标签:img return springmvc lte href 支持 跨域 strong conf
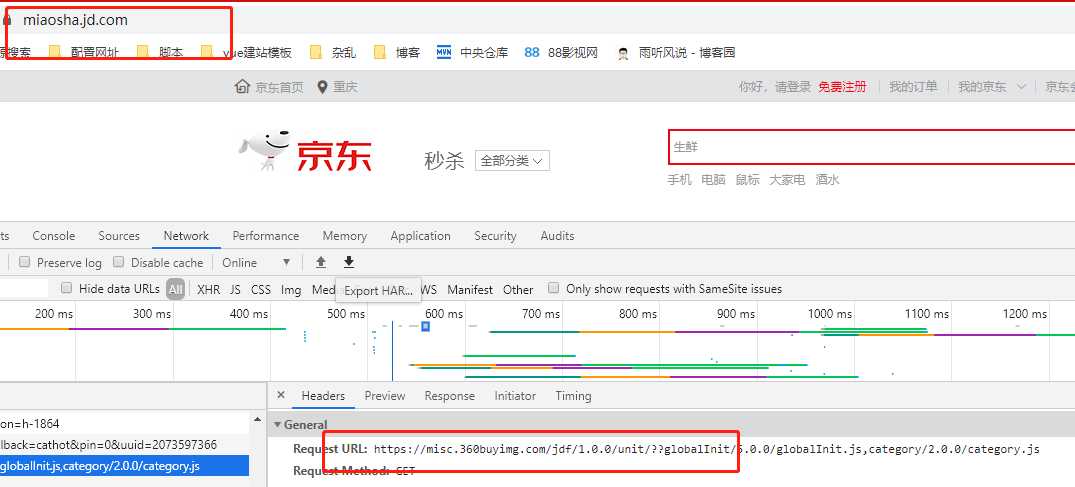
1.请求地址与当前地址不相同

2.端口号不相同
技术有限端口号不同还未发现
3.二级域名不相同


出现这种问题如何解决有很多种方法,此处使用CORS解决:
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
@Configuration public class LeyouCorsConfigration { @Bean public CorsFilter corsFilter() { //1.添加CORS配置信息 CorsConfiguration config = new CorsConfiguration(); //1) 允许的域,不要写*,否则cookie就无法使用了 config.addAllowedOrigin("http://manage.leyou.com"); //3) 允许的请求方式 config.addAllowedMethod("OPTIONS"); config.addAllowedMethod("POST"); // 4)允许的头信息 config.addAllowedHeader("*"); //初始化Cors配置源 UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource(); //2.添加映射路径,我们拦截一切请求 configSource.registerCorsConfiguration("/**", config); //3.返回CorsFilter实例.参数:cors配置源 return new CorsFilter(configSource); } }
标签:img return springmvc lte href 支持 跨域 strong conf
原文地址:https://www.cnblogs.com/TJ21/p/12614496.html