标签:发送数据 color 数据 create data opened default com def


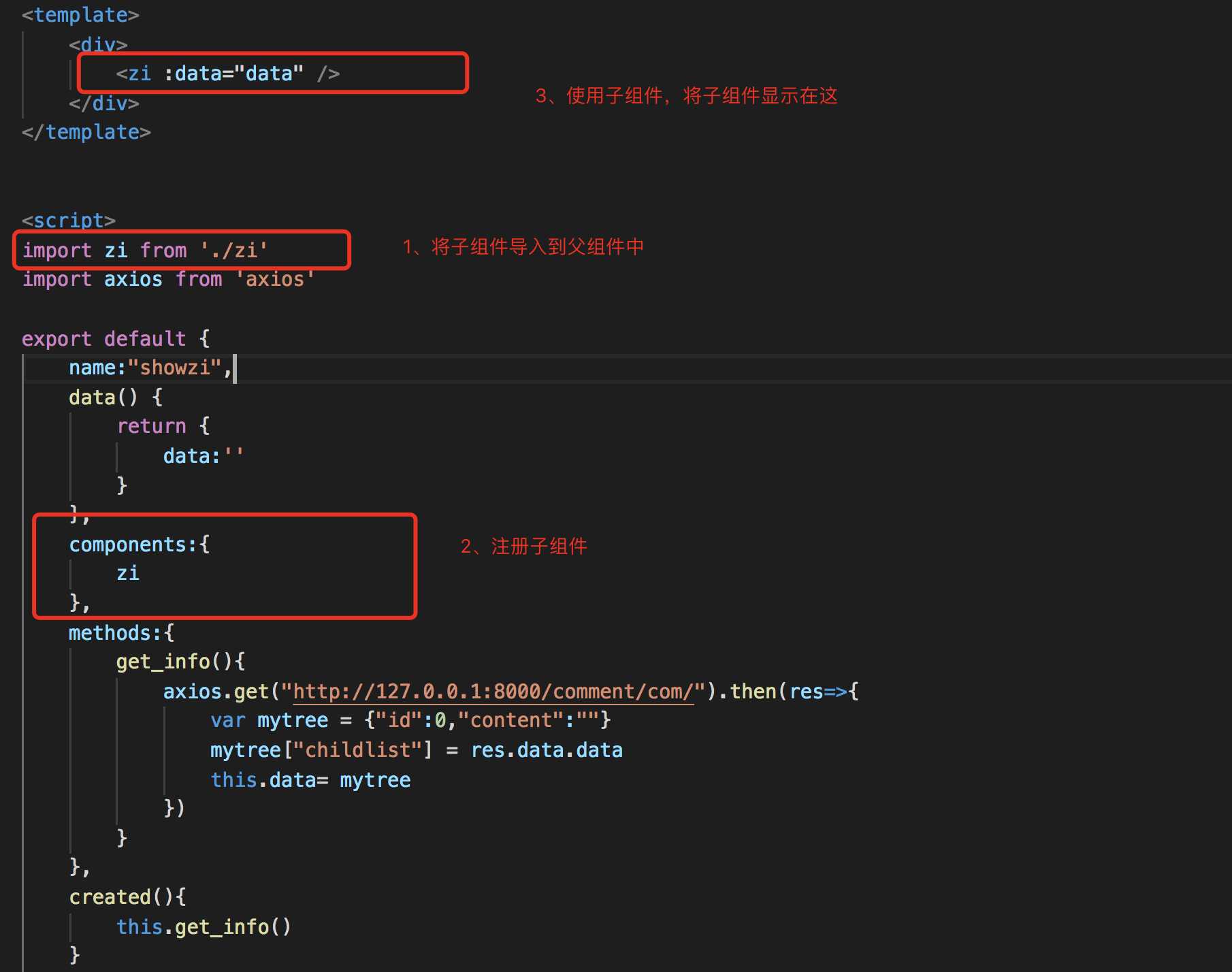
<template>
<div>
<zi :data="data" />
</div>
</template>
<script>
import zi from ‘./zi‘
import axios from ‘axios‘
export default {
name:"fuzujian",
data() {
return {
data:‘‘
}
},
components:{
zi
},
methods:{
get_info(){
axios.get("http://127.0.0.1:8000/comment/com/").then(res=>{
var mytree = {"id":0,"content":""}
mytree["childlist"] = res.data.data
this.data= mytree
})
}
},
created(){
this.get_info()
}
}
</script>

