标签:item round 解决办法 ant def color imp none paginati
vue使用 vue-awesome-swiper制作轮播图。
1.访问github,搜索vue-awesome-swiper,查看用法。
第一个坑:github居然访问不了。
解决办法:参考别人 https://www.cnblogs.com/Owen-ET/p/10868620.html
其实访不访问都没关系,照着下面步骤来就可以了。
2.安装 vue-awesome-swiper指定版本
第二个坑:必须用这个版本,要不然后面很多bug了。
npm i vue-awesome-swiper@2.6.7 --save
3.在component文件夹里新建Swipe.vuer组件,然后把粘贴下面代码:
<template> <div> <div class="wrapper"> <swiper ref="mySwiper" :options="swiperOptions"> <swiper-slide v-for="(item,i) in picList" :key="i"><img :src="item.src"></swiper-slide> <div class="swiper-pagination" slot="pagination"></div> </swiper> </div> </div> </template> <script> export default { name: "Swiper", // 此处不能用Swiper作为name,否则报错 data() { return { swiperOptions: { pagination: ".swiper-pagination", // 轮播图的点 loop:true, // 循环 }, picList:[ {id:0,src:‘https://gtms01.alicdn.com/tps/i1/T1Ww_JFEpdXXcZd9sr-640-200.png‘}, {id:1,src:‘https://gw.alicdn.com/imgextra/i3/149/O1CN01wekXPw1CyHZ23AC4R_!!149-0-lubanu.jpg‘} ] }; } }; </script>
/* 图片100% */ .swiper-slide img { width: 100%; }
父组件引入Swipe.vue
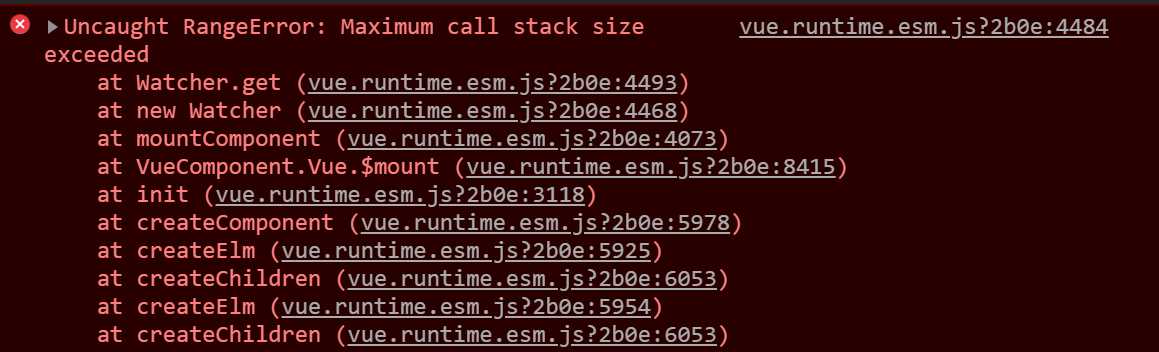
第三个坑:这个新建的Swiper.vue的name不能叫Swiper!!!!!叫别的,比如,HomeSwiper
不然会报下面的错:

4.此时,这个轮播图,已经可以滑来滑去了。很开心了么。然后你滑来滑去的时候,居然发现,又有个警告了。
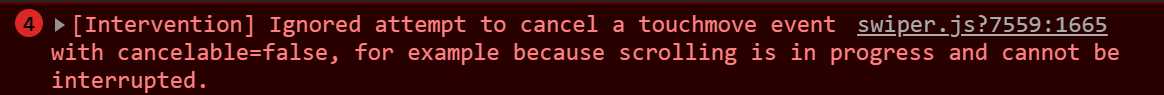
第四个坑:滑来滑去,发现下面这个错误

解决办法:在App.vue里加上下面的样式。
/* 解决轮播图滑动报错 */ *{touch-action: none;}
5.出现在轮播图上的点,默认是蓝色的,要改成白色比较好看。
第五个坑:直接设置成白色是不行的。。。
解决办法:
<style lang="css" scoped> .wrapper >>> .swiper-pagination-bullet-active{ background-color: #fff !important; } </style>
效果:

完整代码:
Swiper.vue
<template> <div> <div class="wrapper"> <swiper ref="mySwiper" :options="swiperOptions"> <swiper-slide v-for="(item,i) in picList" :key="i"><img :src="item.src"></swiper-slide> <div class="swiper-pagination" slot="pagination"></div> </swiper> </div> </div> </template> <script> export default { name: "HomeSwiper", // 此处不能Swiper作为name,否则报错 data() { return { swiperOptions: { pagination: ".swiper-pagination", // 轮播图的点 loop:true, // 循环 }, picList:[ {id:0,src:‘https://gtms01.alicdn.com/tps/i1/T1Ww_JFEpdXXcZd9sr-640-200.png‘}, {id:1,src:‘https://gw.alicdn.com/imgextra/i3/149/O1CN01wekXPw1CyHZ23AC4R_!!149-0-lubanu.jpg‘} ] }; } }; </script> <style lang="css" scoped> .wrapper >>> .swiper-pagination-bullet-active{ background-color: #fff; } /* 图片100% */ .swiper-slide img { width: 100%; } </style>
App.vue
<style> /* 解决轮播图滑动报错 */ *{touch-action: none;} </style>
标签:item round 解决办法 ant def color imp none paginati
原文地址:https://www.cnblogs.com/luguankun/p/12630163.html