标签:nts node cape Nid mic 图片 block demo each
忙了两天终于搞定升级到ar14版本,坑无数,终于算全部解决,在这里做一个小结。
1.第一步去掉框架中原本集成的ar13部分(吐槽一下应该是对12的集成)。
首先去掉licenses.licx文件。

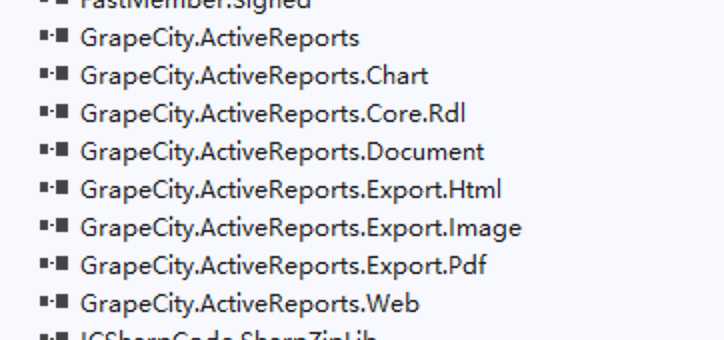
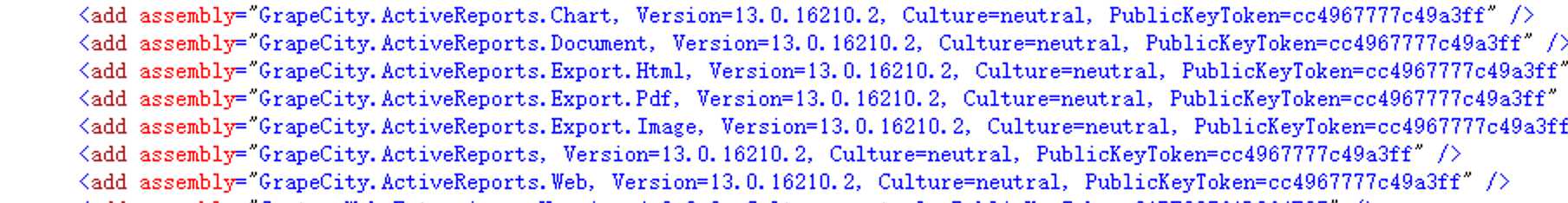
然后删掉这些引用

删掉ActiveReports.ReportService.asmx

删掉

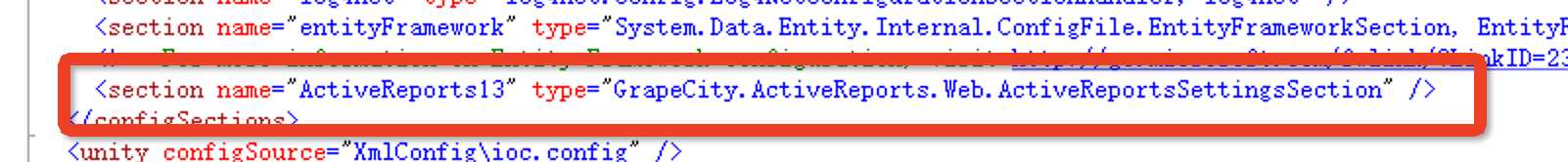
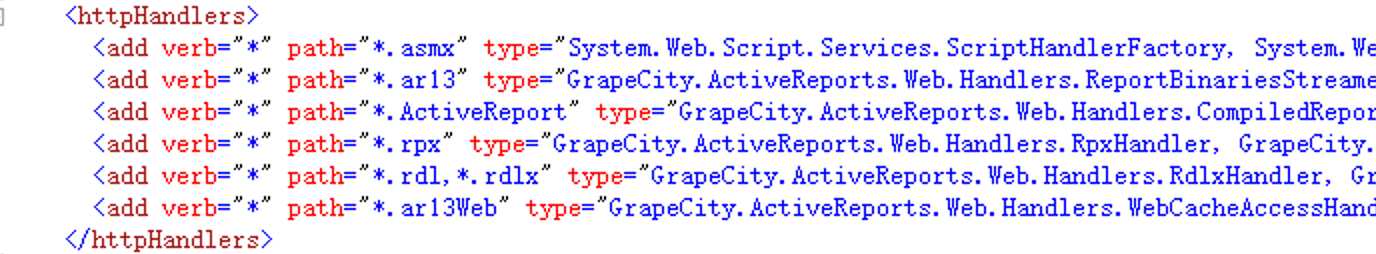
去掉web.config文件里的关于ar13的配置,想不懂为什么ar13集成为什么会这么麻烦。




搞定,截图真的是个雷人的活
2.第二部是下载事例工程,地址https://github.com/activereports/WebSamples14
3.通过nuget引入需要的库,葡萄城终于支持这个了,希望力软也能把基础库放到nuget上
Microsoft.Owin.Host.SystemWeb,这个一定要选4.0.0版本,一定要,高版本会报错,坑!
