl=Screen(‘Fliip‘,w,vbl+1-0.5*ifi)来实现
% Get the nominal framerate of the monitor. For this simple timer we are 获取显示器的刷新率,60hz % going to change the counterdown number every second. This means we % present each number for "frameRate" amount of frames. This is because % "framerate" amount of frames is equal to one second. Note: this is only % for a very simple timer to demonstarte the principle. You can make more % accurate sub-second timers based on this. nominalFrameRate = Screen(‘NominalFrameRate‘, window); % Our timer is going to start at 10 and count down to 0. Here we make a 获取显示数字的数组,共601个数字 % list of the number we are going to present on each frame. This way of % doing things is just for you to see what is going on more easily. You % could eliminate this step completely by simply keeping track of the time % and updating the clock appropriately, or by clever use of the Screen Flip command % However, for this simple demo, this should work fine presSecs = [sort(repmat(1:10, 1, nominalFrameRate), ‘descend‘) 0]; % We change the color of the number every "nominalFrameRate" frames 改变每一帧数的颜色 colorChangeCounter = 0; % Randomise a start color 随机生成颜色 color = rand(1, 3); % Here is our drawing loop for i = 1:length(presSecs) % Convert our current number to display into a string 将数字转换为字符 numberString = num2str(presSecs(i)); % Draw our number to the screen 绘制文本 DrawFormattedText(window, numberString, ‘center‘, ‘center‘, color); % Flip to the screen Screen(‘Flip‘, window); % Decide if to change the color on the next frame 确定下一帧是否需要改变颜色 colorChangeCounter = colorChangeCounter + 1; if colorChangeCounter == nominalFrameRate color = rand(1, 3); colorChangeCounter = 0; end end
5.Moving Text Demo: 使文本具有动画效果,在屏幕上不同的垂直位置写上“Hello World”,然后随着时间的推移以正弦的方式摆动文本的水平位置
% Our text will oscilate with a sine wave function to the left and right 文本会随着正弦函数在屏幕上左右移动 % of the screen. These are the parameters for the sine wave % See: http://en.wikipedia.org/wiki/Sine_wave 正弦函数的参数 amplitude = screenXpixels * 0.2; 振幅 frequency = 0.2; 频率 angFreq = 2 * pi * frequency; 角频率,单位是弧度/秒 time = 0; 时间 % Our two text strings will be pi out of phase 这两个字符串是反相的 startPhaseOne = 0; startPhaseTwo = pi; % Sync us and get a time stamp vbl = Screen(‘Flip‘, window); waitframes = 1; % Maximum priority level topPriorityLevel = MaxPriority(window); Priority(topPriorityLevel); % Loop the animation until a key is pressed while ~KbCheck % Position of the two text strings on this frame 某一帧上字符串的位置 xposOne = amplitude * sin(angFreq * time + startPhaseOne); xposTwo = amplitude * sin(angFreq * time + startPhaseTwo); % Add this position to the screen center coordinate. 将这个位置添加到屏幕中心坐标 squareXposOne = xCenter + xposOne; squareXposTwo = xCenter + xposTwo; % Draw the text to the screen 将文本绘制到屏幕上 DrawFormattedText(window, ‘Hello World‘, squareXposOne,... screenYpixels * 0.25, [1 0 0]); DrawFormattedText(window, ‘Hello World‘, squareXposTwo,... screenYpixels * 0.75, [1 0 1]); % Flip to the screen vbl = Screen(‘Flip‘, window, vbl + (waitframes - 0.5) * ifi); % Increment the time 时间增量 time = time + ifi; end
6.Rotating Text Demo:动态旋转文本。
虽然无法通过PTB的DrawFormattedText命令实现,但是我们可以这样做:将文本绘制为纹理,再将纹理绘制到屏幕上(可以像对待窗口一样对待纹理,因为它们在某些方面是等价的)
思路:首先获取绘制文本所在的矩形区域,并将其绘制为纹理。
然后将文本绘制到该纹理上
最后对此纹理绘制到屏幕上并进行旋转操作
% Draw text in the middle of the screen. We just to this so that we can get % the text bounds. These are the "dimensions" of the text as it would be 将文本绘制到屏幕上,以获得文本边界 % drawn to the screen 返回值textBounds疑似包括的是文本所在边界的左上与右下坐标 Screen(‘TextSize‘, window, 80); [~, ~, textBounds] = DrawFormattedText(window, ‘Hello World‘, ‘center‘, ‘center‘, white); % Over-write the screen in grey so that it is back to its original state 将屏幕重新变为灰色 Screen(‘FillRect‘, window, grey); % Make a rectangular texture to hold our text. This has the same background % color to that of the screen. Note also, that we increase the size of the % text bounds slightly and round upwards to the nearest pixel. This is to % make sure the text fits in the texture and because texture dimensions can % only be to interger pixels. textureRect = ones(ceil((textBounds(4) - textBounds(2)) * 1.1),... 制作纹理来包含文本,得到的是一个近似相同大小的灰色纹理区 ceil((textBounds(3) - textBounds(1)) * 1.1)) .* grey; textTexture = Screen(‘MakeTexture‘, window, textureRect); % Set the text size for this texture and then draw our text to the texture, 设置纹理的字体大小,然后将文本绘制到该纹理上,就如同绘制在屏幕上 % just as if we were drawing it to the screen Screen(‘TextSize‘, textTexture, 80); % No draw our text, but here we draw it to a texture "pretending" that it is 绘制文本到纹理上,假装纹理是屏幕 % the screen DrawFormattedText(textTexture, ‘Hello World‘, ‘center‘, ‘center‘, white); % Sync us and get a time stamp 获取时间戳 vbl = Screen(‘Flip‘, window); waitframes = 1; % Maximum priority level topPriorityLevel = MaxPriority(window); Priority(topPriorityLevel); % Angular increment per frame, one rotation every 2 seconds 获取每一帧角度的增加值,这里每2s旋转360度 % (just an arbitary nice value) anglePerFrame = 360 * ifi / 2; currentAngle = 0; % Animation loop while ~KbCheck % Here we draw our texture to the screen. This texture contains our 将纹理绘制到屏幕上,这个纹理包含我们预先绘制好的文本并 % predrawn text and allows us to rotate it easily. 允许我们对其进行旋转 Screen(‘DrawTextures‘, window, textTexture, [], [], currentAngle); % Flip to the screen vbl = Screen(‘Flip‘, window, vbl + (waitframes - 0.5) * ifi); % Increment the angle currentAngle = currentAngle + anglePerFrame; end
标签:down white pos imp let 置换 dia cloc art
原文地址:https://www.cnblogs.com/zxpsyneuroscience/p/12603939.html