标签:rom imp proc pac 流程 style service 生产 更改
cli3创建vue项目是精简版的少了build和config这2个文件,所以配置开发环境、测试环境、生产环境的话需要自己创建env文件。
需要注意2点:
1、cli2创建项目生成的config文件里的env文件是js后缀
2、cli3创建自定义env文件的话不需要js后缀
下面开始创建配置:
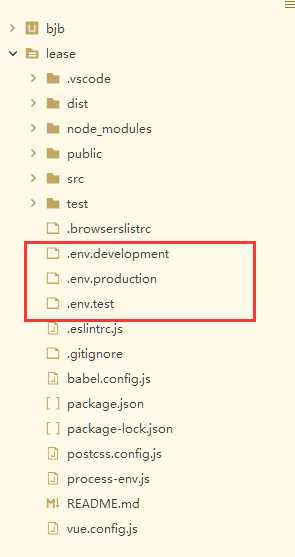
一、直接在你项目的根目录创建三个文件(注意都没有后缀,直接创建新文件):.env.development (开发环境) .env.test(测试环境).env.production(生产环境)

.env.development (开发环境)代码如下:
VUE_APP_BASE_URL = ‘http://www.development.com‘
.env.test(测试环境)代码如下:
VUE_APP_BASE_URL = ‘http://www.test.com‘
.env.production(生产环境)代码如下:
VUE_APP_BASE_URL = ‘http://www.productioon.com‘
创建以上3个文件是全局变量
二、可以在main.js中打印出当前环境的变量地址,默认打印结果是开发坏境地址:http://www.development.com
console.log(process.env.VUE_APP_BASE_URL);
三、更改package.json文件配置,重新启动项目 npm run serve 就ok了
"scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build", "test": "vue-cli-service build --mode test" },
npm run test 会打包一个test的文件,运行这个文件打印出来的地址就是:http://www.test.com
同理npm run build会打包一个build的文件,运行这个文件打印出来的地址就是:http://www.productioon.com
以上就是配置3个环境的全部流程了
如果要配置axios请求方法,请移步 vue封装axios
axios封装后只需要更改 vue封装axios的第四部http.js文件
1.引入env文件
2.locahosts = baseUrl就行了
import { baseUrl } from ‘../../process-env‘; let localhosts = ‘baseUrl‘; //请求的后台域名
标签:rom imp proc pac 流程 style service 生产 更改
原文地址:https://www.cnblogs.com/wangjae/p/12610490.html