Gcef.Data.DataEngine
GrapeCity.ActiveReports.Aspnet.Viewer
4.接下来从下来的实例工程中复制几个我们需要的文件 找到这个工程,打开
找到这个工程,打开
首先是这个文件![]() ,放在我们原来删除的地方就好了。
,放在我们原来删除的地方就好了。
 这两个文件,复制到力软框架下
这两个文件,复制到力软框架下 。
。
需要依赖的东西都准备好了。
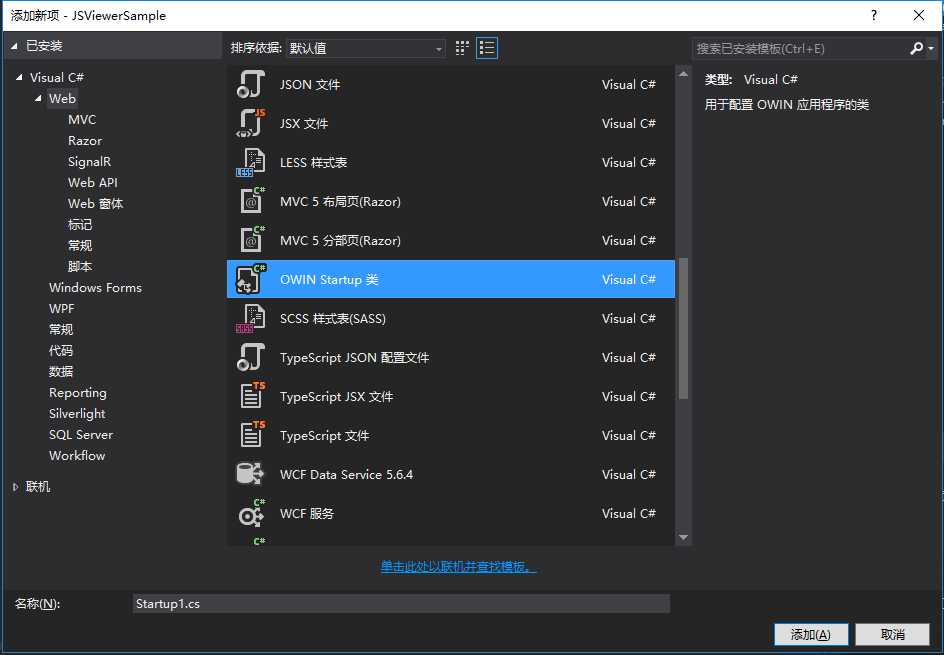
5.添加启动类

代码为
using GrapeCity.ActiveReports;
using GrapeCity.ActiveReports.Aspnet.Viewer;
using GrapeCity.ActiveReports.PageReportModel;
using GrapeCity.ActiveReports.Rendering;
using Learun.Application.TwoDevelopment.LR_CodeDemo;
using Microsoft.Owin;
using Owin;
using System.Collections.Generic;
using System.Data;
using System.IO;
using System.Reflection;
[assembly: OwinStartup(typeof(Learun.Application.Web.Startup1))]
namespace Learun.Application.Web
{
public class Startup1
{
public static string EmbeddedReportsPrefix = "Learun.Application.Web";
public void Configuration(IAppBuilder app)
{
app.UseReporting(settings =>
{
settings.UseCompression = true;
settings.UseCustomStore(GetReport);//使用UseCustomStore来自定义一些需要的值
//settings.UseFileStore(new DirectoryInfo(String.Format(@"{0}.\Reports\", HttpRuntime.AppDomainAppPath)));
settings.LocateDataSource = GetData;
});
}
public object GetReport(string P)//获取报表名称和报表参数,进行一个对应的报表名称和参数的分割
{
var plist = P.Split(‘|‘);
string reportName = plist[0];//报表名称;
PageReport rep = new PageReport();
string path = Assembly.GetExecutingAssembly().CodeBase.Replace("bin/Learun.Application.Web.DLL", "Reports/").Replace("file:///", "");
//string path = System.Web.Hosting.HostingEnvironment.MapPath("~/");
rep.Load(new FileInfo(path + reportName));
int num = 0;
foreach (var item in plist)
{
if (num > 0)
{
AddReportPara("param" + num, item, rep);
}
num++;
}
return rep.Report;
}
/// <summary>
/// 报表参数添加
/// </summary>
/// <param name="name">参数名</param>
/// <param name="value">参数值</param>
/// <param name="rp">报表体</param>
private void AddReportPara(string name, string value, PageReport rep)
{
//如果没有值,报表不会自动运行,所以不能加
if (string.IsNullOrEmpty(value.Trim()))
{
return;
}
Dictionary<string, string> dicParas = new Dictionary<string, string>();
foreach (var item in rep.Report.ReportParameters)
{
if (!dicParas.ContainsKey(item.Name))
{
dicParas.Add(item.Name, item.DefaultValue.Values[0].Expression);
}
}
if (!dicParas.ContainsKey(name))
{
ReportParameter para = new ReportParameter();
para.Name = name;
para.Prompt = name;
para.UsedInQuery = ReportParameterUsedInQuery.True;
para.DataType = ReportParameterDataType.String;
para.DefaultValue.Values.Add(value.Trim());
rep.Report.ReportParameters.Add(para);
}
}
/// <summary>
