标签:开始 ajax nbsp pre 执行顺序 bsp interval class png
什么是异步执行
定义:
异步执行是计算机程序的一种执行顺序,当所有的同步程序执行完毕之后,才会开始执行异步程序,计算机中大部分程序都是同步程序,特殊的才是异步程序,常见的有,定时器,延时器,事件绑定,ajax请求等
个人理解:
程序执行顺序分为同步和异步两种顺序,同步程序是计算机默认执行顺序,优先执行同步,而在执行程序时遇到异步程序会暂时将异步程序放入异步池中等同步执行完后再根据顺序依次执行异步程序。
异步池个人理解:
就是暂时放异步程序的一个盒子
案例
var a = 1, b = 2, c = 3, d = 4; console.log(a); //同步 setInterval(function () { //异步 console.log(b) }, 1000) setInterval(function () { //异步 console.log(c) }, 2000) console.log(d); //同步
异步池

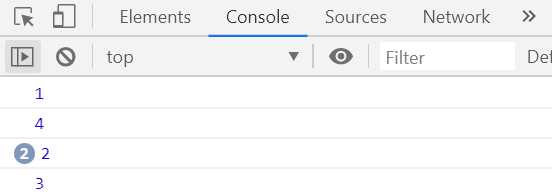
结果

案例理解
1.自定义了4个变量a、b、c、d
2.分别直接输出a、b、c、d四个变量
3.在程序执行时,a和d是同步执行程序,所以上面控制台优先输出了a和d两个变量
4.b和c因为是异步程序,所以在执行时暂时被放进异步池等待同步程序执行完之后再执行
5.异步程序也会根据顺序来执行,因为b的执行速度优于c,所以输出两次b之后再输出一次c
总结
通过结果对比可以得出结论,计算机执行顺序有同步和异步的区别,同步优先执行,异步会在同步执行完之后在根据顺序来执行程序。
By–逆战班–梧杺
标签:开始 ajax nbsp pre 执行顺序 bsp interval class png
原文地址:https://www.cnblogs.com/TingLogin/p/12629000.html