标签:otto eth wip vue method this jin 热点 code
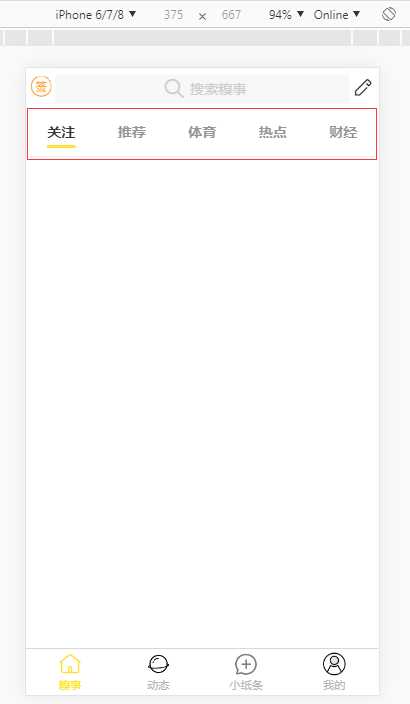
一、效果图查看

二、代码
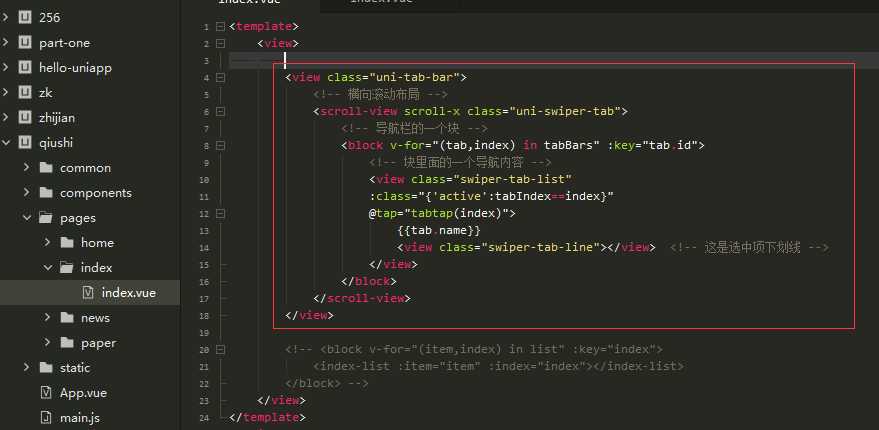
2.1 vue代码

代码:
<view class="uni-tab-bar">
<!-- 横向滚动布局 -->
<scroll-view scroll-x class="uni-swiper-tab">
<!-- 导航栏的一个块 -->
<block v-for="(tab,index) in tabBars" :key="tab.id">
<!-- 块里面的一个导航内容 -->
<view class="swiper-tab-list"
:class="{‘active‘:tabIndex==index}"
@tap="tabtap(index)">
{{tab.name}}
<view class="swiper-tab-line"></view> <!-- 这是选中项下划线 -->
</view>
</block>
</scroll-view>
</view>
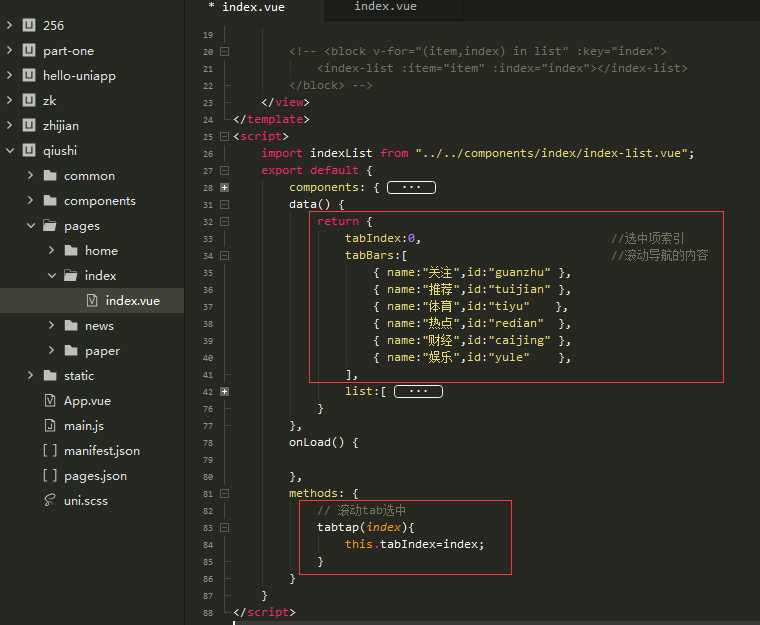
2.2 js代码

代码:
tabIndex:0, //选中项索引
tabBars:[ //滚动导航的内容
{ name:"关注",id:"guanzhu" },
{ name:"推荐",id:"tuijian" },
{ name:"体育",id:"tiyu" },
{ name:"热点",id:"redian" },
{ name:"财经",id:"caijing" },
{ name:"娱乐",id:"yule" },
],
...
methods: {
// 滚动tab选中
tabtap(index){
this.tabIndex=index;
}
}
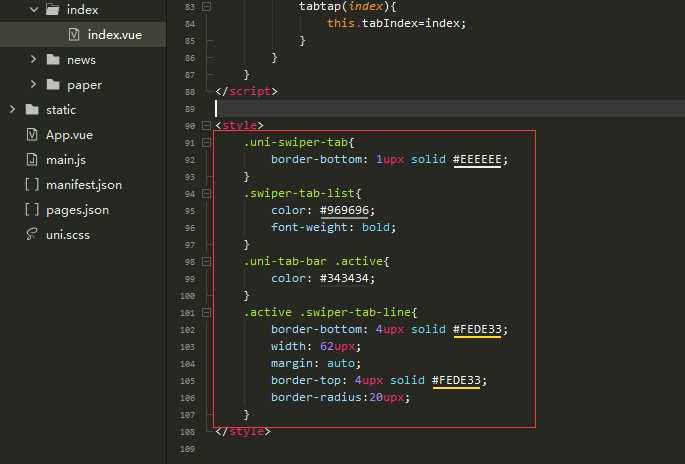
2.3 css代码

代码:
<style>
.uni-swiper-tab{
border-bottom: 1upx solid #EEEEEE;
}
.swiper-tab-list{
color: #969696;
font-weight: bold;
}
.uni-tab-bar .active{
color: #343434;
}
.active .swiper-tab-line{
border-bottom: 4upx solid #FEDE33;
width: 62upx;
margin: auto;
border-top: 4upx solid #FEDE33;
border-radius:20upx;
}
</style>
标签:otto eth wip vue method this jin 热点 code
原文地址:https://www.cnblogs.com/luwei0915/p/12608995.html