标签:绑定 导航 一个 slist bsp 滚动条 sha mic lse
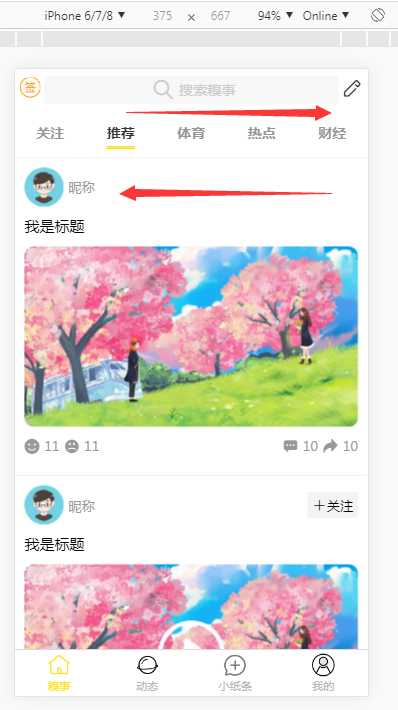
1. 效果图

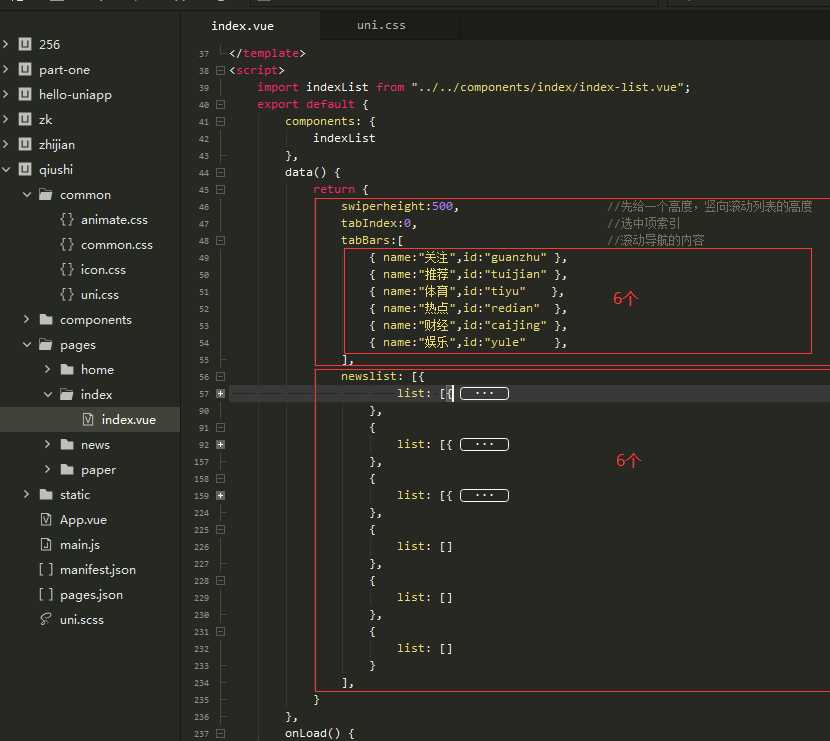
2. JS中list列表封装,与tabbar一一对应

list中代码:
list: [{ #一个list对应一个导航栏
userpic: "../../static/demo/userpic/12.jpg", # 竖向滚动布局第一个块
username: "昵称",
isguanzhu: false,
title: "我是标题",
type: "img", // img:图文,video:视频
titlepic: "../../static/demo/datapic/11.jpg",
infonum: {
index: 0, //0:没有操作,1:顶,2:踩;
dingnum: 11,
