标签:包括 sdn 转化 图标 chm 简单的 位置 判断 源地址
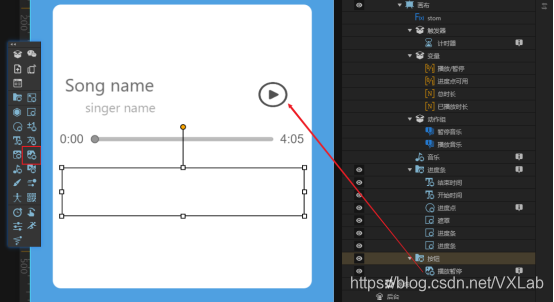
今天我们要使用ivx制作一个音乐播放器,功能包括控制音乐的播放、暂停,能够通过点击或者拖拽调节音乐的播放进度,下面说一下具体的实现方法。





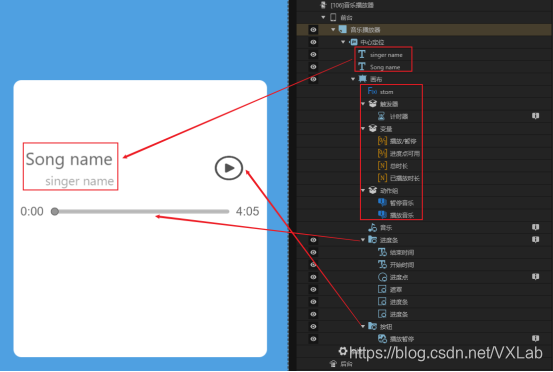
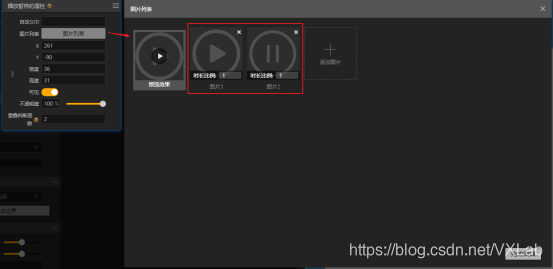
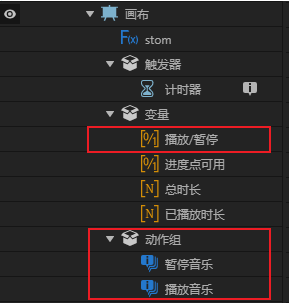
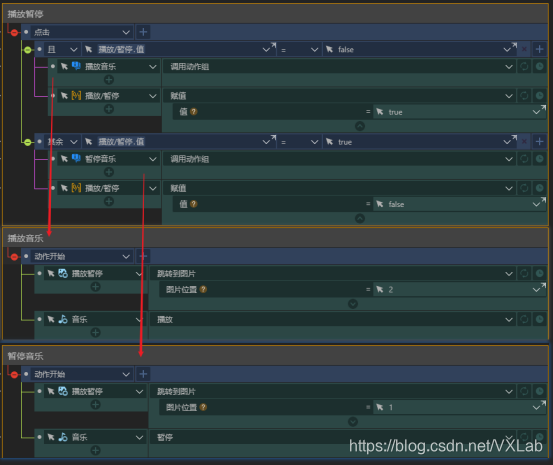
初始时刻,播放器处于暂停状态,所以我们要设置“播放/暂停”的初始值为false,图片序列的第一张图片是播放图标ode图片。然后每当点击图片序列时,先判断“播放/暂停”的值,如果为false则说明音乐处于暂停状态,执行播放音乐的动作组(将图片序列跳转到暂停图标图片,播放音乐组件),并将“播放/暂停”置为true;如果为true则说明音乐处于播放状态,执行暂停音乐的动作组(将图片序列跳转到播放图标图片,然后暂停音乐组件),并将“播放/暂停”置为false。

四.进度条模块
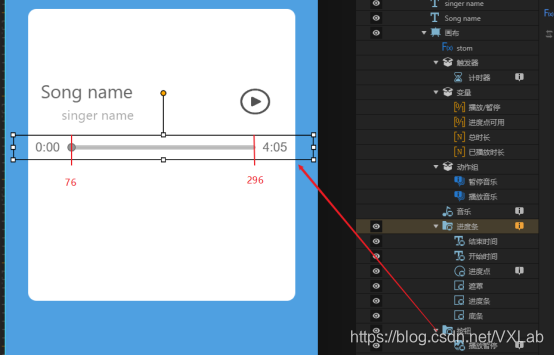
进度条模块中,两个文本组件负责展示音乐的已播放时长和总时长,对应的有两个数值变量用于储存这两个值。Demo里总时长是个定值,而播放时长是随着音乐播放进度不断改变的,改变的情况有三种,音乐正常播放,点击进度条,拖动进度条。