/// 自定义数据源
/// </summary>
/// <param name="args">报表数据参数</param>
/// <returns></returns>
public object GetData(LocateDataSourceArgs args)
{
Dictionary<string, string> dcFilter = new Dictionary<string, string>();
DataTable dtData = new DataTable();
string name = args.Report.Name.ToString();
string dataSource = args.DataSet.Query.DataSourceName;
string dataSet = args.DataSet.Name;
switch (name)
{
case "制程工单.rdlx":
if (args.Report.ReportParameters.Count > 0) {
var id = args.Report.ReportParameters[0].DefaultValue.Values[0].Expression;
WorkOrderIBLL workOrderIBLL = new WorkOrderBLL();
dtData = workOrderIBLL.GetPrintItem(id);
}
break;
}
return dtData;
}
}
}

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta name=”renderer” content=”webkit|ie-comp|ie-stand” />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
<link rel="icon" href="~/favicon.ico">
<title>@ViewBag.Title|力软信息|快速开发平台|Learun敏捷开发框架</title>
<link href="~/Content/font/css/font-awesome.min.css" rel="stylesheet" />
<link href="~/Content/bootstrap/bootstrap.min.css" rel="stylesheet" />
<script src="~/Content/jquery/jquery-1.10.2.min.js"></script>
<script src="~/Content/fonts/bootstrap-3.0.0.js"></script>
@*<link href="~/Content/fontGity/css/materialdesignicons.min.css" rel="stylesheet" />*@
<link href="~/Content/GrapeCity/jsViewer.min.css" rel="stylesheet" />
<script src="~/Content/GrapeCity/jsViewer.min.js"></script>
<script>
function request(d) { for (var c = location.search.slice(1).split("&"), a = 0; a < c.length; a++) { var b = c[a].split("="); if (b[0] == d) if ("undefined" == unescape(b[1])) break; else return unescape(b[1]) } return "" };
</script>
<style>
div.page {
margin: auto;
}
#singleView {
position: relative !important;
}
/*.btn-toolbar .btn-group {
clear:left;
display:inline-block;
}
.ar-viewer .toolbar {
display: flex;
justify-content: flex-end;
flex-direction: row;
text-align:right;
}*/
</style>
</head>
<body class="@Learun.Util.Net.Browser @Learun.Util.WebHelper.GetUITheme()">
@RenderBody()
</body>
</html>

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta name=”renderer” content=”webkit|ie-comp|ie-stand” />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
<link rel="icon" href="~/favicon.ico">
<title>@ViewBag.Title|力软信息|快速开发平台|Learun敏捷开发框架</title>
<meta name=”renderer” content=”webkit|ie-comp|ie-stand” />
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="icon" href="~/favicon.ico">
<link href="~/Content/font/css/font-awesome.min.css" rel="stylesheet" />