cainum: 11,
},
commentnum: 10,
sharenum: 10,
},
{ # 竖向滚动布局第二个块
userpic: "../../static/demo/userpic/12.jpg",
username: "昵称",
isguanzhu: true,
title: "我是标题",
type: "video", // img:图文,video:视频
titlepic: "../../static/demo/datapic/11.jpg",
playnum: "20w",
long: "2:47",
infonum: {
index: 1, //0:没有操作,1:顶,2:踩;
dingnum: 11,
cainum: 11,
},
commentnum: 10,
sharenum: 10,
}
]
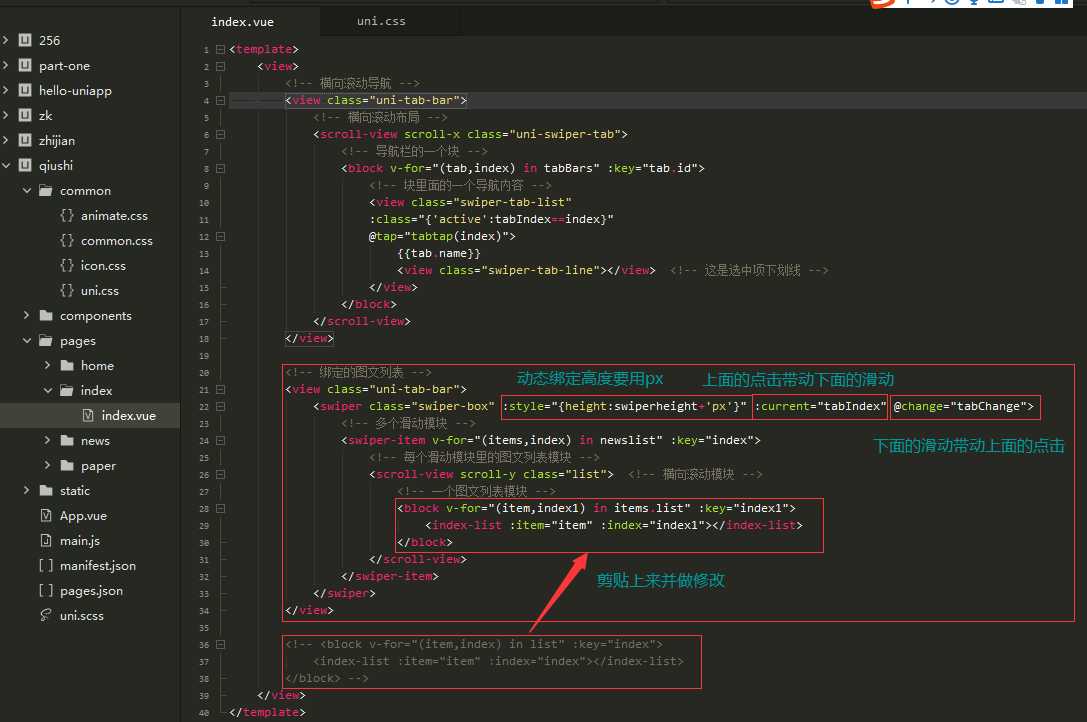
3. vue代码