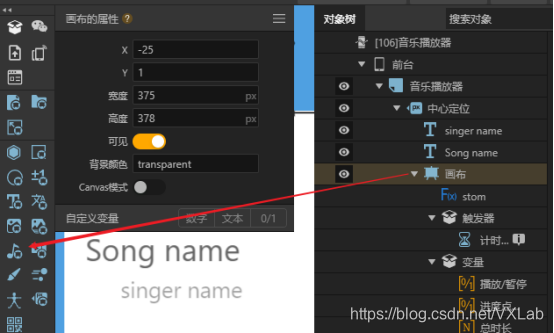
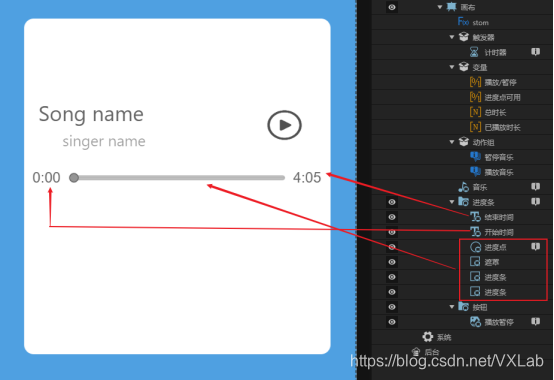
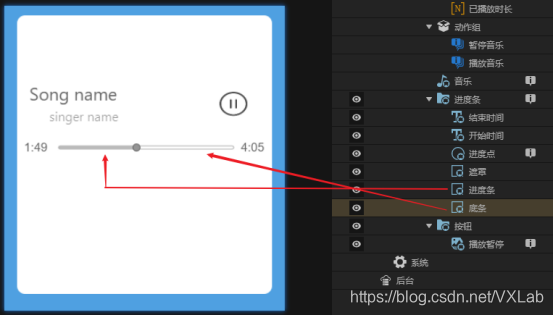
进度条部分,底条矩形用于展示没有播放到的进度条区域,是白色的;进度条矩形用于展示已播放的进度条区域,是灰色的,两者宽高和位置坐标都是相同的。我们再在它们的上面添加一个遮罩矩形,使遮罩矩形的左端与它们对齐并将进度条矩形的遮罩对象选为遮罩矩形,这样我们可以通过改变遮罩矩形的宽度来让整个进度条部分前面显示进度条矩形而后面是底条矩形(遮罩矩形范围内可以看到进度条矩形,范围之外只能看到底条矩形)。之后就是添加一个进度点椭圆拟组建了,显然进度点椭圆的X坐标,遮罩矩形的宽度和已播放时长是要保持一致的。
接下来就是事件的设置了,也就是之前提到的三种音乐播放状态改变的情况。
1.音乐正常播放
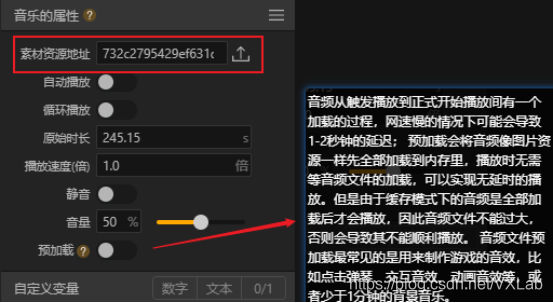
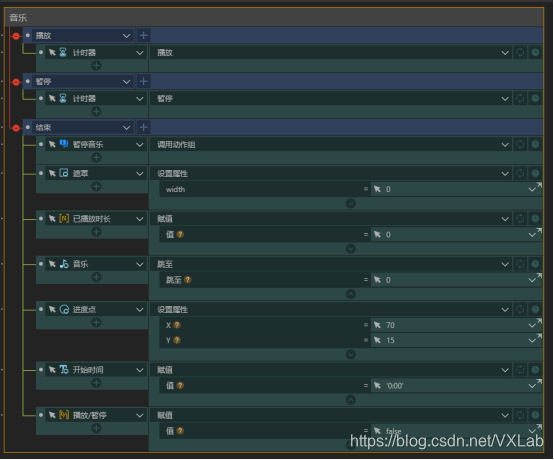
前面我们点击图片序列的事件里是让音乐组件播放和暂停,这里我们也给音乐组件本身添加了事件,可以看到音乐播放时也会同时让触发器播放,音乐暂停也会让触发器暂停,当音乐播放结束则是执行一些将组件和变量重置为初始状态的动作。
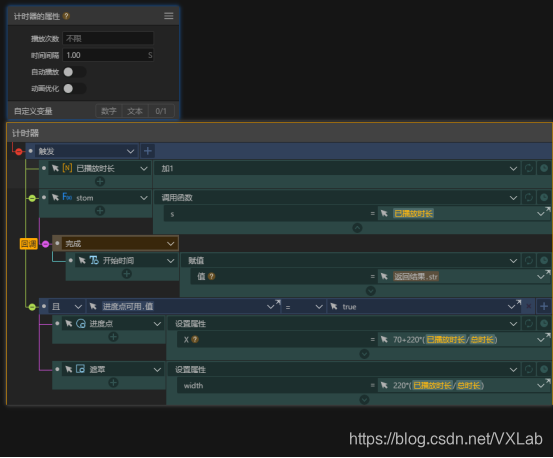
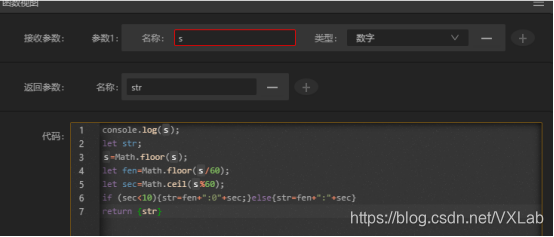