<link href="~/Content/bootstrap/bootstrap.min.css" rel="stylesheet" />
<script src="~/Content/jquery/jquery-1.10.2.min.js"></script>
<script src="~/Content/fonts/bootstrap-3.0.0.js"></script>
@*<link href="~/Content/fontGity/css/materialdesignicons.min.css" rel="stylesheet" />*@
<link href="~/Content/GrapeCity/jsViewer.min.css" rel="stylesheet" />
<script src="~/Content/GrapeCity/jsViewer.min.js"></script>
<script>
function request(d) { for (var c = location.search.slice(1).split("&"), a = 0; a < c.length; a++) { var b = c[a].split("="); if (b[0] == d) if ("undefined" == unescape(b[1])) break; else return unescape(b[1]) } return "" };
</script>
@Html.AppendCssFile(
"/Views/LR_Content/style/lr-common.css",
"/Views/LR_Content/plugin/scroll/scroll.css",
"/Views/LR_Content/style/lr-iframe-index.css",
"/Views/LR_Content/plugin/layout/lr-layout.css",
"/Views/LR_Content/plugin/tree/lr-tree.css",
"/Views/LR_Content/plugin/select/lr-select.css",
"/Views/LR_Content/plugin/timeline/lr-timeline.css",
"/Views/LR_Content/plugin/formselect/lr-formselect.css",
"/Views/LR_Content/plugin/custmerquery/lr-custmerquery.css",
"/Views/LR_Content/plugin/date/lr-datepicker.css",
"/Views/LR_Content/plugin/grid/jfgrid.css")
<script src="~/Content/laydate/laydate.js"></script>
@Html.SetCurrentUrl()
</head>
<body class="@Learun.Util.Net.Browser @Learun.Util.WebHelper.GetUITheme()">
@RenderBody()
@Html.AppendJsFile(
"/Views/LR_Content/plugin/resize/resize.js",
"/Views/LR_Content/plugin/mousewheel/mousewheel.js",
"/Views/LR_Content/plugin/scroll/scroll.js",
"/Views/LR_Content/plugin/layout/lr-layout.js",
"/Views/LR_Content/plugin/tree/lr-tree.js",
"/Views/LR_Content/plugin/select/lr-select.js",
"/Views/LR_Content/plugin/timeline/lr-timeline.js",
"/Views/LR_Content/plugin/formselect/lr-formselect.js",
"/Views/LR_Content/plugin/custmerquery/lr-custmerquery.js",
"/Views/LR_Content/plugin/date/lr-datepicker.js",
"/Views/LR_Content/script/lr-validator.js",
"/Views/LR_Content/script/lr-authorize.js",
"/Views/LR_Content/script/lr-excel.js",
"/Views/LR_Content/script/lr-form.js",
"/Views/LR_Content/plugin/grid/jfgrid.js"
)
<script>
$(function () {
$(‘#lr_layout‘).lrLayout();
// 翻译指定标签
$(‘.lrlg‘).each(function () {
var $this = $(this);
top.learun.language.get($this.text(), function (text) {
$this.text(text);
});
});
// 翻译表单标题
$(‘.lr-form-item-title‘).each(function () {
var $this = $(this);
var $font = $this.find(‘font‘);
$font.remove();
top.learun.language.get($this.text(), function (text) {
if ($font.length > 0) {
