标签:现在 val com utils code 火狐浏览器 如图所示 str new


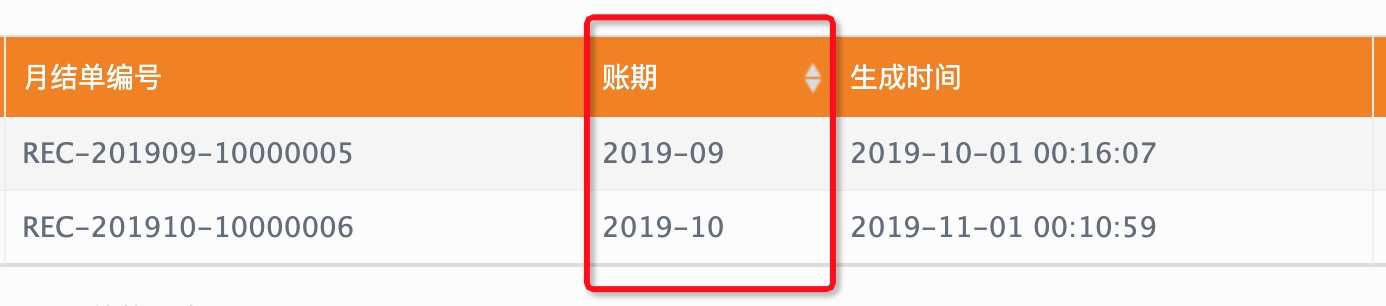
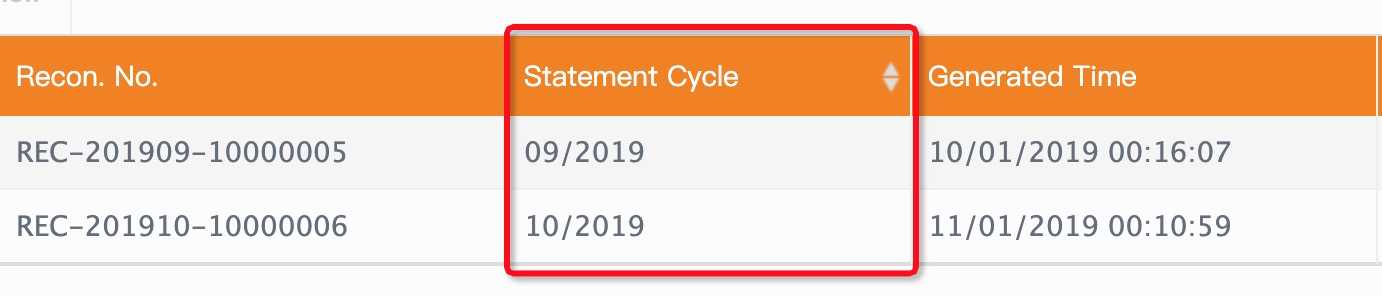
如图所示 我们有一个月结单的功能 只展示年和月 并且分语言环境
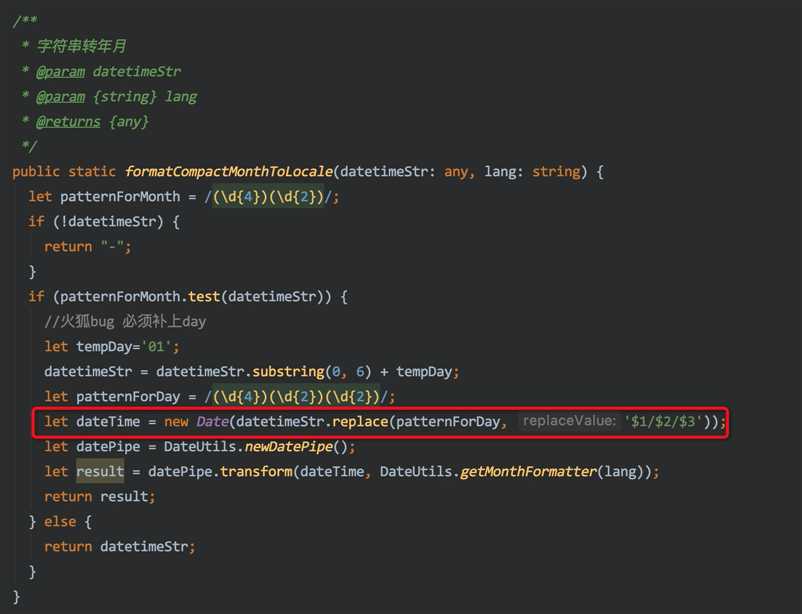
首先我们有一个DateUtils的组件 对外提供方法

然后我发现在方法里的 new Date(str)这一步
如果只提供年和月 在火狐下会报 Invalid Date 但在chorme浏览器下安然无恙
于是分别去两个浏览器里去打debugger对比
发现chorme会在只提供年月的时候 自动补充[日]为‘01‘
既然问题发现了 那就非常好解决了
在方法里填充上[日]为‘01‘ 然后在展示的时候切掉[日]的展示
另外火狐下 要注意:时间展示为 [YYYY-MM-dd] 的要改为 [YYYY/MM/dd]
不然也会报错
以上方法里 也进行了处理 可以查看。
angular环境 火狐浏览器里new Date() 报错Invalid Date
标签:现在 val com utils code 火狐浏览器 如图所示 str new
原文地址:https://www.cnblogs.com/artimis/p/12625379.html