触发器的属性栏设置了时间间隔1s,就是说音乐播放后以秒为单位。在触发器的事件中,先是将数值变量“已播放时长”加1,然后因为“已播放时长”存储的是秒数,我们需要将它转化为“04:28”这样形式,所以运行一个函数组件根据“已播放时长”算出对应结果,赋值到文本组件“开始时间”显示出来。最后调整进度条的状态,即改变进度点椭圆的X坐标和遮罩矩形的宽度,按照已播放时长占总时长的比例可以很容易算出。

2.点击进度条
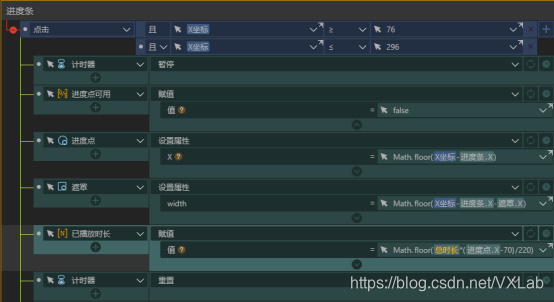
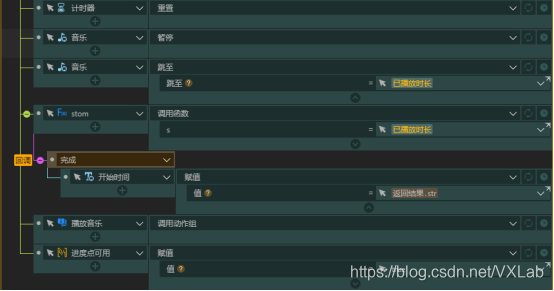
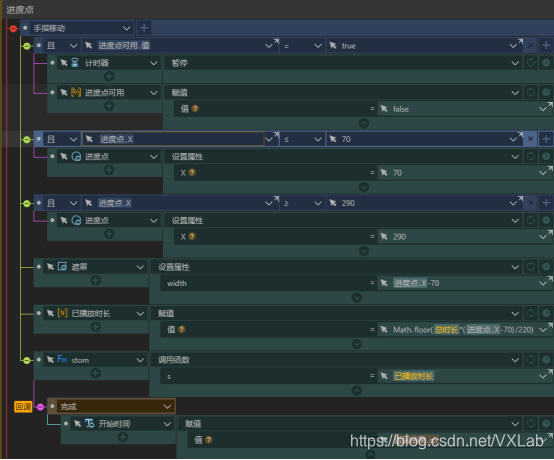
在对象组的点击事件里,对象组会返回给我们点击位置的XY坐标,我们首先要判断点击位置是否在进度条范围内,如果在,则将触发器暂停,布尔值变量“进度点可用”置为false,然后调整进度点椭圆X坐标、遮罩矩形宽度、“已播放时长”的值,再将触发器重置,音乐暂停跳至调整后的位置,重新设置开始时间,播放音乐,最后将“进度点可用”置为true。
这里“进度点可用”是用来判断进度点椭圆是否可以拖动的一个参数,将它置为false,则在系统进行操作过程中我们不能拖动进度点椭圆。Math.floor()是一个函数方法,括号内需要填入一个数值,它的返回结果是小于等于该值的数中最大的整数,比如Math.floor( 8.6 )的结果是8,Math.floor( 5 )的结果是5。


3.拖动进度条
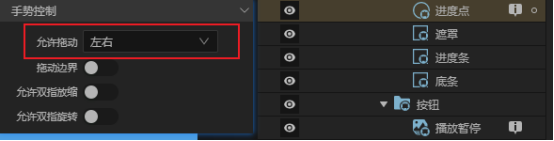