$this.html(text + ‘<font face="宋体">*</font>‘);
}
else {
$this.text(text);
}
});
});
// input placeholder 翻译
$(‘input[placeholder]‘).each(function () {
var $this = $(this);
var _text = $this.attr(‘placeholder‘);
top.learun.language.get(_text, function (text) {
$this.attr(‘placeholder‘, text);
});
});
top.learun.httpAsync(‘GET‘, top.$.rootUrl + ‘/LR_SystemModule/Module/GetAuthorizeButtonColumnList‘, { url: lrCurrentUrl }, function (data) {
lrModuleButtonList = data.btns;
lrModuleColumnList = data.cols;
lrModule = data.module;
window.lrModuleForms = data.forms;
if (!!window.bootstrap) {
bootstrap(jQuery, top.learun);
}
});
});
</script>
</body>
</html>

/* * 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架(http://www.learun.cn)
* Copyright (c) 2013-2018 上海力软信息技术有限公司
* 创建人:超级管理员
* 日 期:2019-03-14 15:17
* 描 述:报表文件管理
*/
var refreshGirdData;
var fileId;
var keyValue;
var bootstrap = function ($, learun) {
"use strict";
var viewer
var page = {
init: function () {
//page.initGird();
page.bind();
},
bind: function () {
// 初始化左侧树形数据
$(‘#dataTree‘).lrtree({
url: top.$.rootUrl + ‘/LR_ReportModule/RptManage/GetDetailTree‘,
nodeClick: function (item) {
//type = item.value;
$(‘#titleinfo‘).text(item.text);
if (item.id.length > 20) {
fileId = item.value;
keyValue = item.id;
page.show(item.value);
}
}
});
//$(‘#multiple_condition_query‘).lrMultipleQuery(function (queryJson) {
// page.search(queryJson);
//}, 180, 400);
$(‘#F_Type‘).lrDataItemSelect({ code: ‘ReportSort‘ });
// 刷新
$(‘#lr_refresh‘).on(‘click‘, function () {
location.reload();
});
// 新增
$(‘#lr_add‘).on(‘click‘, function () {
learun.layerForm({
id: ‘form‘,
title: ‘新增‘,
url: top.$.rootUrl + ‘/LR_ReportModule/RptManage/Form‘,
width: 600,
height: 400,
callBack: function (id) {
return top[id].acceptClick(page.init());
}
});
});
// 编辑
$(‘#lr_edit‘).on(‘click‘, function () {
//var keyValue = $(‘#gridtable‘).jfGridValue(‘F_Id‘);
if (learun.checkrow(keyValue)) {
learun.layerForm({
id: ‘form‘,
title: ‘编辑‘,
url: top.$.rootUrl + ‘/LR_ReportModule/RptManage/Form?keyValue=‘ + keyValue,
width: 600,
height: 400,
callBack: function (id) {
return top[id].acceptClick(page.init());
}
});
}
});
// 删除
$(‘#lr_delete‘).on(‘click‘, function () {
//var keyValue = $(‘#gridtable‘).jfGridValue(‘F_Id‘);
if (learun.checkrow(keyValue)) {
learun.layerConfirm(‘是否确认删除该项!‘, function (res) {
if (res) {
learun.deleteForm(top.$.rootUrl + ‘/LR_ReportModule/RptManage/DeleteForm‘, { keyValue: keyValue }, function () {
page.init();
});
}
});
}
});
// 打印
