标签:com 访问 介绍 vue 需要 创建项目 出现 comm 说明
------------------------------------------------------------------------------------------------------------------
工具:
pycharm
python
vscode
vue
-----------------------------------------------------------------------------------------------------------------
flask 环境准备:
一:python,pycharm 安装, 已有不做介绍;
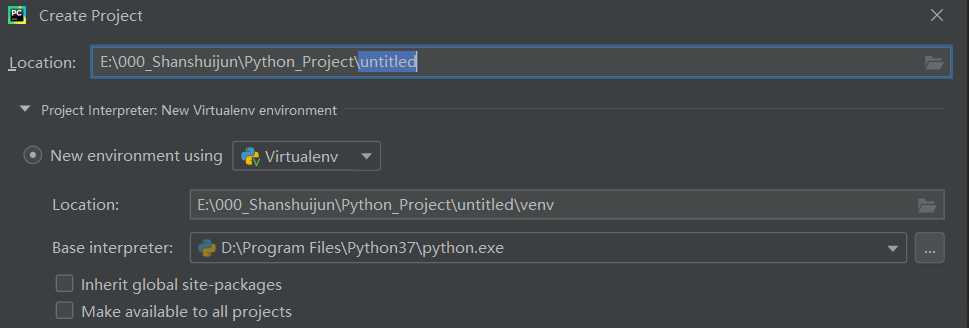
二:新建项目,并创建虚拟环境;

解释器选择前面安装的版本,项目路径自己定义;
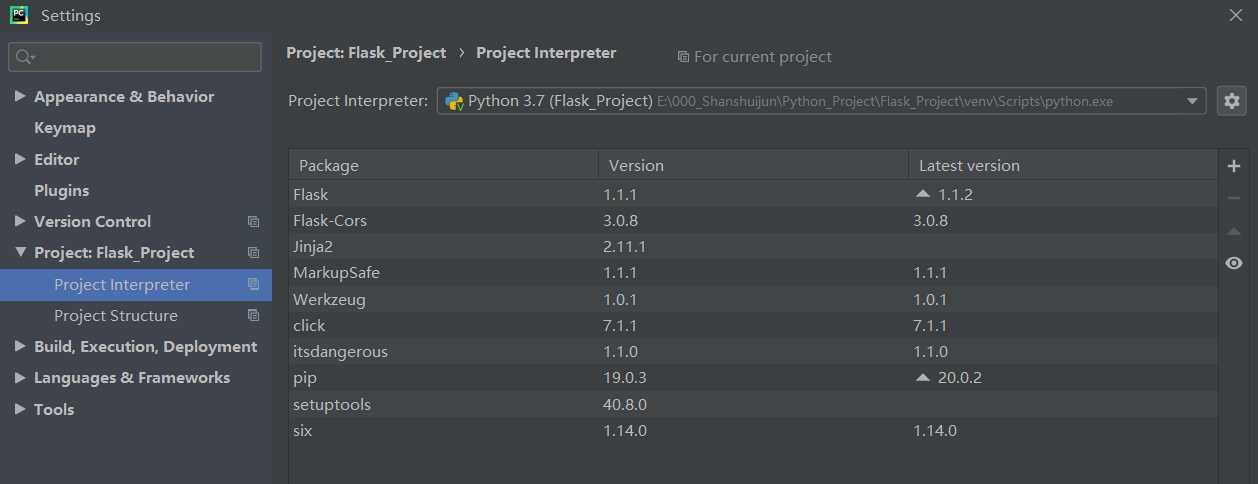
三:安装flask;

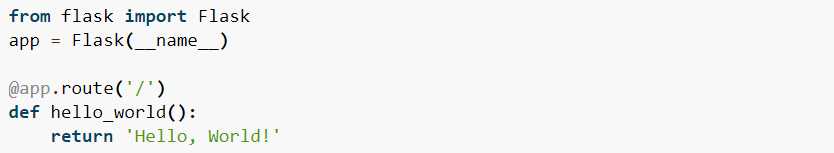
四:在项目路径下新建 app.py文件,内容 如下:

五:开启测试服务器;
打开command prompt, cd 到app.py 文件所有文件夹,运行
set FLASK_APP=app.py
再运行
python -m flask run
就开启了测试服务器http://127.0.0.1:5000
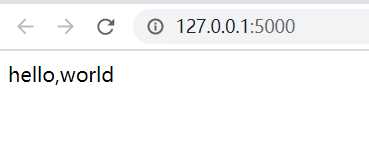
六:浏览器访问 http://127.0.0.1:5000 ,可以访问的话,说明flask工作正常;