这里我们设置进度点椭圆组件的允许拖动属性为左右,这样我们点住它就可以将它左右移动了。
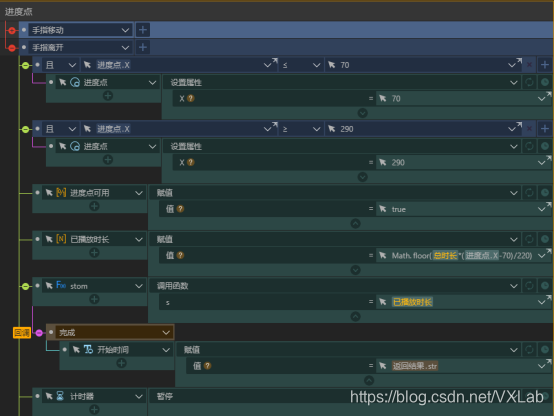
在椭圆组件的手指移动事件中,需要先判断“进度点可用”是否为true,只有为true时才执行暂停触发器的动作,并将“进度的可用”置为false。在这个事件中我们同样可以收到对象组返回的XY坐标,为了防止用户把进度点移动到进度条范围之外,我们做一个边界处理,即保证进度点的X坐标范围始终在70-290之内,最后因为用户此时只是拖动进度点但还没有确定从哪里开始播放所以我们只是调整进度条的状态和开始时间的值与进度点保持一致。
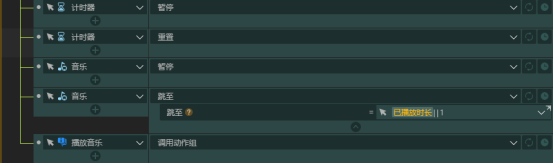
对音乐的播放进度的改变是放在手指离开的事件内,当手指离开时,我们依旧是先判断松开时进度点椭圆的X坐标是否在进度条范围内,如果不是则置为边界值,然后将“进度点可用”置为true,重设已播放时长和开始时间,调整音乐的播放进度继续播放。(音乐组件的跳至动作中填入的是 “已播放时长”||1,表示如果前面是空值则跳转到第1s)

总结
这个demo因为组件和事件比较多会略微复杂一点,首先要注意的就是边界的处理,无论是点击还是拖动中都需要我们划定一个明确的范围。还有就是我们用一个变量表示一个组件的状态是通过数据绑定和事件的条件判定(画布里不能使用数据绑定),要设计好它们之间的联系,同时明确操作的对象以及顺序。
标签:包括 sdn 转化 图标 chm 简单的 位置 判断 源地址
原文地址:https://blog.51cto.com/14556317/2484411