$(‘#lr_print‘).on(‘click‘, function () {
//var reportId = $(‘#gridtable‘).jfGridValue(‘F_File‘);
learun.frameTab.open({ F_ModuleId: ‘report‘, F_Icon: ‘fa magic‘, F_FullName: fileId, F_UrlAddress: ‘/LR_ReportModule/RptManage/Report?reportId=‘ + encodeURI(encodeURI(fileId)) });
//learun.layerForm({
// id: ‘form‘,
// title: ‘预览‘,
// url: top.$.rootUrl + ‘/LR_ReportModule/RptManage/Report?reportId=‘ + encodeURI(encodeURI(reportId)),
// width: 1024,
// height: 768,
// callBack: function (id) {
// // return top[id].acceptClick(refreshGirdData);
// }
//});
});
viewer = GrapeCity.ActiveReports.JSViewer.create({
element: ‘#viewerContainer‘,
availableExports: [‘Xml‘, ‘Pdf‘, ‘Excel‘],
reportService: {
url: top.$.rootUrl + ‘/api/reporting‘
}
});
},
show: function (reportId) {
viewer.openReport(reportId);
},
// 初始化列表
initGird: function () {
$(‘#gridtable‘).lrAuthorizeJfGrid({
url: top.$.rootUrl + ‘/LR_ReportModule/RptManage/GetPageList‘,
headData: [
{ label: "报表编码", name: "F_Code", width: 100, align: "left" },
{ label: "报表名称", name: "F_Name", width: 100, align: "left" },
{
label: "报表类型", name: "F_Type", width: 100, align: "left",
formatterAsync: function (callback, value, row, op, $cell) {
learun.clientdata.getAsync(‘dataItem‘, {
key: value,
code: ‘ReportSort‘,
callback: function (_data) {
callback(_data.text);
}
});
}
},
{ label: "排序", name: "F_SortCode", width: 100, align: "left" },
{ label: "报表文件", name: "F_File", width: 100, align: "left" },
{ label: "备注", name: "F_Description", width: 100, align: "left" },
],
mainId: ‘F_Id‘,
isPage: true
});
page.search();
},
search: function (param) {
param = param || {};
$(‘#gridtable‘).jfGridSet(‘reload‘, { queryJson: JSON.stringify(param) });
}
};
refreshGirdData = function () {
$(‘#gridtable‘).jfGridSet(‘reload‘);
};
page.init();
}

/* * 版 本 Learun-ADMS V7.0.3 力软敏捷开发框架(http://www.learun.cn)
* Copyright (c) 2013-2018 上海力软信息技术有限公司
* 创建人:超级管理员
* 日 期:2019-03-14 15:17
* 描 述:报表文件管理
*/
$(function () {
var reportId = request(‘reportId‘);
//var isPrint = request(‘isPrint‘);
reportId = decodeURI(reportId);
var viewer = GrapeCity.ActiveReports.JSViewer.create({
element: ‘#viewerContainer‘,
reportID: reportId,
availableExports: [‘Xml‘, ‘Pdf‘, ‘Excel‘],
reportService: {
url: top.$.rootUrl + ‘/api/reporting‘
},
//documentLoaded: function () {
// if (isPrint == ‘1‘) {
// setTimeout(function () {
// viewer.print();
// }, 100);
// }
//}
});
});
完工,祝你好运!
标签:nts node cape Nid mic 图片 block demo each
原文地址:https://www.cnblogs.com/lr215/p/12616283.html