——————————————————————————————————————————————————————————————
vue环境准备:
一: 后续准备采用 npm【Nodejs下的包管理器】的方式安装vue,所以第一步安装 node , 官网下载安装即可;
安装完成之后在 command prompt 运行 node -v , 便可查看到安装的nodejs 的版本,说明安装成功;

npm 是集成在node中的,也可以运行: npm -v 查看安装的npm 版本:

二:安装cnpm;
命令行运行 npm install -g cnpm --registry=http://registry.npm.taobao.org 没报错的话表示安装成功;
三:安装vue-cli 脚手架构建工具
 命令行运行 npm install -g vue-cli 然后等待安装完成,
命令行运行 npm install -g vue-cli 然后等待安装完成,
安装成功之后 运行 vue -v 可查看版本,版本出来的话说明安装成功;

命令行再运行 webpack -v
若提示webpack 不是内部命令,需要在cmd中运行 npm install webpack -g 安装webpack;
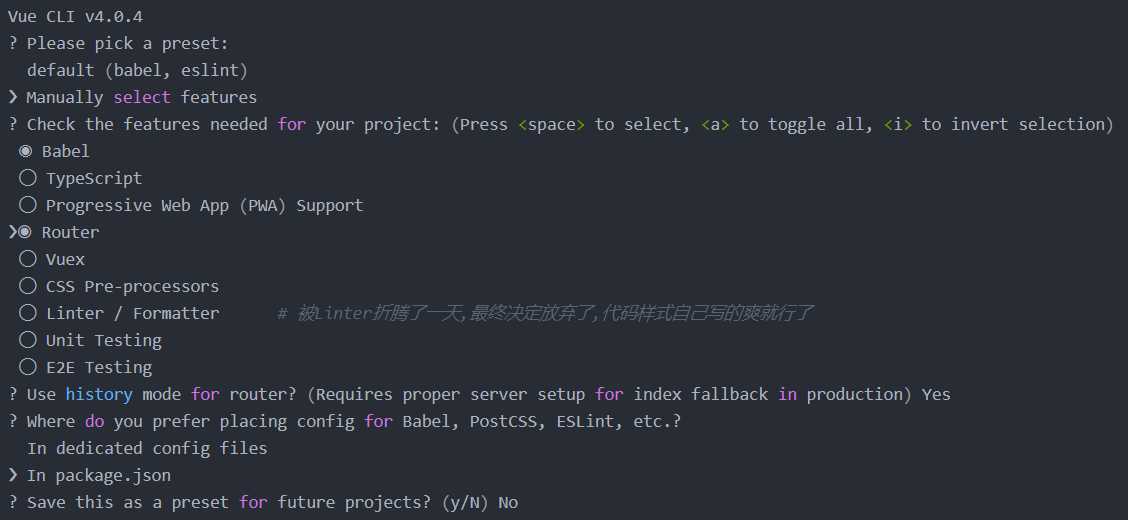
四:命令行工具cd 要创建项目的文件夹路径下,运行 vue creat myproject [myproject 为项目的文件夹名字] ,
然后就会出现脚手架配置工具,初步配置如下:

五:命令行工具cd 到刚创建的 myproject 路径下, 然后运行 npm run serve 即开始编译;
六:完成之后浏览器访问:http://127.0.0.1:8080/,便可以访问项目默认的页面:

到此说明vue 环境准备完成;
——————————————————————————————————————————————————————————
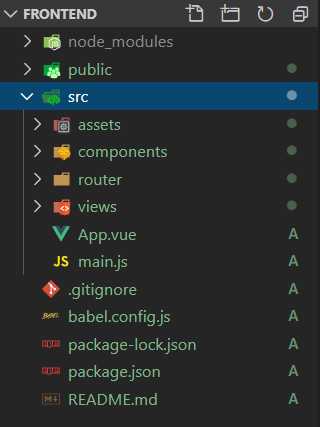
尝试用 vscode直接打开myproject文件夹:

主要尝试说明src下面几个文件和文件夹的作用:

标签:com 访问 介绍 vue 需要 创建项目 出现 comm 说明
原文地址:https://www.cnblogs.com/dream-on-all-in/p/12630690.html