代码:
<!-- 绑定的图文列表 -->
<view class="uni-tab-bar">
<swiper class="swiper-box" :style="{height:swiperheight+‘px‘}" :current="tabIndex" @change="tabChange">
<!-- 多个滑动模块 -->
<swiper-item v-for="(items,index) in newslist" :key="index">
<!-- 每个滑动模块里的图文列表模块 -->
<scroll-view scroll-y class="list"> <!-- 横向滚动模块 -->
<!-- 一个图文列表模块 -->
<block v-for="(item,index1) in items.list" :key="index1">
<index-list :item="item" :index="index1"></index-list>
</block>
</scroll-view>
</swiper-item>
</swiper>
</view>
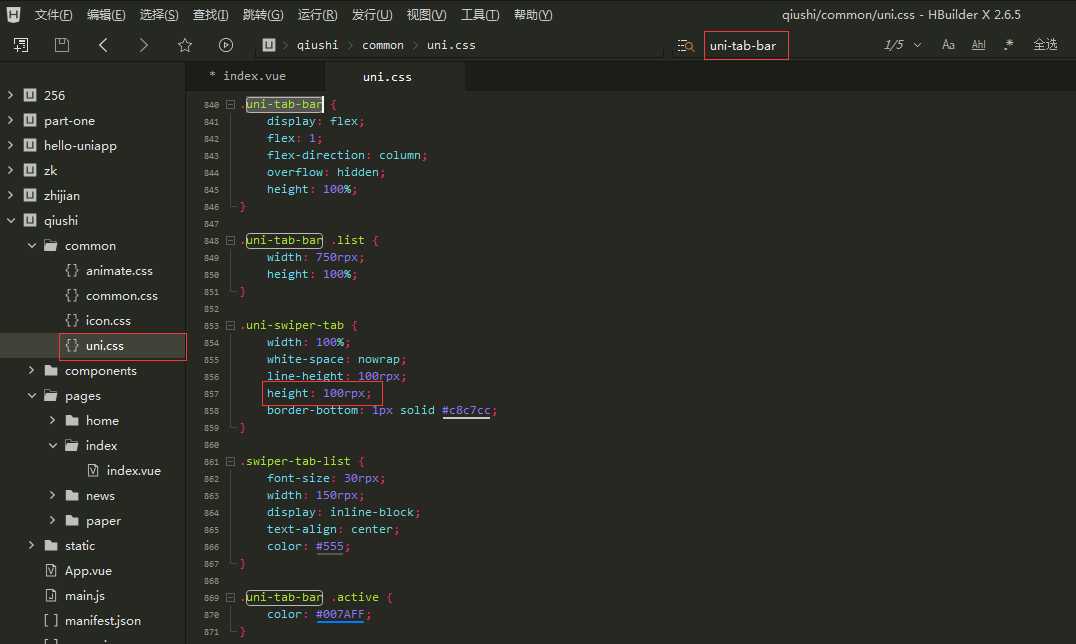
4. uni.css中查看顶部横向滚动条的高度

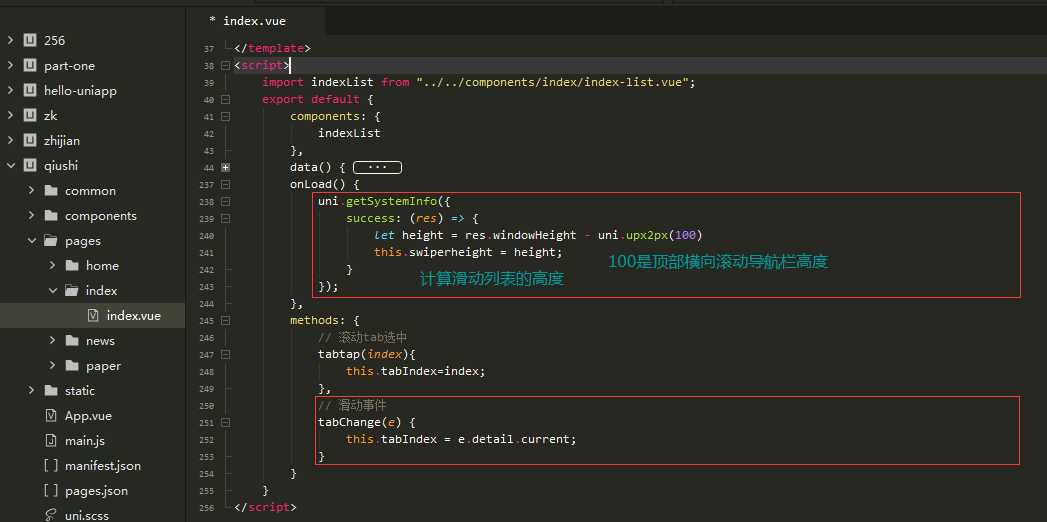
js中:

代码:
onLoad() {
uni.getSystemInfo({
success: (res) => {
let height = res.windowHeight - uni.upx2px(100)
this.swiperheight = height;
}
});
},
methods: {
// 滚动tab选中
tabtap(index){
this.tabIndex=index;
},
// 滑动事件
tabChange(e) {
this.tabIndex = e.detail.current;
}
}
06_滚动tab开发_02 tabbar与图文列表绑定,互联互动
标签:绑定 导航 一个 slist bsp 滚动条 sha mic lse
原文地址:https://www.cnblogs.com/luwei0915/p/12609796.html