<template>
<div>
<li>
<ul >
看数据后方可精神崩溃的解放后卡加斯那可就发你
</ul>
</li>
</div>
</template>
<script>
export default {
name:"zi"
}
</script>
<style>
ul{
list-style: none;
/* padding-left: 20px */
}
</style>
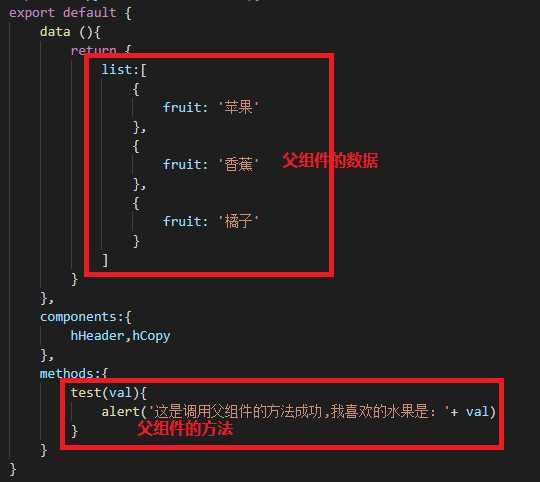
定义参数和方法

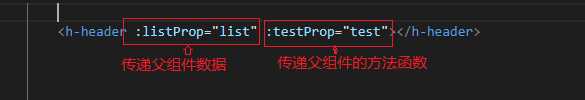
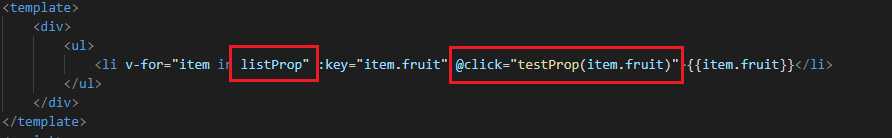
父组件给子组件传参

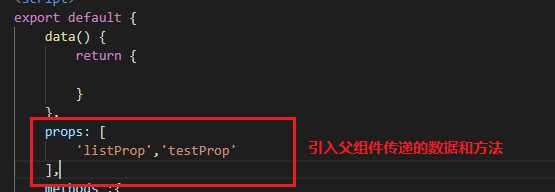
子组件引用父组件的参数和方法

子组件上使用父组件传递的数据和方法

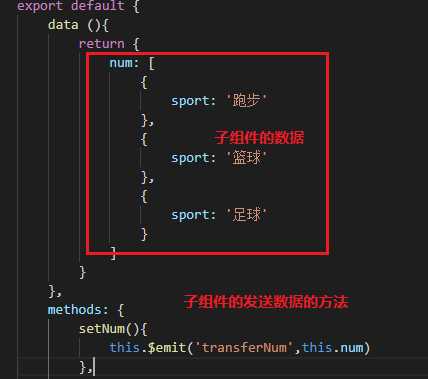
子组件定义一个方法,方法中通过this.$emit(‘transferNum’,this.num)方式发送数据num,父组件中监听transferNum事件,当事件触发时,执行函数,进行赋值。
子组件的数据和发送数据方法:

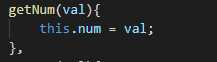
父组件中监听子组件中发送函数的方法,并赋值。


这样在父组件中就可以使用data中的num这个数据了。
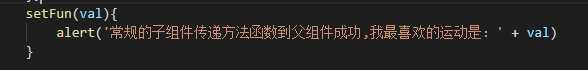
子组件定义方法:

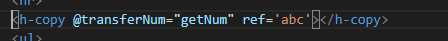
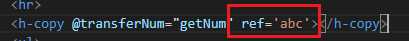
父组件中引用子组件时,添加一个标识符rel=’abc’,注意rel是语法,abc是标识

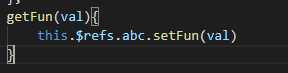
父组件中定义一个方法,主体内容如图,表示方法就是标识为aaa的子组件里的setFun方法。

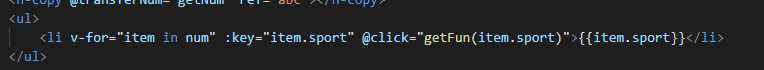
调用gerFun方法

标签:发送数据 color 数据 create data opened default com def
原文地址:https://www.cnblogs.com/ppzhang/p/12630857.html